目次
はじめに
以前公開した以下の記事では、 Google Colaboratoryの概要と、MNISTデータセットを用いて実際に調査したスペックの紹介を行いました。
Google ColaboratoryはJupyter Notebookがベースとなっているということで、それぞれの操作に違いがあるのか気になりました。今回は、普段業務で使っているJupyter Notebookと、最近使い始めたGoogle Colaboratoryの使用感の違いについてご紹介していきたいと思います。また、比較に関しては、私が普段よく使う機能であるショートカットキーと、Jupyter Notebookの拡張機能であるipywidgetsにフォーカスします。
ショートカットキーを比較してみた
一般的に、作業時間を短縮し効率良くコーディングしていくために、ショートカットキーを使う方は多いかと思います。ここでは、そんなショートカットキーについて、Jupyter NotebookとGoogle Colaboratoryの違いをみていきます。
Jupyter Notebookの場合、Escキーを押すことで、セルの追加や削除ができる「Command Mode」に、Enterキーを押すことで コードを編集する「Edit Mode」になります。一方、Google Colaboratoryの場合、Jupyter NotebookのEscキーに相当するのが「Ctrl + M」のようです。
それでは、実際にそれぞれの使い方をみていきましょう。(以下は、Windowsの場合になります。)
Jupyter Notebookの場合
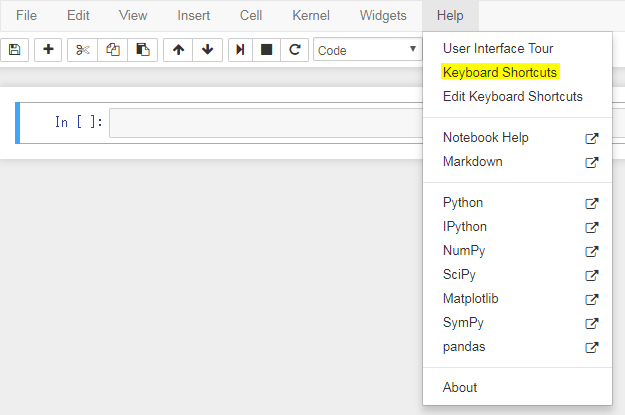
Jupyter Notebookのキーボードのショートカットキー一覧は、Jupyter Notebookの「Help」タブの中にある「Keyboard Shortcuts」から参照することができます。(「Command Mode」 で H を押下 でも参照できます。)

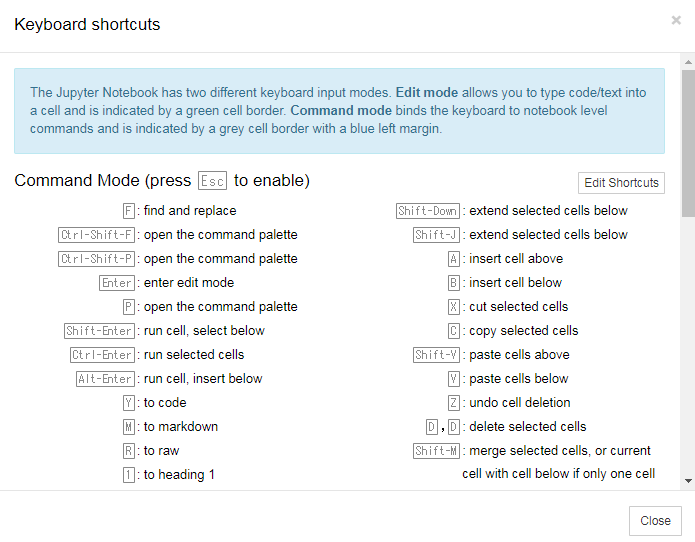
Jupyter Notebookのショートカットキー【Command Mode】(一部抜粋)

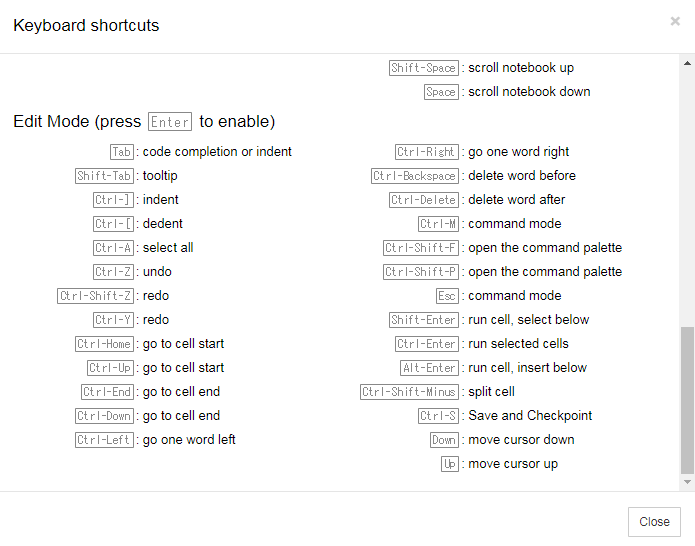
Jupyter Notebookのショートカットキー【Edit Mode】

「Command Mode」では枠の色が青色と灰色、「Edit Mode」では緑色になっているため、どっちのモードになっているかがひと目で分かります。
【Command Mode】

【Edit Mode】

Google Colaboratoryの場合
Google Colaboratoryの起動は、GoogleのColaboratoryページにアクセスします。(導入ページにリダイレクトされます)
新規作成の手順に関しては、過去の以下記事を参考にしてください。
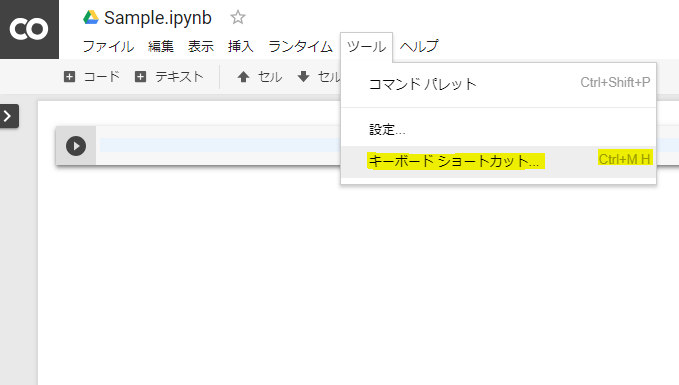
Google Colaboratoryでのキーボードのショートカットキーの一覧は、「ツール」タブの中にある「キーボードショートカット…」から参照することができます。(「Ctrl+M H 」でも参照できます。)

ショートカットキーの一覧(一部抜粋)

私がコーディング時によく使うショートカットキーを挙げてみました。(以下はどちらもデフォルトです。)
| 操作 | Jupyter Notebook | Google Colaboratory |
|---|---|---|
| セルの削除 | (Esc) D,D | (Ctrl + M) D |
| 上にセルを追加 | (Esc) A | (Ctrl + M) A |
| 下にセルを追加 | (Esc) B | (Ctrl + M) B |
| マークダウン/テキストモード | (Esc) M | (Ctrl + M) M |
| コードモード | (Esc) Y | (Ctrl + M) Y |
| 行番号の表示/非表示の切り替え | (Esc) L | (Ctrl + M) L |
| カーネルの再起動 | (Esc) 0,0 | (Ctrl + M) . |
| セルの実行 | Ctrl + Enter | Ctrl + Enter |
| セルを実行し、下にセルを追加 | Shift + Enter | Shift + Enter |
※Jupyter Notebookの場合、Escキーを押せば、入力モードが自動的に「半角英数入力」になりますが、Google Colaboratoryでは、手動で「半角英数入力」に変更してからでないとショートカットキーが使えません。
一部違う箇所もありますが、どちらも似たようなコマンドになっていることが分かります。Jupyter Notebookでは、一度Escキーを押しておけば、Enterキーを押すまで「Command Mode」になりますが、Google Colaboratoryの場合、モードの切り替えがないため、その都度 「(Ctrl + M) + 操作」を押す必要がありそうです。個人的な意見になりますが、Google Colaboratoryだと連続でセルの追加や削除をする際には少し使いづらい印象です。
使いづらさを感じる場合には、ショートカットキーの編集も可能なので、自分が入力、編集しやすいようにカスタマイズしてみてはいかがでしょうか。(今回、この記事を執筆している際に、Jupyter Notebookでもショートカットキーの編集ができることを知り、早速カスタマイズしました。)
ipywidgetsを比較してみた
Google Colaboratoryではipywidgetsが使えない?
ここ最近、業務でipywidgetsにお世話になることが多いので、Google Colaboratoryでも使うことができるのか試してみました。
Jupyter Notebookの場合
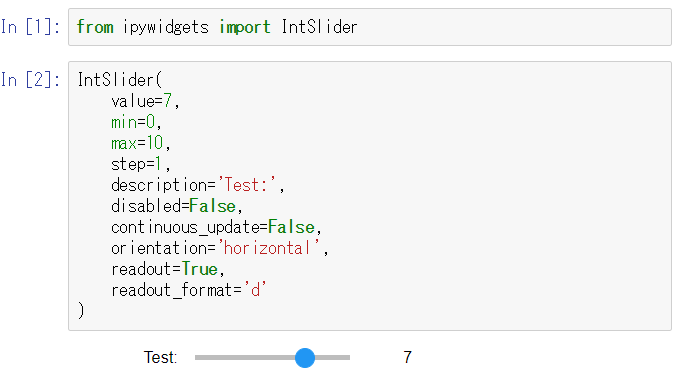
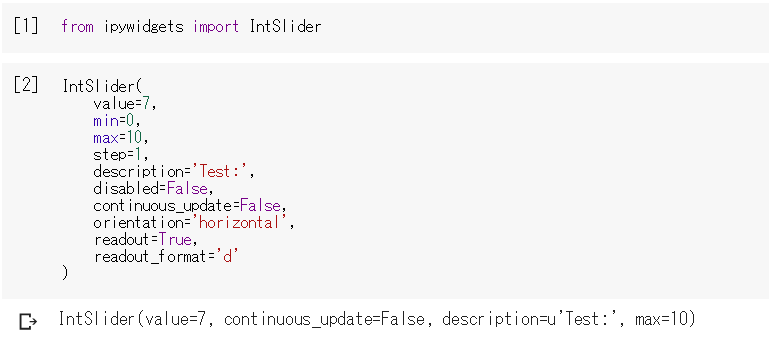
IntSliderをインポートし、実行してみると、下図のようにスライダーが表示されます。

Google Colaboratoryの場合
しかし、Google Colaboratoryで同じように試してみると、、、

スライダーが表示されませんでした。。。どうやらGoogle Colaboratoryでは、ipywidgetsは使えないようです。
Google Colaboratoryの便利機能「Forms」
ipywidgetsのように動的にパラメータを変更できる機能はないか、Google Colaboratoryのチュートリアルを調べてみたところ、ipywidgetsと似た機能としてFormsという機能を発見しました。
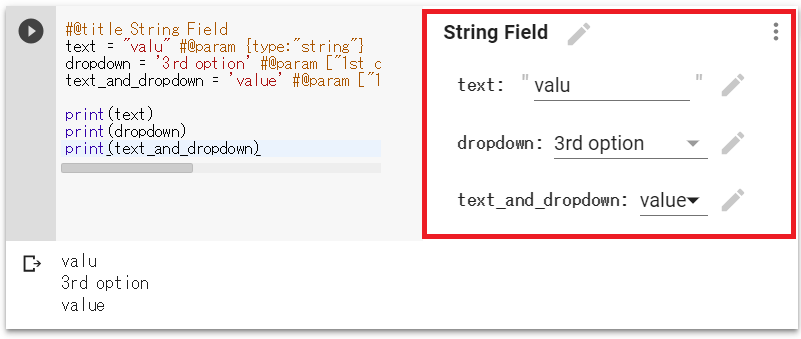
サンプルが用意されていたので、動かしてみました。下図右側の「フォーム」(赤枠)を利用することで、パラメータを動的に変更することができます。

また、パラメータのタイプや値を事前に設定することができそうです。
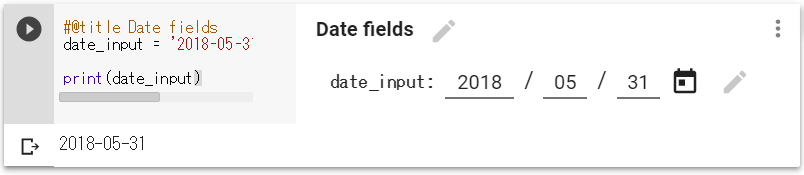
直接日付の入力ができるだけでなく、カレンダーのアイコンをクリックすることで、カレンダー機能を使っての日付指定も可能になっています。

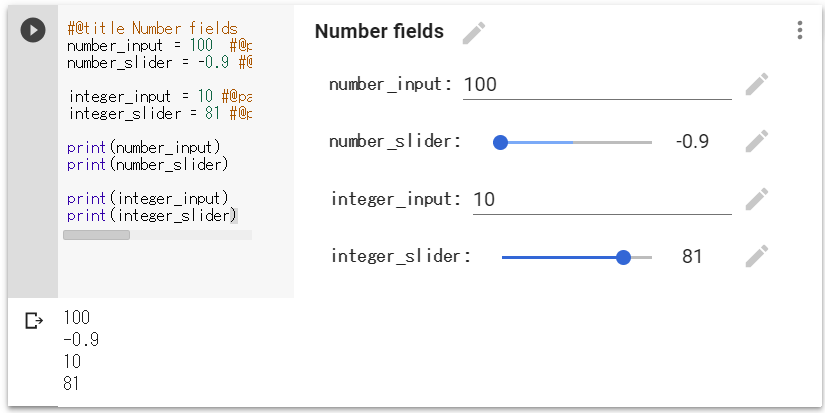
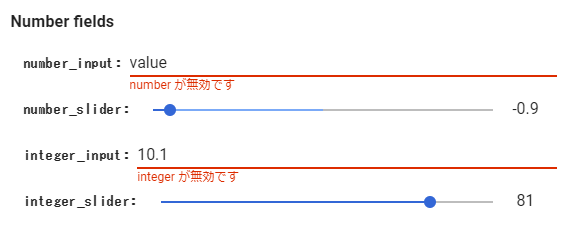
先に述べたipywidgetsのIntSliderのようなスライダー機能もあります。

上図では、number_inputのパラメータのタイプがnumberとなっているため、数値以外の値を入力すると「numberが無効です」と表示されることが分かります。(下図)また、integer_inputの部分では、数値以外入力できないようになっており、整数値以外だとこちらも「integerが無効です」と表示されます。(下図)

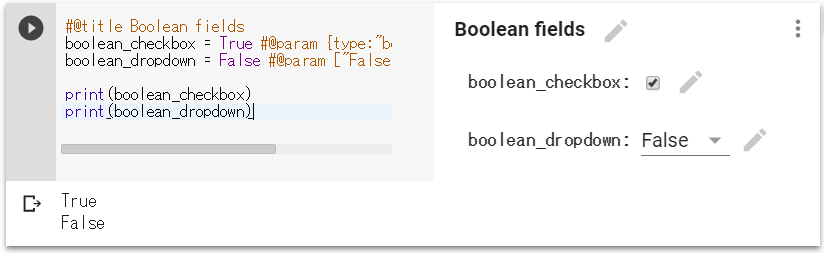
真偽値の設定も可能です。

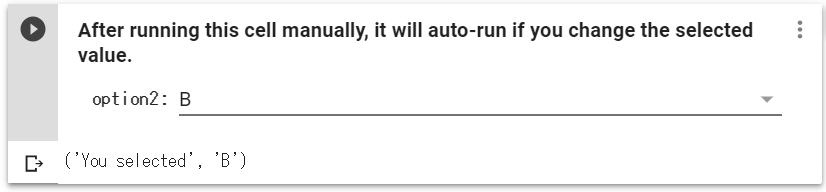
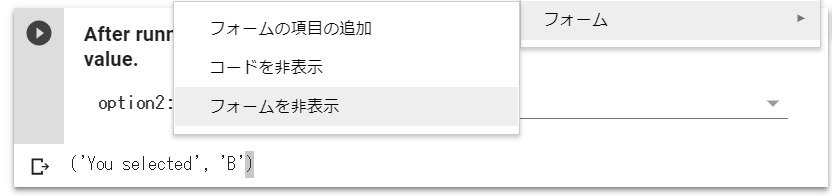
下図のようにコードを隠し、フォームのみ表示させることもできます。

コードを表示するかどうかは、セルの右上に表示されている「︙」(その他のセル操作)を押下し、下図のように「フォーム」から指定すれば変更できます。(「編集」→「コードの表示/非表示」でも切り替え可)

実際にFormsを使ってみて、ipywidgetsとの違いとしては、パラメータ変更後の反映タイミングに違いがあります。ipywidgetsではパラメータを変更したら実行(shift + Enterなど)せずとも変数の値は変更されるのですが、Google ColaboratoryのFormの場合、パラメータを変更したら、実行しないと変更が反映されないので注意が必要そうです。
おわりに
今回はJupyter NotebookとGoogle Colaboratoryの使用感の違いについて調べてみました。Google Colaboratoryは、Jupyter Notebookに慣れてしまっていると、最初は使いづらかったり、違和感を感じる部分もあるかもしれません。しかし、GPU環境を簡単に無料で使えたり、Formsのような便利な機能も多くあるので、ぜひみなさんも使ってみてはいかがでしょうか。
執筆者プロフィール

- tdi デジタルイノベーション技術部
- 配属後、ロボコン担当として、ETロボコン2017東京地区大会優勝・ITAロボコン2017優勝に貢献。現在は、AIチームの一員として、機械学習、ディープラーニングなどに挑戦しています。