目次
1.はじめに
Microsoft Power Appsは、Microsoft社が提供するローコード開発プラットフォーム「Microsoft Power Platform」内のサービスの1つです。ボタンやフォームを配置するだけで、簡単にアプリ画面を作成できます。
今回は、Microsoft Power AppsとMicrosoft SharePointリストを連携させた案件管理アプリを通して、アプリ開発の方法を紹介します。
2.案件管理アプリの作成ガイド
2-1.案件管理アプリの概要
Microsoft Power AppsとMicrosoft SharePointリストを連携させ、キャンバスアプリでデータの閲覧・編集機能を持つアプリケーションを作成します。
※事前にMicrosoft Power Apps、Microsoft SharePointの利用権限が必要です。

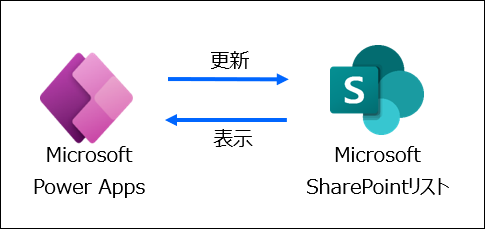
図1:処理全体のアプリケーションの流れ
今回は、Microsoft SharePointリストに格納されたデータを使用するため、事前に下記の形式でMicrosoft SharePointサイト・リストを作成します。
・Microsoft SharePointサイト名:ANKEN_SPO
・Microsoft SharePointリスト名:Anken_Table
| No. | 列名(日本語) | 内部名(ローマ字) | 型 |
| 1 | 顧客 | kokyaku | 1 行テキスト |
| 2 | 案件名 | anken_mei | 1 行テキスト |
| 3 | 案件概要 | anken_gaiyo | 複数行テキスト |
| 4 | 経緯 | keii | 複数行テキスト |
| 5 | 担当営業 | tantou_eigyo | 1 行テキスト |
| 6 | 開発担当責任者 | kaihatsu_tanto | 1 行テキスト |
| 7 | ステータス | status | 選択肢 |
表1:Anken_Tableの定義
| ステータスの選択肢 |
| 新規登録 |
| 承認依頼 |
| 提案承認 |
| 提案差戻 |
| 顧客検討 |
| 案件推進 |
| 案件完了 |
| 案件中止 |
表2:ステータスの選択肢

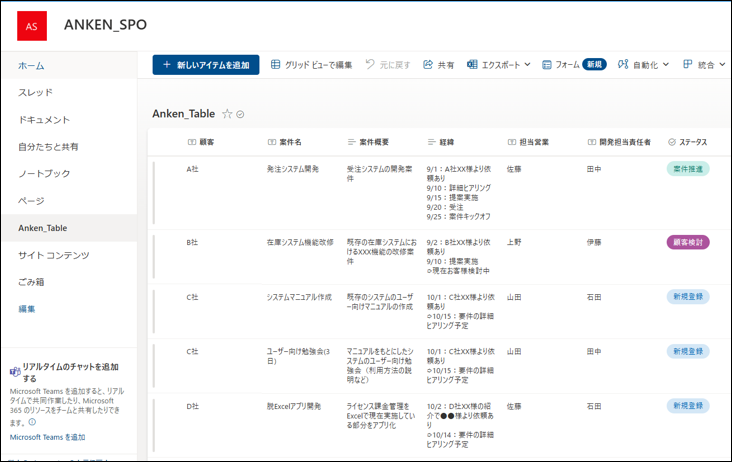
図2:Microsoft SharePointリスト完成図
2-3.Microsoft Power Appsでの案件管理アプリ作成ガイド
・キャンバスアプリの作成
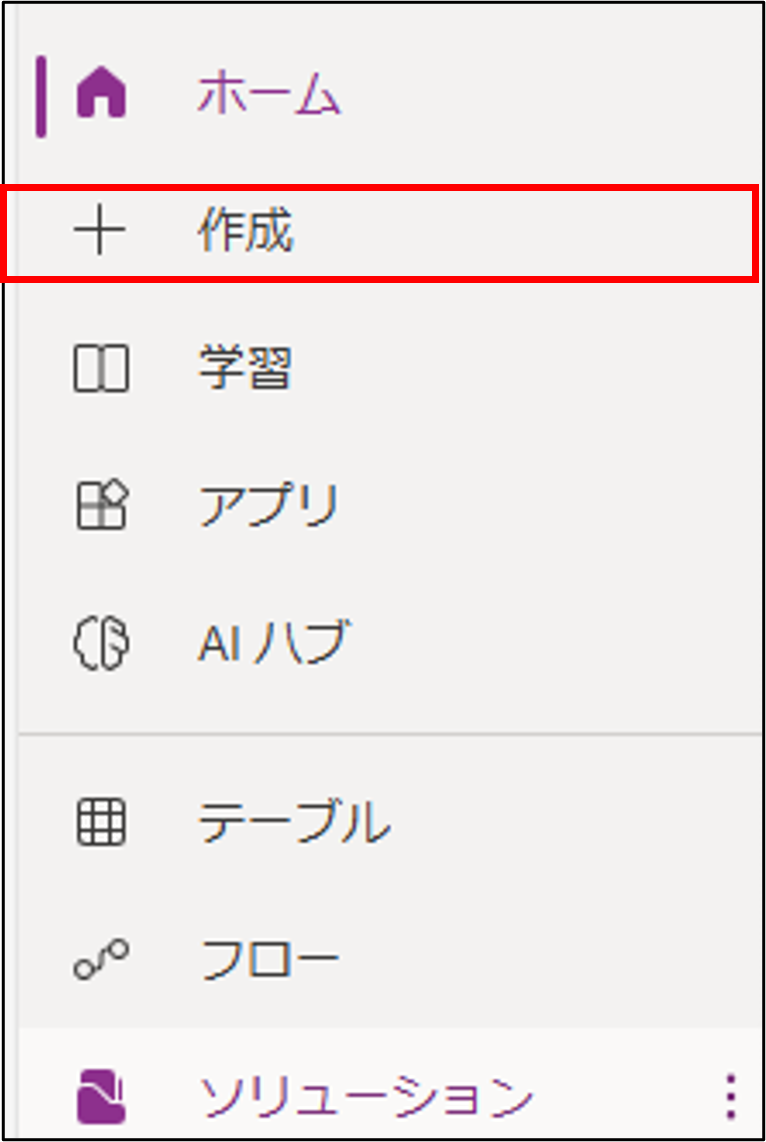
1. Microsoft Power Apps左メニューの【作成】をクリックし、アプリ作成画面を開きます。

図3:Power Apps左メニュー
2. 作成するアプリの種類、アプリ名、アプリの形式を設定していきます。
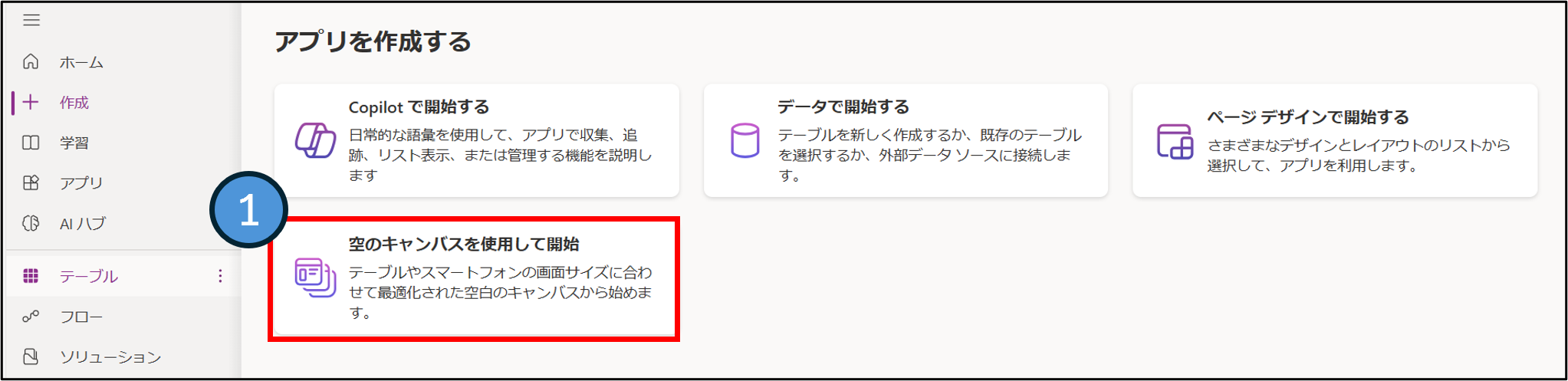
①「アプリを作成する」の【空のキャンバスを使用して開始】をクリックします。
②今回はタブレットPC用アプリを作成するため、作成画面で【タブレットPCのサイズ】を選択します。
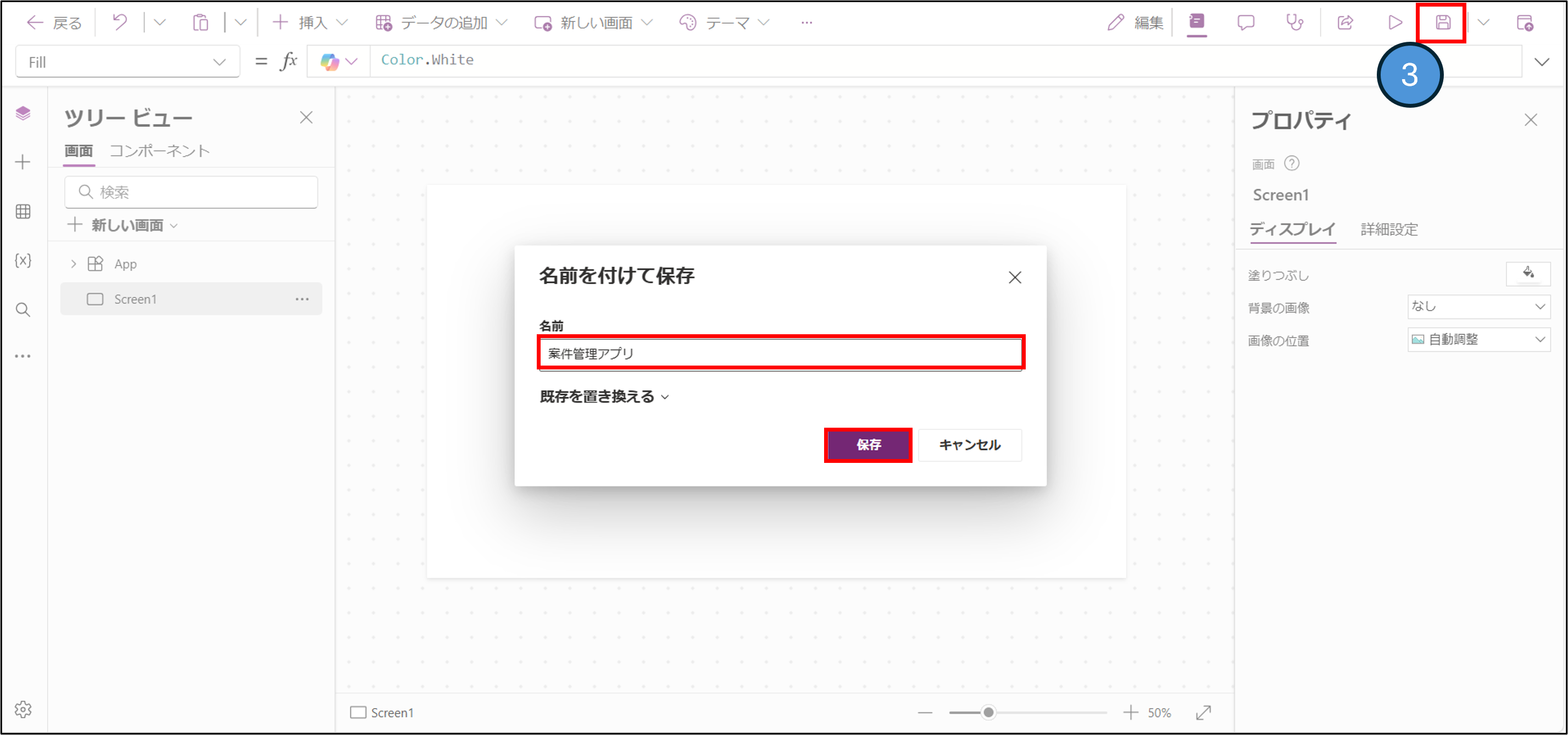
③Microsoft Power Apps Studio画面が開かれます。保存ボタンをクリックして「案件管理アプリ」と入力し、「保存」をクリックします。

図4:【空のキャンバスを使用して開始】をクリック

図5:【タブレットPCのサイズ】を選択

図6:アプリ名を入力
・Microsoft SharePointとの接続
1. 「2-2.Microsoft SharePointの事前準備」で作成したMicrosoft SharePointリストとMicrosoft Power Appsを接続します。
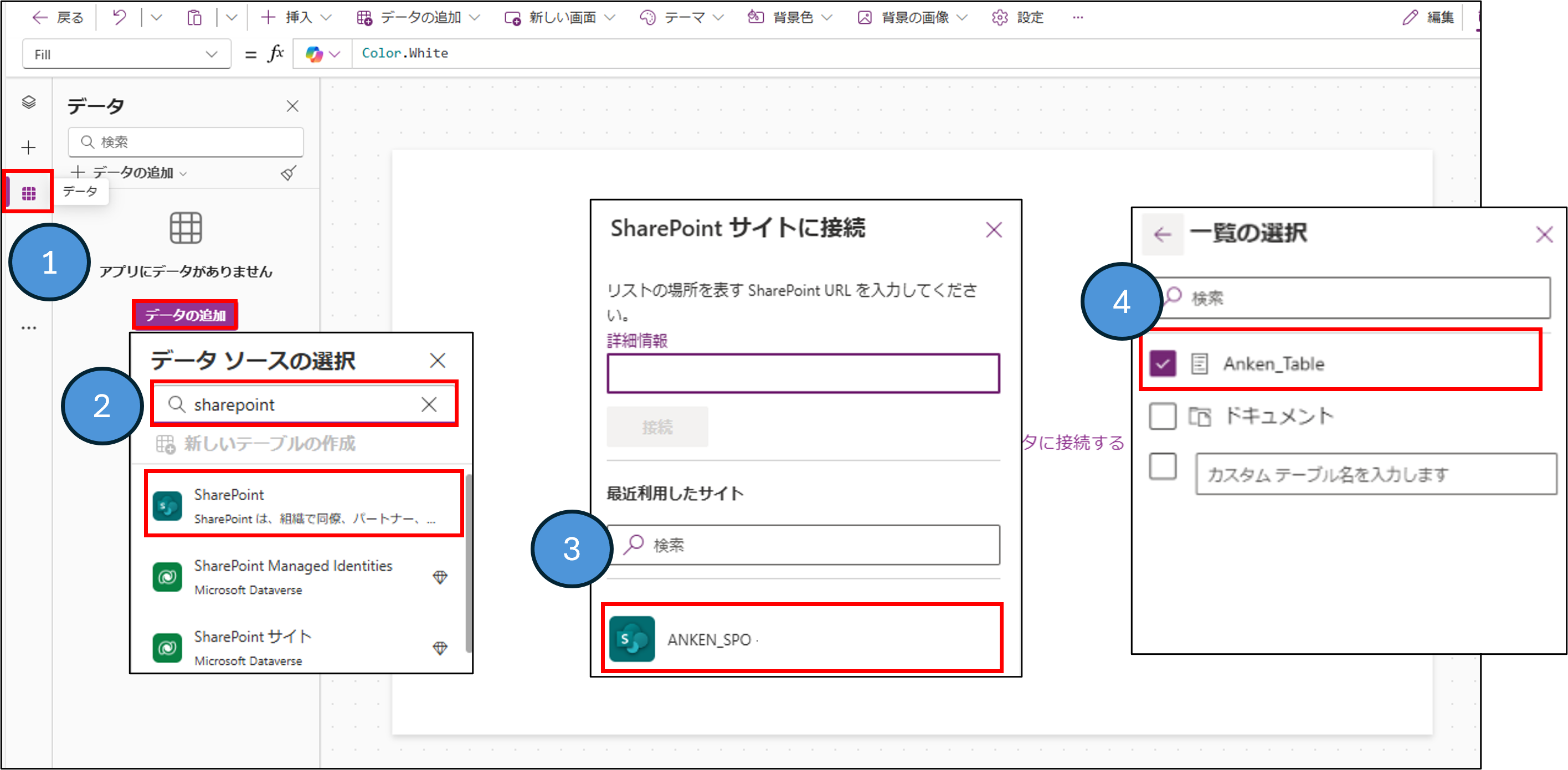
①「データ」タブから「データの追加」をクリックします。
②検索欄でMicrosoft SharePointを検索し、クリックします。
③作成したMicrosoft SharePointサイト名「ANKEN_SPO」を選択します。
④「Anken_Table」にチェックを入れ、「接続」をクリックします。

図7:Microsoft SharePointとの接続
・ホーム画面(案件一覧画面)の作成
1. Microsoft SharePointリストのデータを表示するホーム画面(案件一覧画面)を作成します。
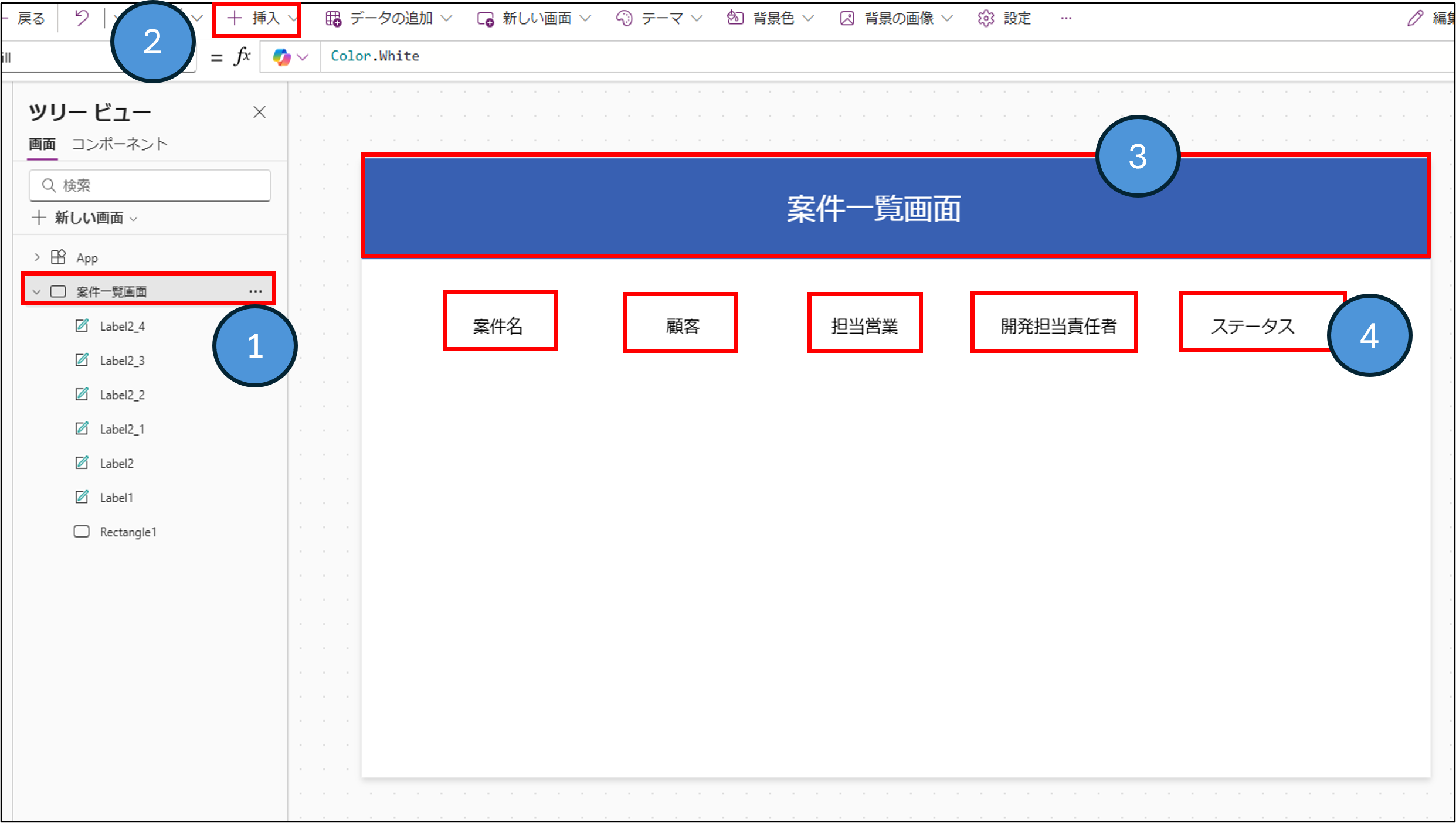
①画面名を「案件一覧画面」に変更します。
➁画面上部の「挿入」から四角形のオブジェクトとテキストラベルを選択し挿入します。
③四角形とテキストラベルでヘッダーを作成します。
④5つのテキストラベルで列名を作成します。

図8:ホーム画面(案件一覧画面)の作成
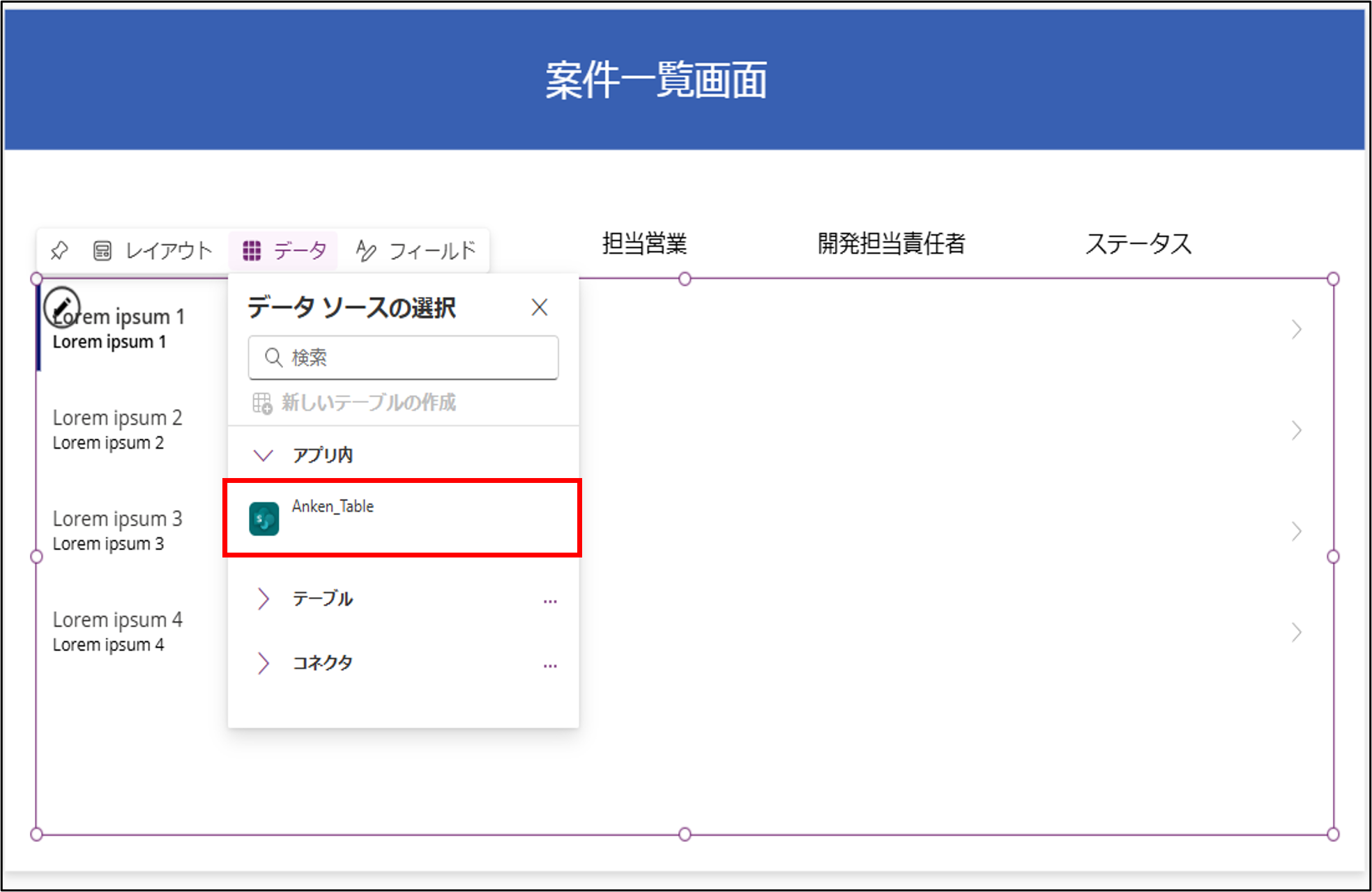
2. 次に、データを表示するために「垂直ギャラリー」コントロールを配置し、データソースの選択画面で「Anken_Table」を設定します。

図9:データソースの選択
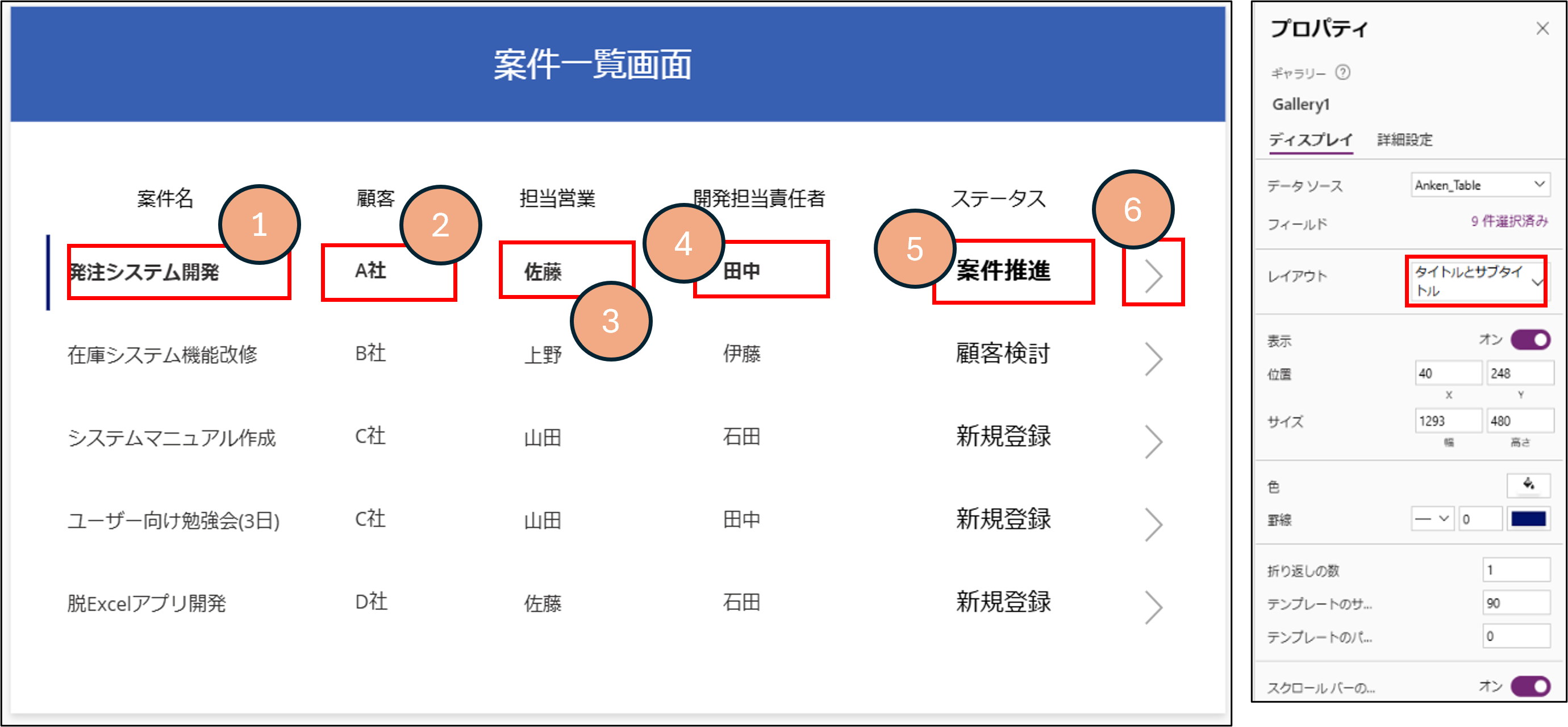
3. ギャラリー内で表示する項目を、それぞれ表3、図10のとおり設定します。
| 項目 | コントロール名 | プロパティ「Text」の設定値 | 備考 | |
| ① | 案件名 | テキストラベル | ThisItem.案件名 | |
| ➁ | 顧客名 | テキストラベル | ThisItem.顧客 | |
| ➂ | 担当営業 | テキストラベル | ThisItem.担当営業 | |
| ④ | 開発担当責任者 | テキストラベル | ThisItem.開発担当責任者 | |
| ➄ | ステータス | テキストラベル | ThisItem.ステータス.Value | 選択肢であるため「.Value」が必要 |
| ⑥ | 矢印 | 右矢印 | 行の右側に配置する |
表3:ギャラリーの定義
4. ギャラリーのプロパティ:レイアウトで「タイトルとサブタイトル」を選択します。

図10:ギャラリーのレイアウト変更
・データ詳細表示画面(案件詳細画面)の作成
1. 選択したデータを表示する詳細画面を作成します。
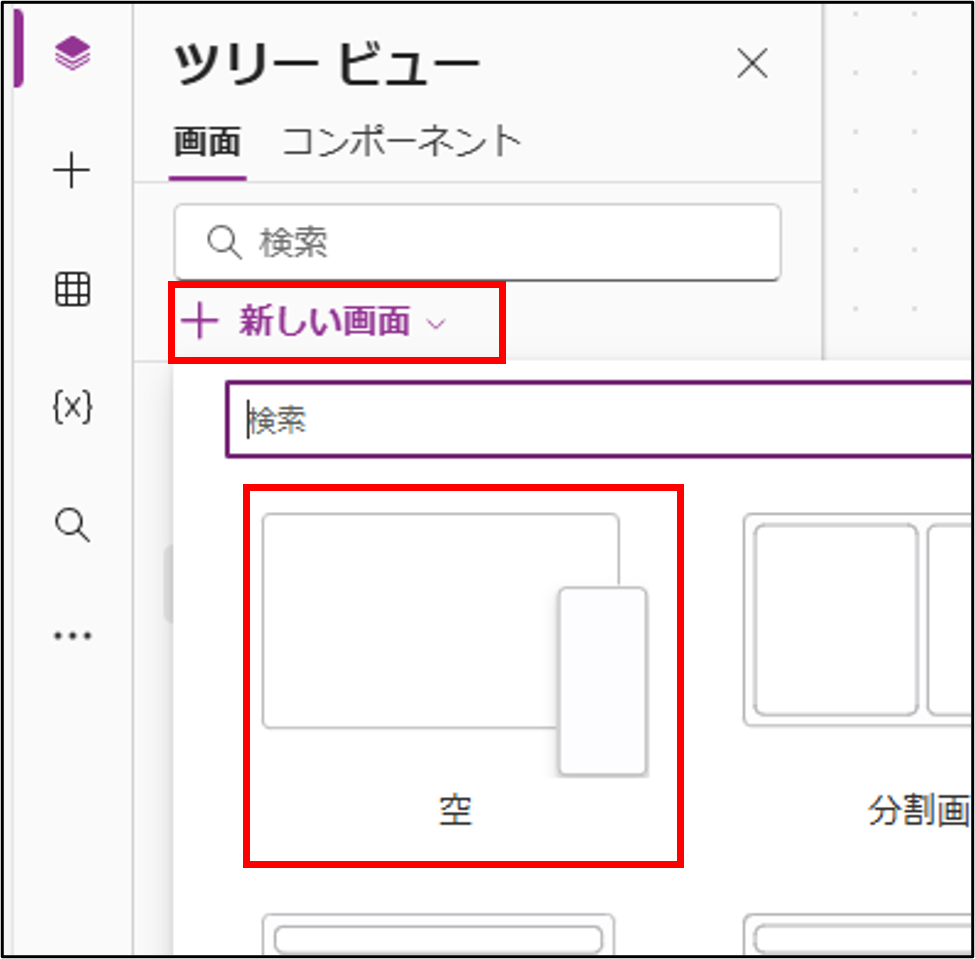
「ツリービュー」タブから「新しい画面」→「空」をクリックします。

図11:データ詳細表示画面(案件詳細画面)の作成
2. 案件一覧画面で選択したデータの詳細を表示する画面(案件詳細画面)を作成します。
①画面名を「案件詳細画面」に変更します。
②四角形とテキストラベルを組み合わせて、ヘッダーを作成します。
案件一覧画面からヘッダーをコピーして貼り付け、画面名を「案件詳細画面」に変更します。
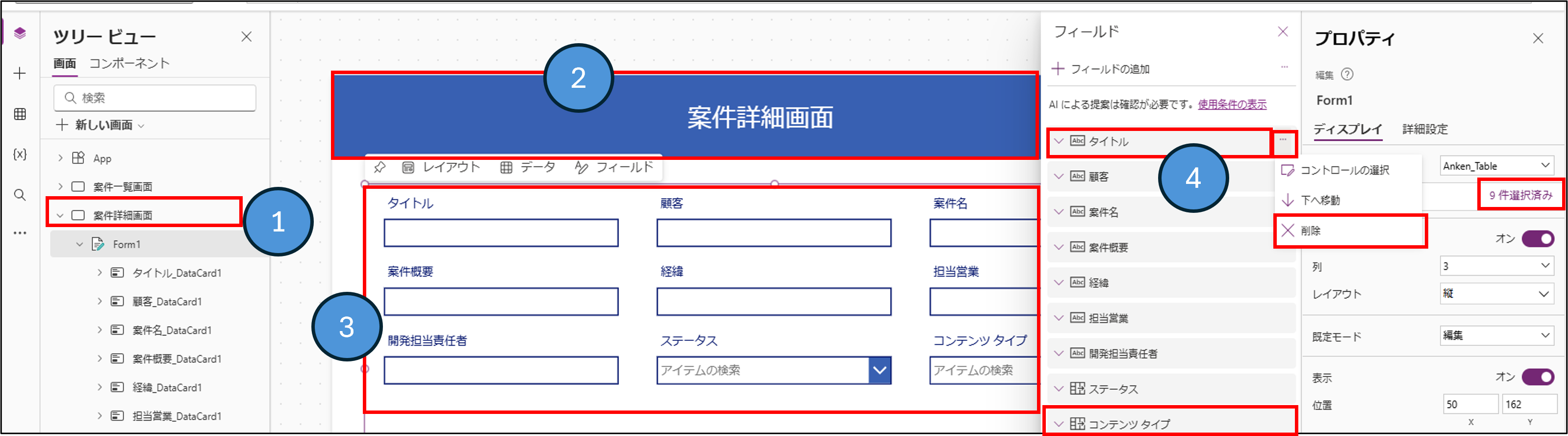
③画面上部の「挿入」から「編集フォーム」を選択します。データソースの選択画面で「Anken_Table」を設定します。
④「編集フォーム」コントロールのプロパティ > フィールド から「タイトル」、「コンテンツタイプ」を削除します。

図12:編集フォームの作成
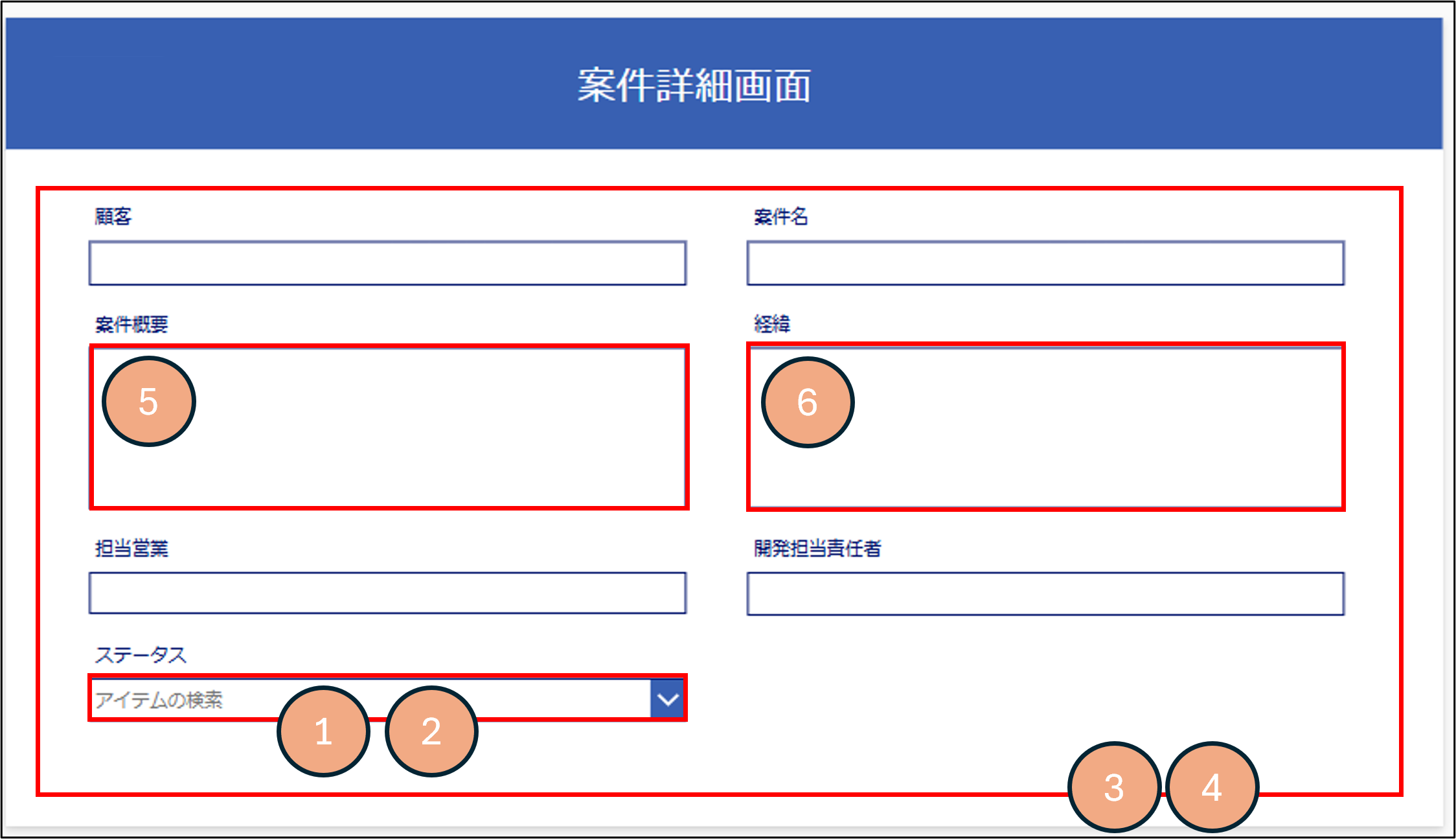
3. 各オブジェクトのプロパティを以下の表4と図13のとおり設定します。
複数行入力できるよう、「案件概要」「経緯」のテキスト入力欄をドラッグして広げておきます。
| 項目 | プロパティ名 | 設定値 | 備考 | |
| ① | ステータスのテキスト入力 | Default | Parent.Default | 親項目であるステータスカードの内容を表示する。 |
| ➁ | ステータスのテキスト入力 | DisplayFields | Choices(Anken_Table.ステータス) | コンボボックスに表示するステータス一覧を設定する。 |
| ③ | フォーム | Item | SelectedItem | 入力時点ではエラーとなるが無視してOK |
| ④ | フォーム | 列 | 2 | 1行に2項目ずつ表示されるようになる。 |
| ⑤ | 案件概要のテキスト入力 | モード | 複数行 | |
| ⑥ | 経緯のテキスト入力 | モード | 複数行 |
表4:編集フォームの定義

図13:編集フォームの設定内容
4.戻るボタンと登録ボタンを作成します。
①画面上部の「挿入」から「ボタン」を挿入し、画面に配置します。
②それぞれのプロパティ「OnSelect」に以下の関数を設定します。
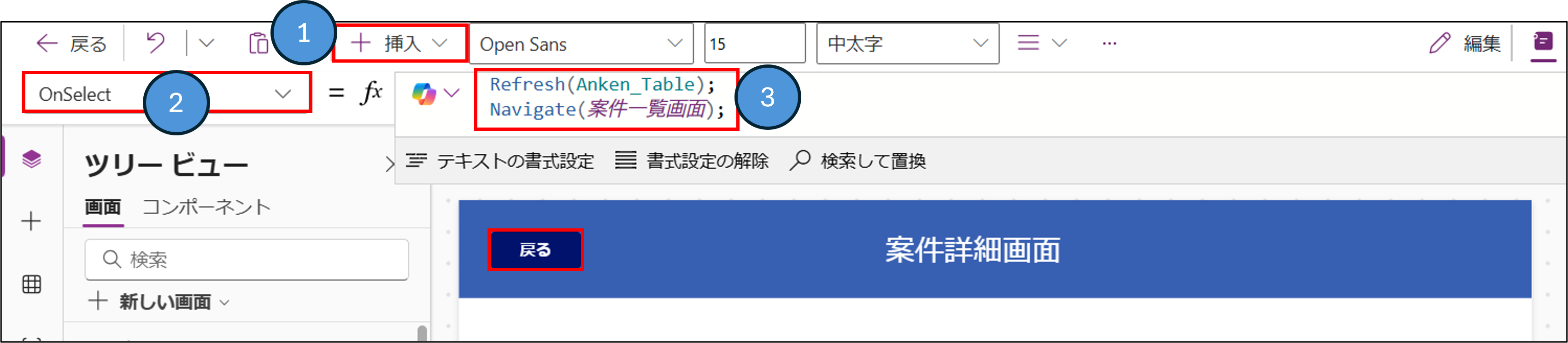
➂戻るボタン
数式バーに下記の関数を入力します。
Refresh(Anken_Table);
Navigate(案件一覧画面);

図14:戻るボタンの設定
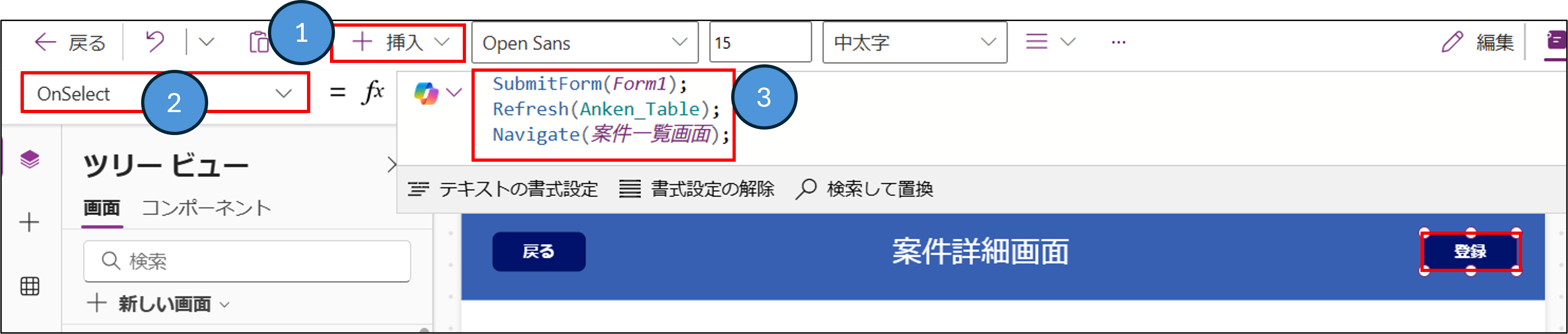
④登録ボタン
戻るボタンと同様に登録ボタンを配置し、数式バーに下記の関数を入力します。
SubmitForm(Form1);
Refresh(Anken_Table);
Navigate(案件一覧画面);

図15:登録ボタンの設定
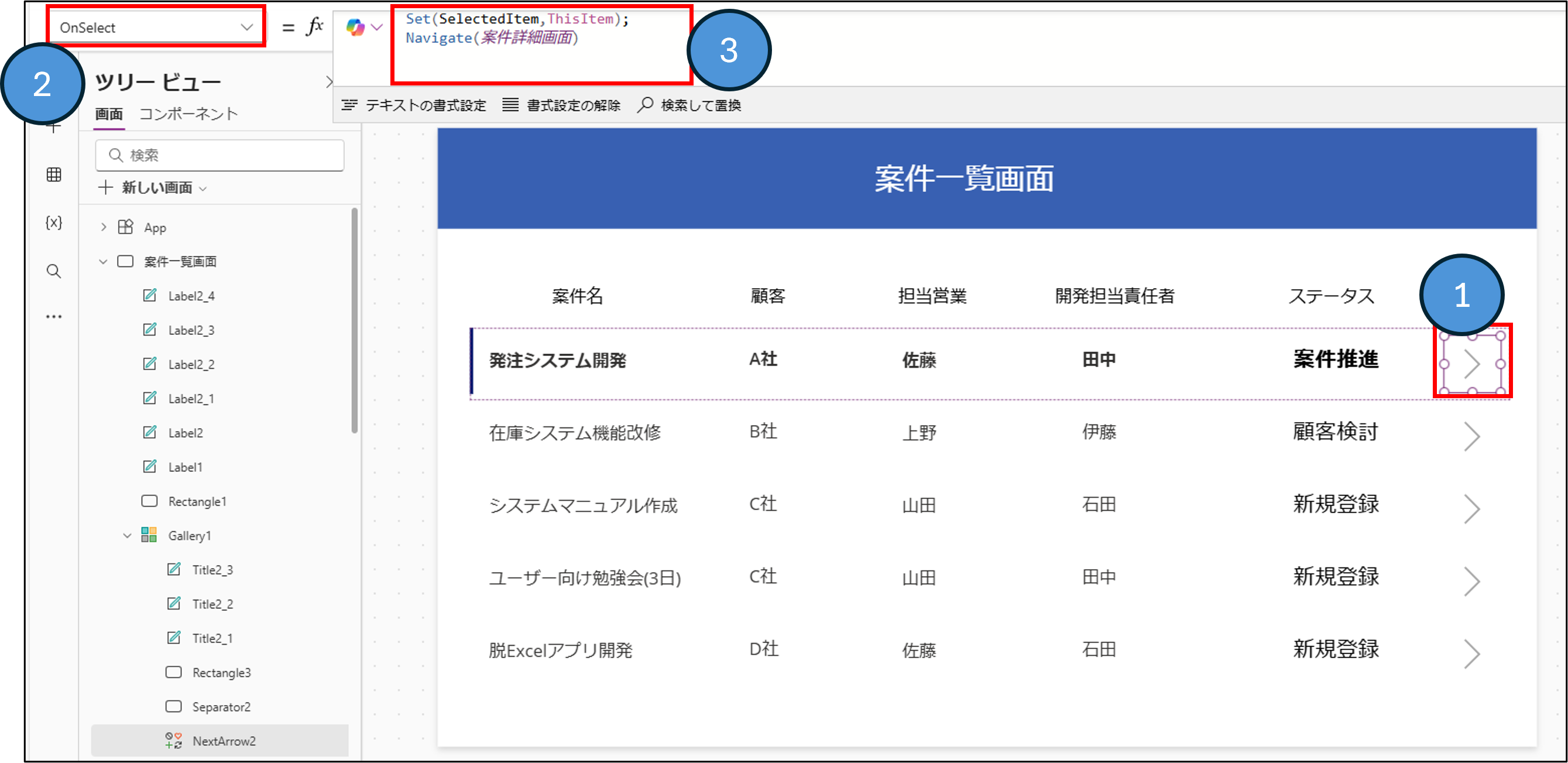
・案件一覧画面の「>」ボタンの設定
最後に、案件一覧画面に戻り、「>」をクリックした時に、選択したデータが案件詳細画面に表示されるように
「>」ボタンのプロパティ「OnSelect」に以下の関数を設定します。
①「>」をクリックします。
②プロパティ「OnSelect」に以下の関数を設定します。
➂「>」ボタン
戻るボタン、登録ボタンと同様に関数バーに下記の関数を入力します。
Set(SelectedItem,ThisItem);
Navigate(案件詳細画面)

図16:「>」ボタンの設定

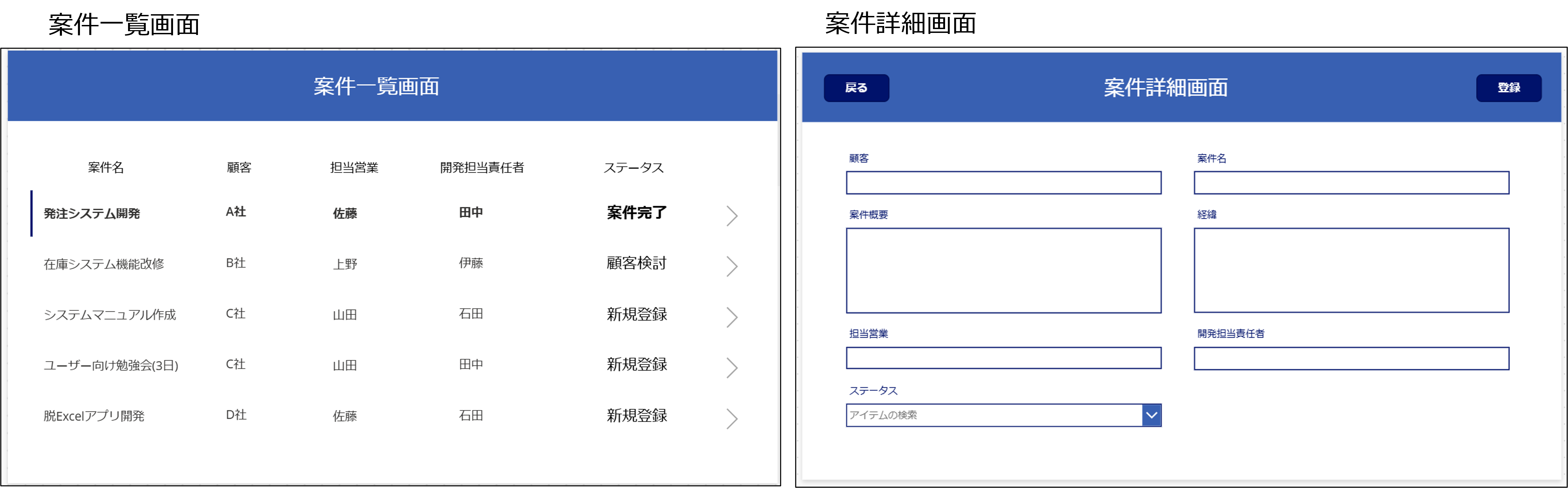
図17:案件管理アプリ完成図
以上で案件管理アプリは完成です。案件詳細画面でデータを編集するとMicrosoft SharePointのリストが変更されるのでご確認下さい。
3.終わりに
Microsoft Power AppsとMicrosoft SharePointリストを連携させ、データを表示する方法をご紹介しました。
ぜひMicrosoft Power AppsとMicrosoft SharePointを活用し、業務効率化を進めてみてはいかがでしょうか?
※本記事で作成した案件管理アプリとMicrosoft Power Automateを連携した
フローを開発する方法を解説した記事も投稿しているので、ぜひご覧ください。
tdiはローコード開発に力を入れています。Microsoft Power Platformについてはこちらからお気軽にお問い合わせ下さい。
執筆者プロフィール
-
UiPathでの開発や保守を経験し、現在ではMicrosoft Power Platform製品にも関わっています。
最近は、AIと連携したRPAでの業務効率化に興味があります。