はじめに
2023年7月13日に「SharePointを活用したMicrosoft Power Platformデータ連携 ~Power AppsとAutomateによる開発実践~」ウェビナーを開催しました。
ウェビナーで紹介した開発実演を、①フロー作成を中心とした「Power Automate編」、②画面作成を中心とした「Power Apps編」の2回に分けて紹介します。
①フロー作成を中心とした「Power Automate編」については、承認フローを作ってみた~Power Automate編~ の記事をご覧ください。
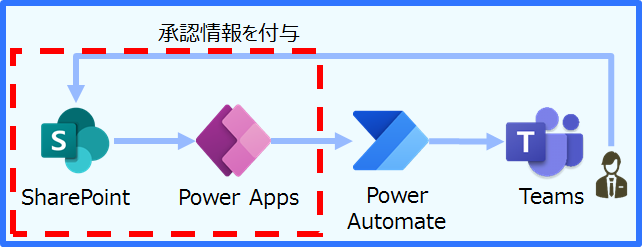
今回の記事では、②画面作成を中心とした「Power Apps編」を紹介します。(※図1の赤枠の部分です)
今回作成する画面から呼び出すフローは2023年11月6日に投稿した「Power Automate編」で作成したフローを利用します。

図1:処理全体のアプリケーションの流れ
Power Apps開発実演
事前準備
今回も「Power Automate編」と同様にSharePointリストに格納してあるデータを利用するので、以下のサイトおよびリストを用意します。
・SharePointのサイト名:HAISO_SPO
・SharePointリスト名:Haiso_Table

図2:Haiso_Tableの定義
Power Appsで画面を作成
今回はSharePointにあるHaiso_Tableをデータソースとして画面を作成します。データソースから画面を作成すると自動的に画面が作成されるので、作成された画面の見栄えを調整して完成させます。
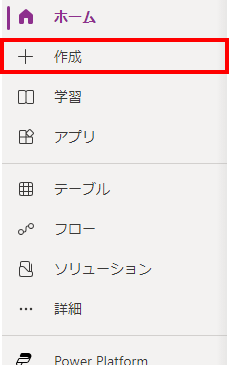
1.左メニューの【作成】をクリックすると、アプリの作成方法を指定する画面が表示されます。

図3:サイドメニュー
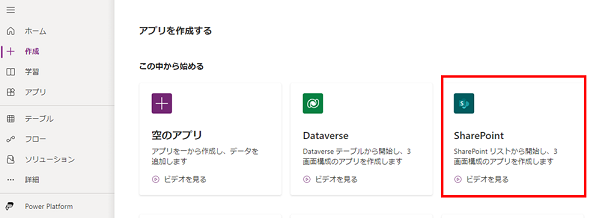
2.今回はSharePointリストをデータソースとして作成するので、「この中から始める」の【SharePoint】をクリックします。

図4:データソース種類の選択
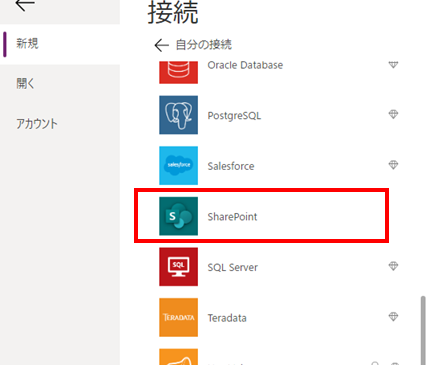
3.利用するデータの接続アカウントを指定するため、【+新しい接続】をクリックします。以前、接続先を指定したことがある場合は、その情報が表示されるので該当の接続アカウントが表示されている場合は、そのアカウントをクリックしても構いません。
※利用するデータに接続アカウントの権限が割り振られている必要があります。

図5:データソースの選択
4.SharePointリストのHaiso_Tableを選択するため、順番に必要な情報を選択もしくは入力します。
SharePointに接続するので接続先として【SharePoint】をクリックします。

図6:データソース(SharePoint)の選択
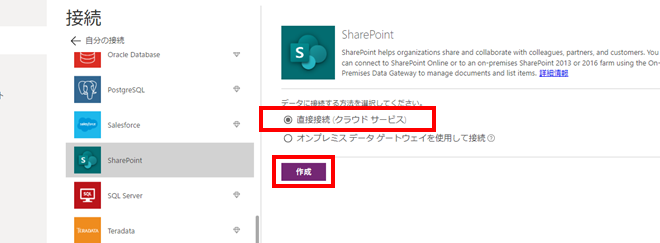
データとして利用するHaiso_Tableは、Microsoft365上のSharePointに存在するので、【直接接続 クラウドサービス】を選択(デフォルトで選択されています)して、【作成】をクリックします。

図7:データソース(SharePoint)の接続形態選択
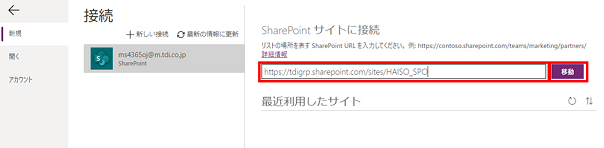
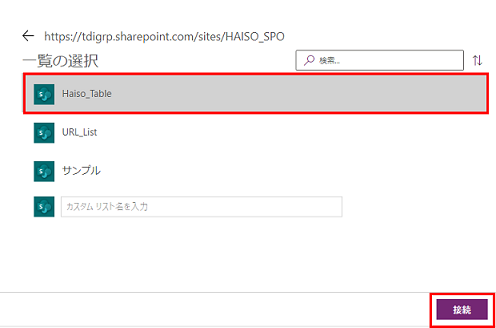
次に利用するSharePointリストが格納されているSharePointサイトを入力します。SharePointサイトに存在するSharePointリストが表示されるので【Haiso_Table】を選択し、【接続】をクリックします。

図8:SharePointサイトの指定

図9:利用データの指定
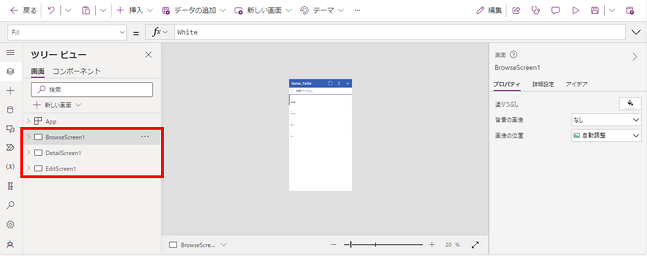
5.読み込み中の画面が表示され、しばらくすると自動的に画面が作成されて以下のような画面が表示されます。(左メニューを確認すると、一覧画面(BrowseScreen1)、詳細画面(DetailScreen1)、編集画面(EditScreen1)の3つが作成されているのがわかります。)

図10:自動で作成された画面
6.画面で利用するデータソース(Office 365 ユーザー)とPower Automateで作成したフロー(以前の投稿で作成した配送承認フロー)を追加で登録します。
※Office 365 ユーザーは、誰が申請したかを特定するために利用します。配送承認フローは、画面と連携するフローとして利用します。
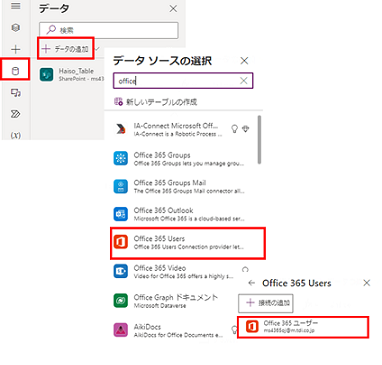
※Office 365 ユーザーの追加は、左メニューの【データ】アイコンをクリックして、【データの追加】⇒データソースの選択で【Office 365 Users】(「Office」で検索すれば見つけやすいです)⇒【Office 365 ユーザー】の順にクリックすることにより追加します。

図11:データソース(Office365ユーザー)の追加
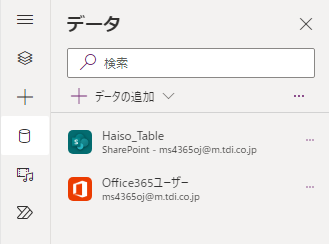
追加後、以下のような画面になります。

図12:追加されたデータソース(Office365ユーザー)
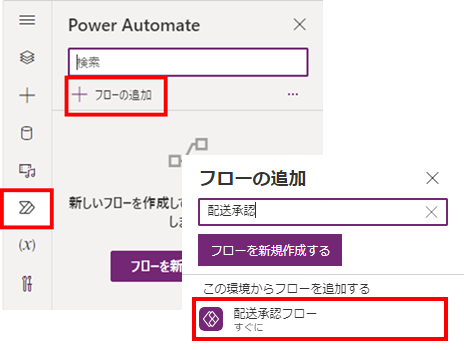
配送承認フローの追加は、左メニューの【Power Automate】アイコンをクリックして、【+フローの追加】⇒フローの追加で【配送承認フロー】(「配送承認」で検索すれば見つけやすいです)の順にクリックすることにより追加します。

図13:フロー(配送承認フロー)の追加
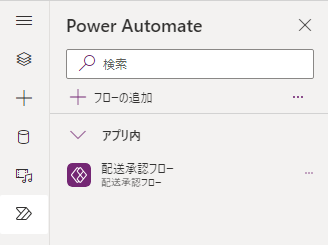
追加後、以下のような画面になります。

図14:追加されたフロー(配送承認フロー)
7.ここからは5.で作成された画面の見栄えを調整します。
まず、一覧画面の不要な部品を削除、必要な部品を追加します。
(1)【レコードの追加】アイコンと【並び替え】アイコンを削除します。
(2)【再表示】アイコンの位置を調整します。
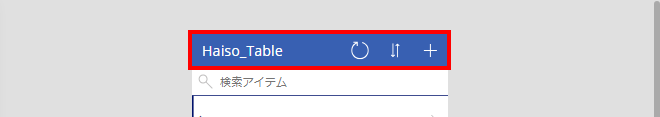
(3)画面のタイトルを「Haiso_Table」から【配送申請】に変更します。

図15:一覧画面の見栄え調整
8.表示するデータを日付で絞れるように日付の部品を配置します。
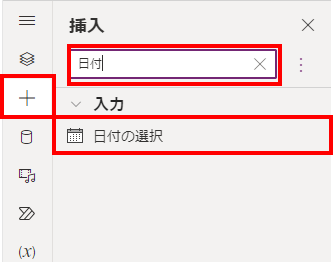
左メニューの【+(挿入)】をクリックして、検索欄に「日付」と入力し、【入力】をクリックします。
【日付の選択】コントロールが表示されるので、ドラッグ&ドロップで画面に配置します。

図16:日付の選択追加
9.8.で配置した「日付の選択」で指定された日付と合致するデータが表示されるようにします。
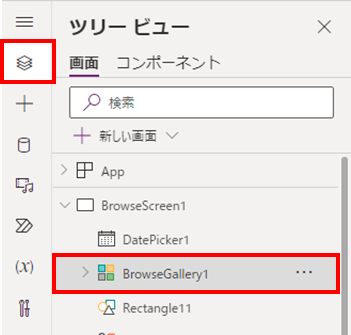
左メニューの【ツリービュー】をクリックし、【BrowseGallery1】をクリックします。

図17:BrowseGalleryの選択
「BrowseGallery1」の「Items」式に以下の式を入力します。
![]()
図18:日付が合致するデータの取得式
(式)
Filter([@Haiso_Table], 配達希望日 = DatePicker1.SelectedDate And 申請フラグ = false)
この式は、選択された日付(DatePicker1.SelectedDate)と「Haiso_Table」の「配達希望日」が同じ日付で、かつ未申請(申請フラグ=false)のデータを抽出(Filter)する処理を示しています。
10.次に表示する項目の見栄えを調整します。
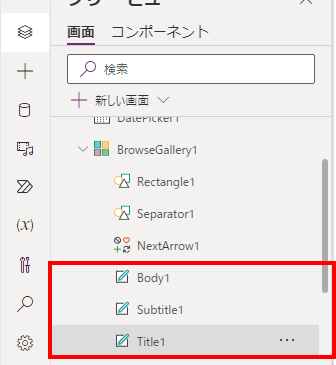
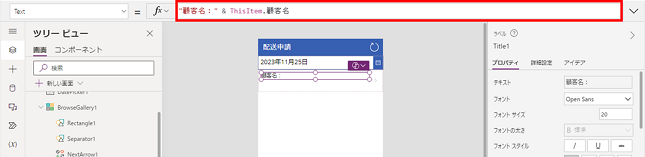
今回は、以下の3つの項目を表示します。各項目は上から、Title1、Subtitle1、Body1として定義されています。左メニューで表示されている部品をクリックして各々の見栄えを調整します。
・顧客名・・・Title1として定義(顧客名:X・・・X と表示されるように変更)
・顧客住所・・・Subtitle1として定義(顧客住所:X・・・X と表示されるように変更)
・配達希望日・・・Body1として定義(配達希望日:X・・・X と表示されるように変更)

図19:Title、Subtitle、Bodyの選択

図20:表示する項目の指定
・Title1の「Text」に「”顧客名:” & ThisItem.顧客名」を入力
・Subtitle1の「Text」に「”顧客住所:” & ThisItem.顧客住所」を入力
・Body1の「Text」に「”配達希望日:” & ThisItem.配達希望日」を入力
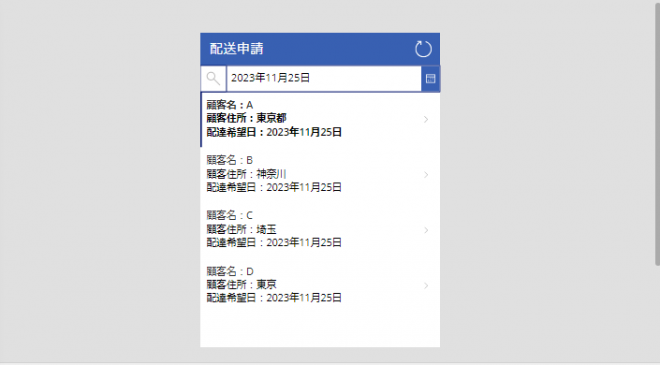
11.これで一覧画面(BrowseScreen1)は完成です。以下のような画面になります。

図21:完成した一覧画面
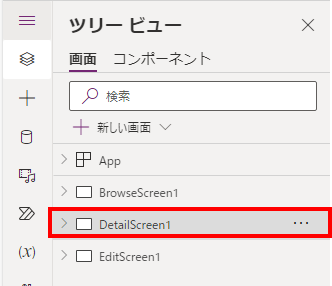
12.続いて、詳細画面(DetailScreen1)の見栄えを調整します。左メニューの「DetailScreen1」をクリックします。

図22:詳細画面の選択
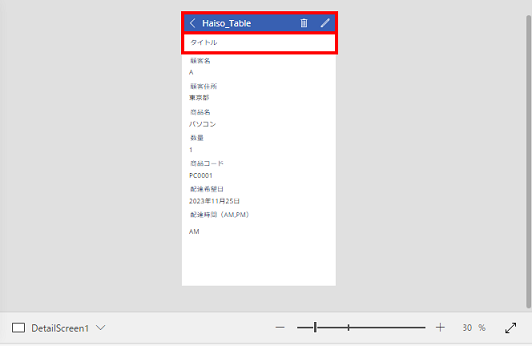
以下のような画面が表示されるので見栄えを調整します。

図23:詳細画面の見栄え調整
不要な部品の削除やテキスト分の編集します。
(1)【レコードの削除】アイコンと【編集】アイコンを削除します。
(2)【タイトル】と表示された項目を削除します。
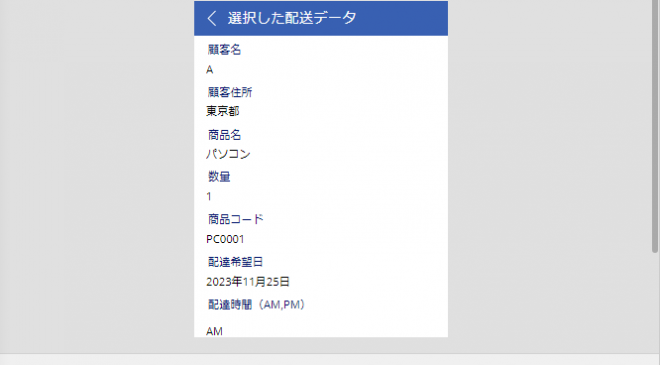
(3)画面のタイトルを「Haiso_Table」から【選択した配送データ】に変更します。
削除と編集を行うと以下のような画面になります。

図24:見栄え調整後の詳細画面
13.Power Automateで作成したフローと連携させるために、ボタンを配置します。
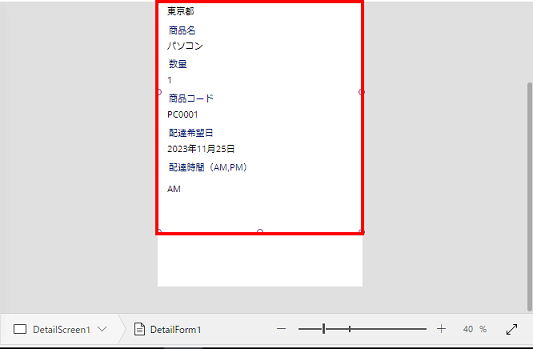
ボタンを配置するためにデータを表示するエリア(DetailForm1)の高さを調整します。

図25:DetailFormの高さ調整
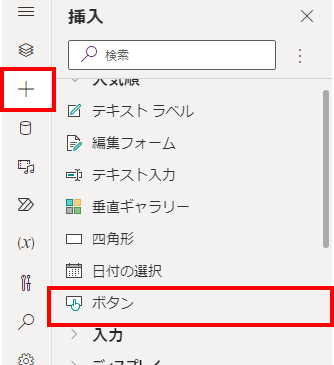
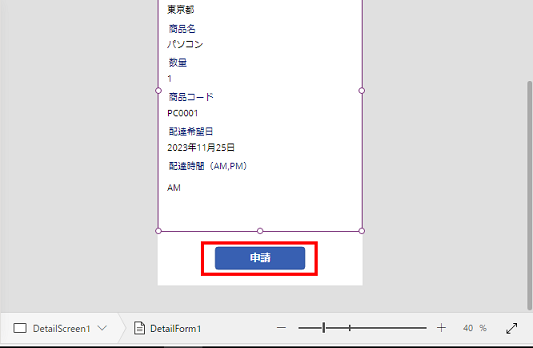
次に、左メニューの「挿入」から【ボタン】をドラッグ&ドロップで配置し、テキストを【申請】に変更します。

図26:ボタンの選択

図27:ボタンのタイトル変更
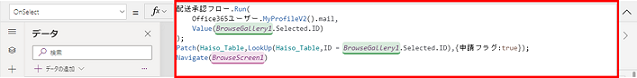
14.「申請」ボタンをクリックした際に「配送承認フロー」と連携させるために、「OnSelect」に式を以下のように入力します。

図28:申請ボタンクリック時の処理式
(式)
配送承認フロー.Run(
Office365ユーザー.MyProfileV2().mail,
Value(BrowseGallery1.Selected.ID)
);
Patch(Haiso_Table,LookUp(Haiso_Table,ID = BrowseGallery1.Selected.ID),{申請フラグ:true});
Navigate(BrowseScreen1)
この式は、ボタンがクリックされた際に、「配送承認フロー」を起動します。その際の引数として、ログインしているユーザーのメールアドレス(Office365ユーザー.MyProfileV2().mail)と表示している「Haiso_Table」を特定するためのSharePointリストのID(BrowseGallery1.Selected.ID)を渡します。続けて、「Haiso_Table」を未申請以外(申請フラグ:true)にし、画面を一覧画面(BrowseScreen1)に戻る処理を示しています。
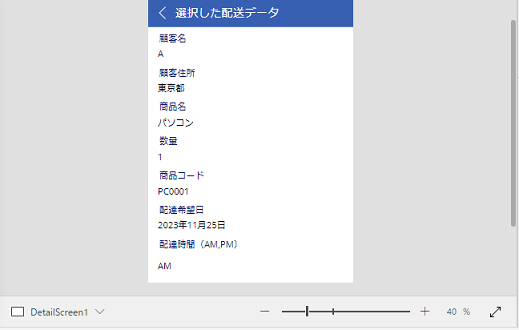
15.これで詳細画面(DetailScreen1)は完成です。以下のような画面になります。

図29:完成した詳細画面
16.最後に自動で作成された編集画面(EditScreen1)を削除し、保存して終了です。
おわりに
今回は、前回投稿した「Power Automate編」で作成したフローと連携する画面をPower Appsで作成する「Power Apps編」をご紹介しました。今後も「Power Platform」を題材にした投稿を行っていく予定でおりますので、皆様が作成されるうえでのご参考になれば幸いです。最後に、tdiはローコード開発に力を入れていますので、こちらにお気軽にお問い合わせ下さい。
執筆者プロフィール

- tdi RPA推進室
-
RPA関連の開発および運用を経験。
最近は、Microsoft Power Platform製品のPower AppsやPower Automateをメインに、開発及び教育を担当。
Microsoft 365 Copilotに期待と興味があります。
この執筆者の最新記事
 ローコード開発2024年9月9日Power Automateのプレミアムコネクタを使ってRest API連携してみた
ローコード開発2024年9月9日Power Automateのプレミアムコネクタを使ってRest API連携してみた ローコード開発2024年1月19日画面と承認フローを連携してみた~Power Apps編~
ローコード開発2024年1月19日画面と承認フローを連携してみた~Power Apps編~ ローコード開発2023年11月8日承認フローを作ってみた~Power Automate編~
ローコード開発2023年11月8日承認フローを作ってみた~Power Automate編~ RPA2022年8月26日DX推進を加速させる人材育成 ~RPAを”利用する”から”活用する”へ~
RPA2022年8月26日DX推進を加速させる人材育成 ~RPAを”利用する”から”活用する”へ~





