目次
はじめに
業務に追われていたある日、隣に座っている後輩が言いました。「AWSシンプルアイコン(以下、シンプルアイコン)が変わってました」と。何のことかと、慌てて確認しました。
一応シンプルアイコンとは何ぞや?という人も(もしかしたら)いるかも知れないので説明しますと、AWSのサービスやリソース、それらを分類するための線や、要素をつなげるための矢印等、AWS上に構築したシステムの構成図を作成するときに使える素材集です。AWSのこのページに置いてあり、誰でも自由にダウンロードして無料で使用できます。
2018年11月15日現在、ページのタイトルは「AWSシンプルアイコン」ですが、よく見ると「AWSアーキテクチャアイコン」という資料がありました。これですね、後輩が言っていたのは。今までのシンプルアイコンは「旧式のアイコンセット」と名前が変更されていました。
中身を確認する前に、いつこれが発表されたのかを確認しようとしたのですが、よくわからず。AWSの最新情報の一覧からは確認できませんでした。いつの間に発表されたのでしょう…?
さて、肝心の中身ですが、AWSアーキテクチャアイコン(以下、アーキテクチャアイコン)はシンプルアイコンと何が違うのでしょうか。早速見てみることにします。
変更点その1:説明の充実
構成図の書き方のガイドラインが追加されました。シンプルアイコンには使い方の説明が少なく、「素材を用意したので使ってね。使い方は使用例を見ればわかるでしょ?」感があふれていたので、初心者にはとっつきにくい雰囲気がありました。しかしアーキテクチャアイコンでは冒頭に説明が入っていますので、新人君でもこれを読んで書けば、あまり間違いのない構成図を書くことができるはずです。
しかし説明は英語なので、苦手な人はWeb翻訳の力を借りて読みましょう。以下はWeb翻訳と私の力で和訳したものです。多少の読みづらさはご容赦ください。
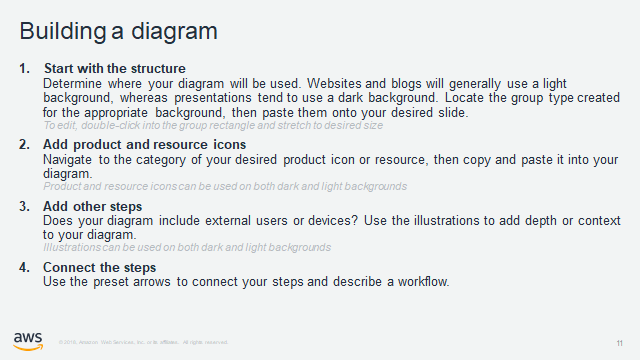
Building a diagram(構成図を書く)

- ウェブサイトなら明るい色の背景、プレゼンテーションなら暗い色の背景を使う傾向があります。それぞれ適切な背景用に作成されたグループのタイプを見つけて、目的のスライドにコピーして使ってください。
- 目的の製品アイコンまたはリソースのカテゴリに移動し、コピーしてダイアグラムに貼り付けます。
- ダイアグラムに外部ユーザーまたはデバイスが含まれているなら、イラストを使用して、図に説明や関連データを追加します。
- アイコンを配置したら、準備してある矢印アイコンを使ってそれぞれを接続して、流れを記述してください。
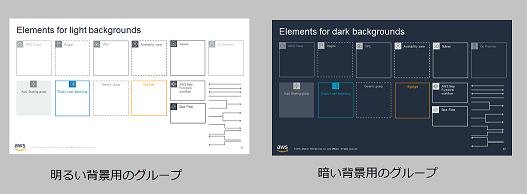
ちなみに上述の通り、グループについては、明るい背景用と暗い背景用がそれぞれ用意されるようになりました。こんな感じです。

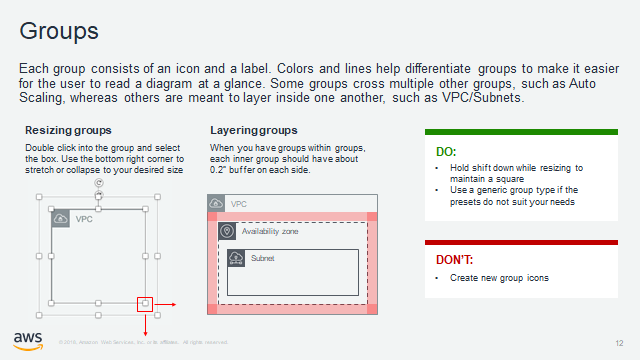
グループ

- 各グループは、アイコンとラベルで構成されています。色と線は、グループを区別し、ユーザーが一目で図を読みやすくするのに役立ちます。いくつかのグループは、Auto Scalingのような複数のグループを横断するものもあれば、VPC / Subnetsのように互いに内部で階層化するグループもあります。
- グループのサイズ変更:グループをダブルクリックし、ボックスを選択します。右下隅を使用して、希望のサイズに伸縮してください。
- グループ内にグループがある場合、各インナーグループにはそれぞれ約0.2インチのバッファが必要です。
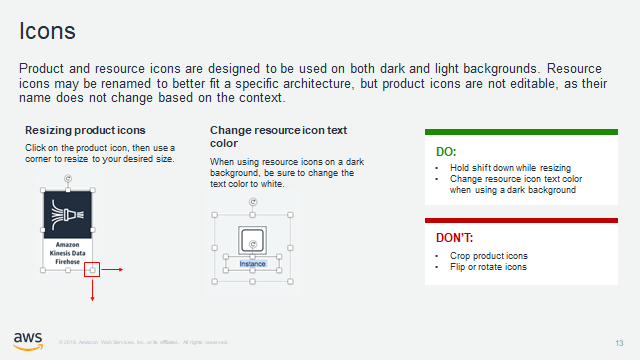
アイコン

- 製品とリソースのアイコンは、暗い背景と明るい背景の両方で使用するように設計されています。リソースアイコンは特定のアーキテクチャに合うように名前を変更することもできますが、製品アイコンはコンテキストに基づいて名前が変更されないため、編集できません。
- 製品アイコンをクリックし、コーナーを使用して希望のサイズに変更します。
- 暗い背景でリソースアイコンを使用する場合は、必ずテキストの色を白に変更してください。
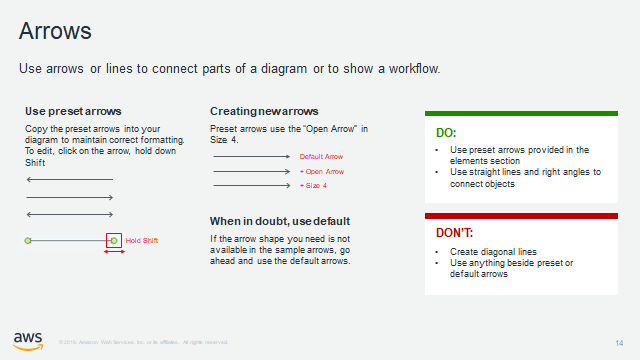
矢印

- 矢印または線を使用して、図の一部を接続するかワークフローを表示します。
- フォーマットされた矢印をダイアグラムにコピーします。矢印をクリックし、Shiftを押しながら長さを変えてください。
- プリセット矢印は、サイズ4の「開いている矢印」を使用します。
- 必要な矢印の形状がサンプルの矢印にない場合は、デフォルトの矢印を使用してください。
全体的に、いろいろ書いてあるのですが、「準備してあるものを、なるべく編集せずに使えばOK」というところだけを押さえておけばよいかと思います。また、構成図の書き方の例が1つから3つに増えていました。新しいアイコンをつかったシステム構成図はこんな感じになるんだな、というのが一目でわかります。親切!
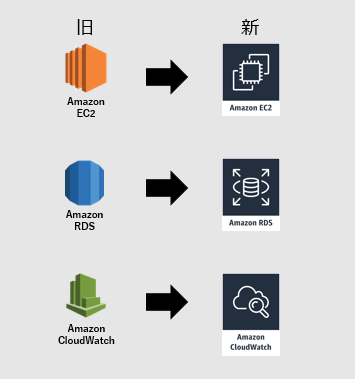
変更点その2:アイコンのデザイン刷新
各サービスを表すアイコンのデザインが一新されました。

だいぶ違う…。
見てわかる通り、今までのアイコンはある程度グループごとに色分けされていたのですが、今回の変更でアイコンは全部「白黒」になりました。これも、グループと同様に背景が明るい色でも暗い色でも使いやすくするための工夫でしょう。嬉しい変更点です。
また、AWSの製品やサービスを示す「プロダクトアイコン」については、アイコン自体に名前が含まれるようになりました。シンプルアイコンではアイコンと名前は別々のオブジェクトだったので、システム構成図を作成する際にアイコンと名前がズレてしまい、修正に四苦八苦することもありましたが、今後はそのようなストレスが減ります。(リソースを表現する「リソースアイコン」については相変わらずアイコンと名前は別々です。これは名前を変更するケースがあるためです。)これも嬉しい変更です。
変更点その3:新しいアイコン追加
最近発表されたプロダクトやサービスのアイコンが増えました。例えば、AWS GuardDutyや Amazon SageMakerが増えました。どちらも2017年11月のre:Invent2017で発表されたサービスです。これらサービスは今までシンプルアイコンが存在していなかったため、システム構成図に含める必要がある場合には、AWSのサービス発表時やブログ記事で使われていた画像を使っていたのではないでしょうか。(SageMakerのアイコンを使おうとして、正式なものがどこにあるのかわからなくて困った経験があります…。)
AWSでは頻繁に新しいサービスがリリースされていくので、今後もアーキテクチャアイコンのアップデートの度にアイコンの種類が増えていくことでしょう。今年のre:Invent2018で発表されたサービスのアイコンも、一年くらい後になったら追加されるのかもしれません。
あれま…不便になったこと
今までのシンプルアイコンの場合は、アイコン集(PowerPoint)を開いてCtrl-Fを押して検索窓を開き、使いたいアイコンの名前を入力すれば、すぐに目的のアイコンにアクセスすることができました。これは、アイコンの名前がテキストボックスだったためです。
しかし、アーキテクチャアイコンの場合、名前がアイコンの一部になりました。つまり、名前が画像になってしまった副作用で文字列検索ができません。これがちょっと…というかかなり不便!
ただでさえアイコンの色が白黒に統一されてPowerPointのプレビュー画面からアイコンを判別するのが難しくなっているので、目で探すのは疲れます。よく使うアイコンを1シートに集めておく等、工夫が必要そうです。
おわりに
アーキテクチャアイコンは
- 背景が明るくても暗くても使いやすくなった!
- 使い方の説明が充実した!
- 新しいアイコンが増えた!
ということで、かなり使いやすいものになったかと思います。こちらを積極的に使っていきたいですね。(その上検索しやすくなれば、すごーくありがたいのですが!)気付いてくれた後輩に感謝感謝です。
執筆者プロフィール

- tdi デジタルイノベーション技術部
- 開発プロジェクトの技術支援や技術の検証に従事しているインフラエンジニアです。Unix/Linuxを扱う機会が多く、構築から運用保守まで一通り携わった経験があります。好きな言葉は「試験運用」。
この執筆者の最新記事
 Pick UP!2022年3月15日AWSのプライベートサブネットからSES経由でメールを送信する
Pick UP!2022年3月15日AWSのプライベートサブネットからSES経由でメールを送信する Pick UP!2020年10月19日AWS認定試験の専門知識(セキュリティ・高度なネットワーキング)に合格する方法
Pick UP!2020年10月19日AWS認定試験の専門知識(セキュリティ・高度なネットワーキング)に合格する方法 Pick UP!2020年3月23日AWS認定試験を6冠するための受験順と勉強法
Pick UP!2020年3月23日AWS認定試験を6冠するための受験順と勉強法 AWS・クラウド2019年10月23日AWS 認定ソリューションアーキテクト – プロフェッショナルの新試験に合格した話
AWS・クラウド2019年10月23日AWS 認定ソリューションアーキテクト – プロフェッショナルの新試験に合格した話