目次
1.はじめに
自分でWebサイトを運営していると、
「どうすればアクセス数をのばせるんだろう」
「どうすればユーザー満足度を上げられるんだろう」
「質の高いWebサイトにするにはどうすれば」
って考えますよね。
ですが、なんの根拠もなくがむしゃらに記事を増やしたり、サイトのデザインを変えたりするのはナンセンスです。(個人の意見です)
ユーザーの訪問状況や行動パターンなどのデータを日々取得し、分析することで、論理的で効果的にアップグレードしていきたいものです。
そのために、Googleの提供する分析ツールであるGoogleアナリティクスを導入するのは有効だと考えています。
この記事ではGoogleアナリティクスと、それを便利に使うためのGoogleタグマネージャーの導入方法を紹介します。
実際の活用方法については、別記事で書く予定です。
2.「Googleアナリティクス」と「Googleタグマネージャー」
2-1.Googleアナリティクスとは
Googleが提供するアクセス解析ツールです。
Googleアナリティクスでは例えば以下のようなことがわかります。
ほんの一例)
・ユーザーが何処から来たか
・どのページを見たか
・どんなキーワードで検索してきたか
・使われたデバイスはなにか etc…
2-2.Googleタグマネージャーとは
Googleが提供するタグの管理ツールです。
タグの変更・管理などを、HTMLをいじらずブラウザの管理画面内で出来るようになります。
今回は、今後サイト運営をやりやすくするためのお助けツールという立ち位置で導入します。
3.Googleアナリティクスの導入手順
3-1.Googleアカウントを取得する
Googleアナリティクス、タグマネージャー共に、利用するにはGoogleアカウントが必要なので、取得してください。
3-2.Googleアナリティクスアカウントを取得する
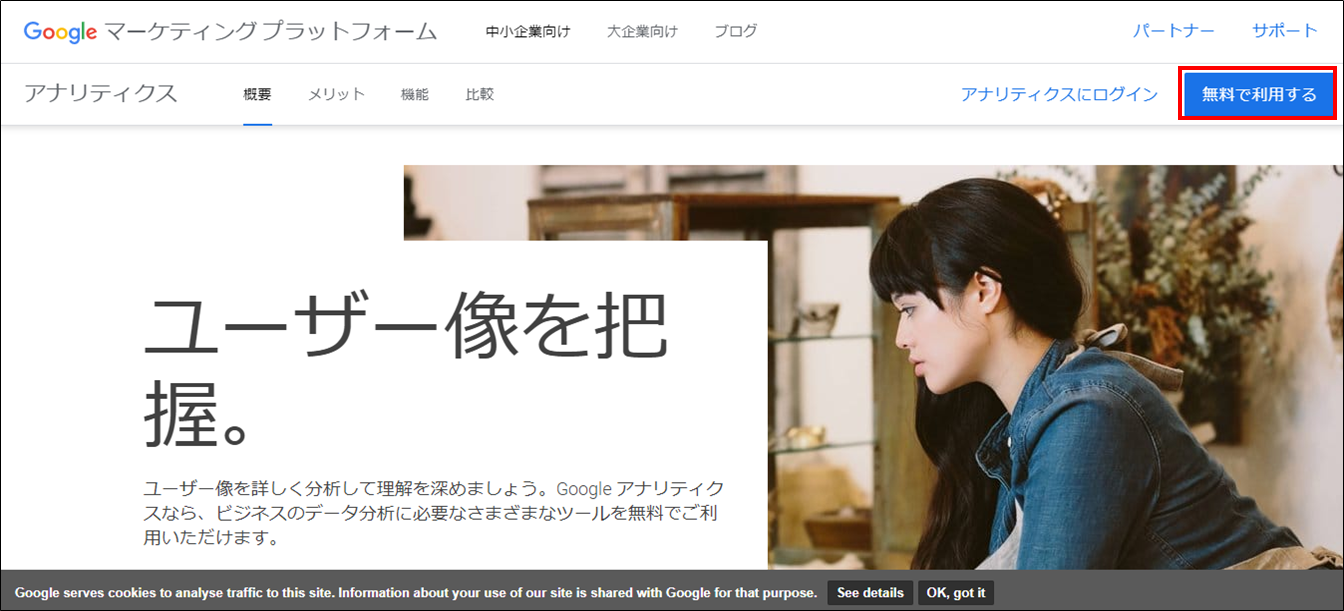
Googleマーケティングプラットフォームページの右上、「無料で利用する」を選択します。

「登録」を選択します。

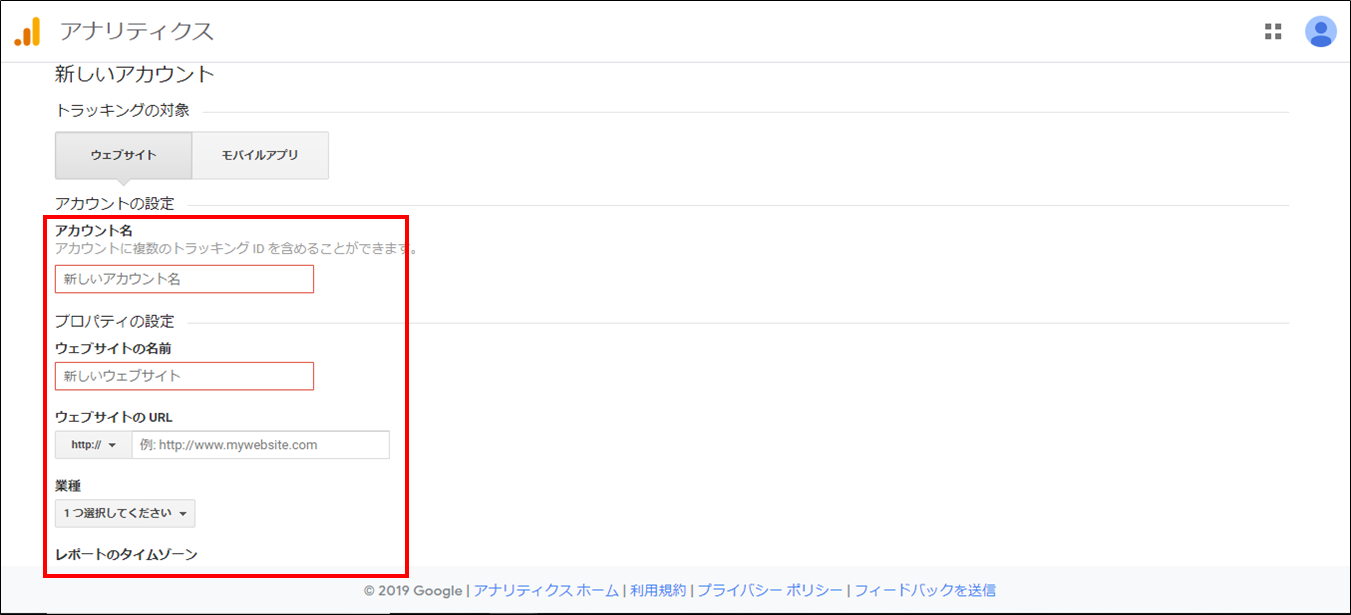
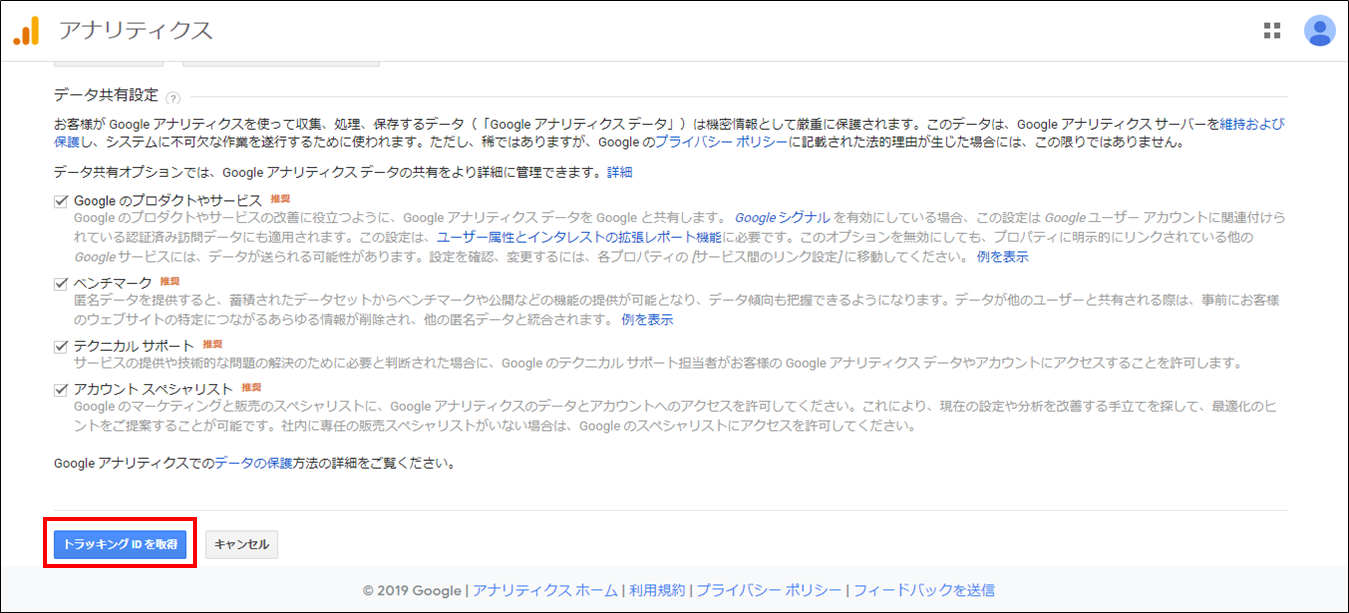
アカウント名、ウェブサイトの名前など、必要情報を入力し、「トラッキングIDを取得」を選択します。


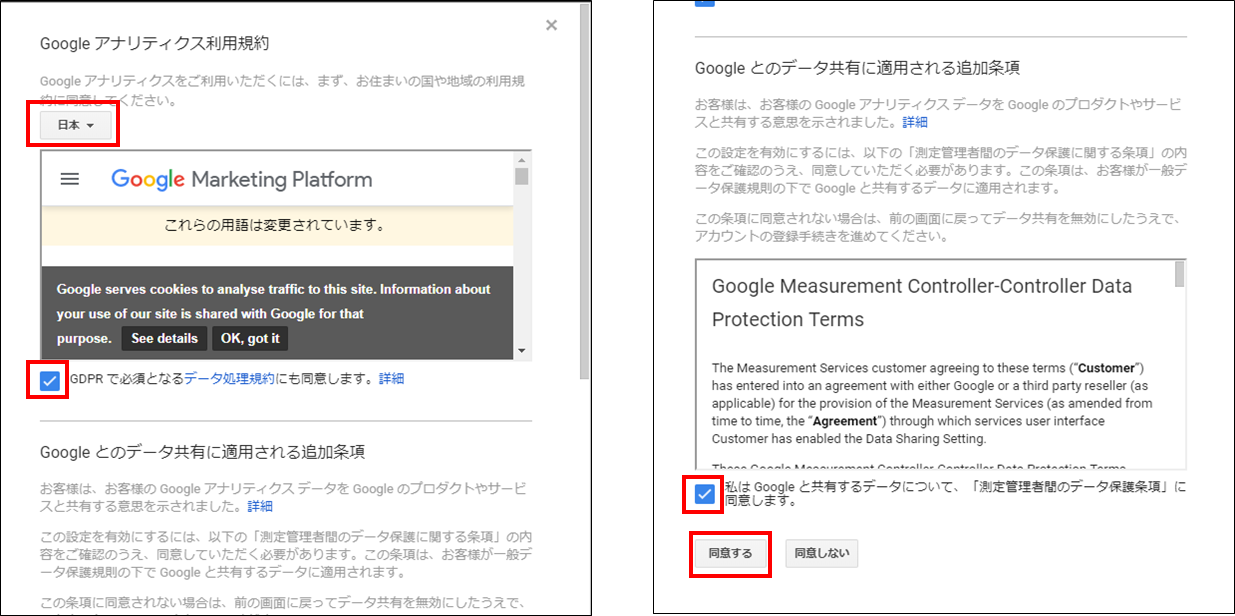
規約に同意します。

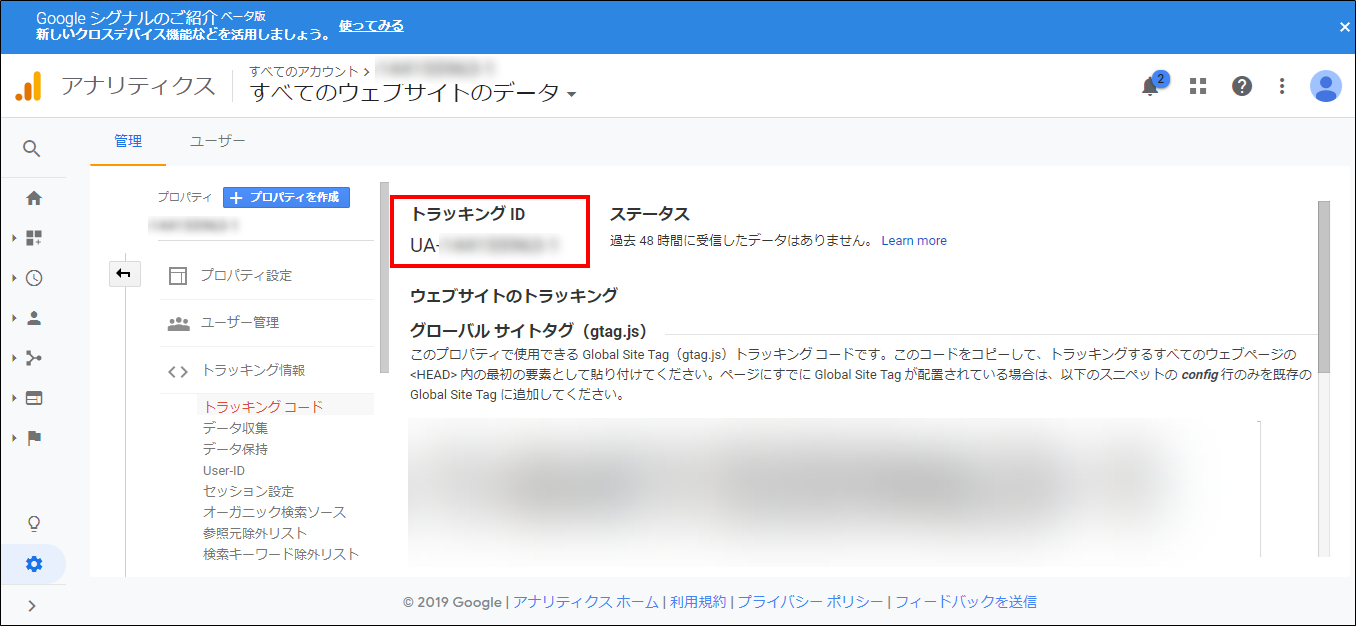
「UA-XXXXXXXX」のトラッキングIDを控えておいてください。

3-3.Googleタグマネージャーアカウントを取得する
Googleタグマネージャーページの右上、「お申し込み」を選択します。

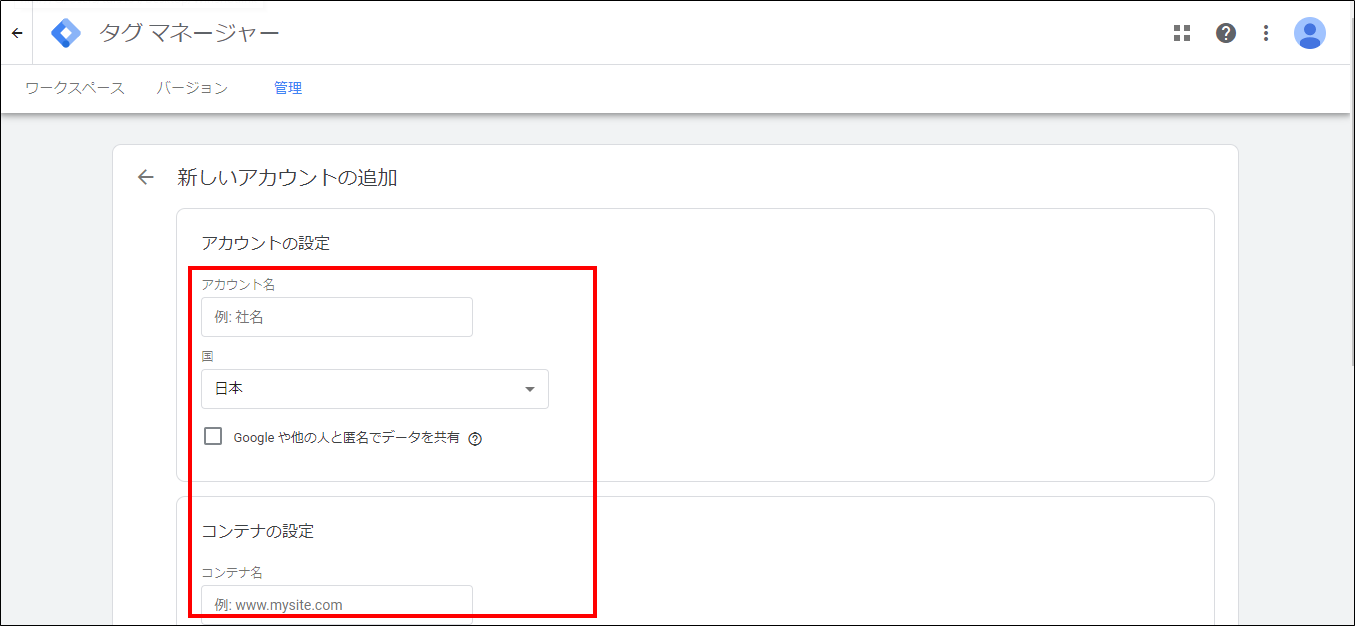
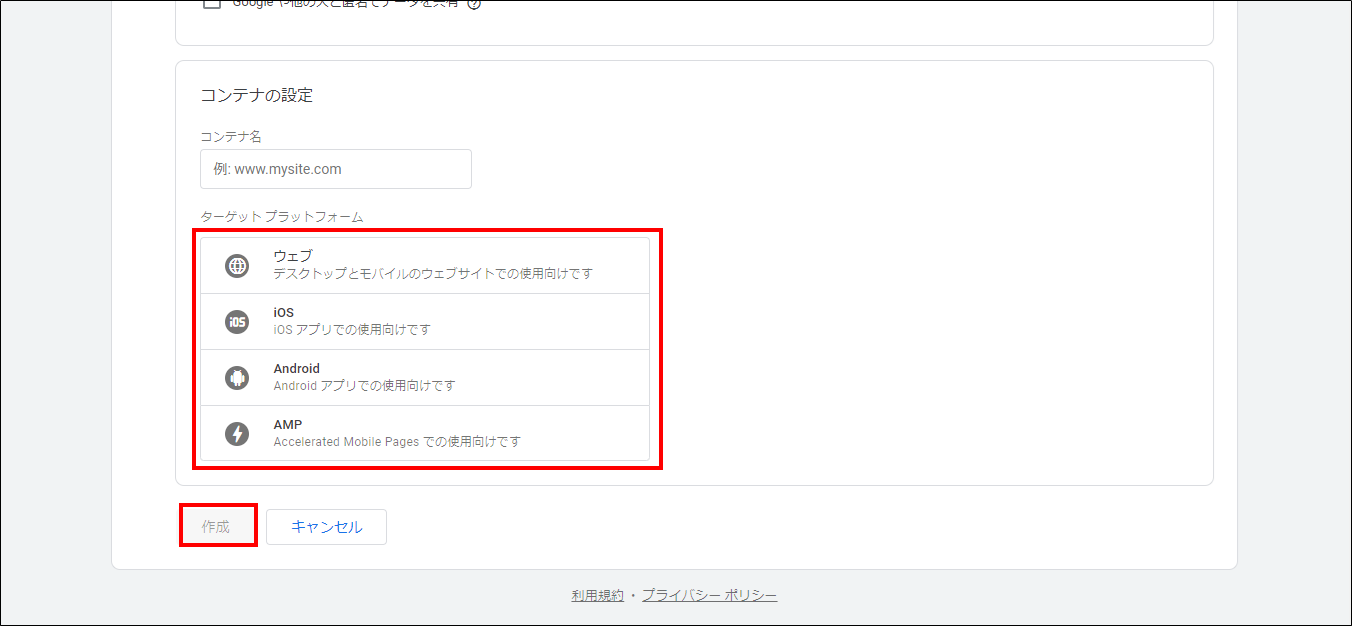
アカウント名、コンテナ名、ターゲットプラットフォームなど、必要情報を入力し、「作成」を選択します。
コンテナ名には例のとおり、分析したいサイトのドメインを入力します。
ターゲットプラットフォームは、Webサイトの運営であれば「ウェブ」を選択します。


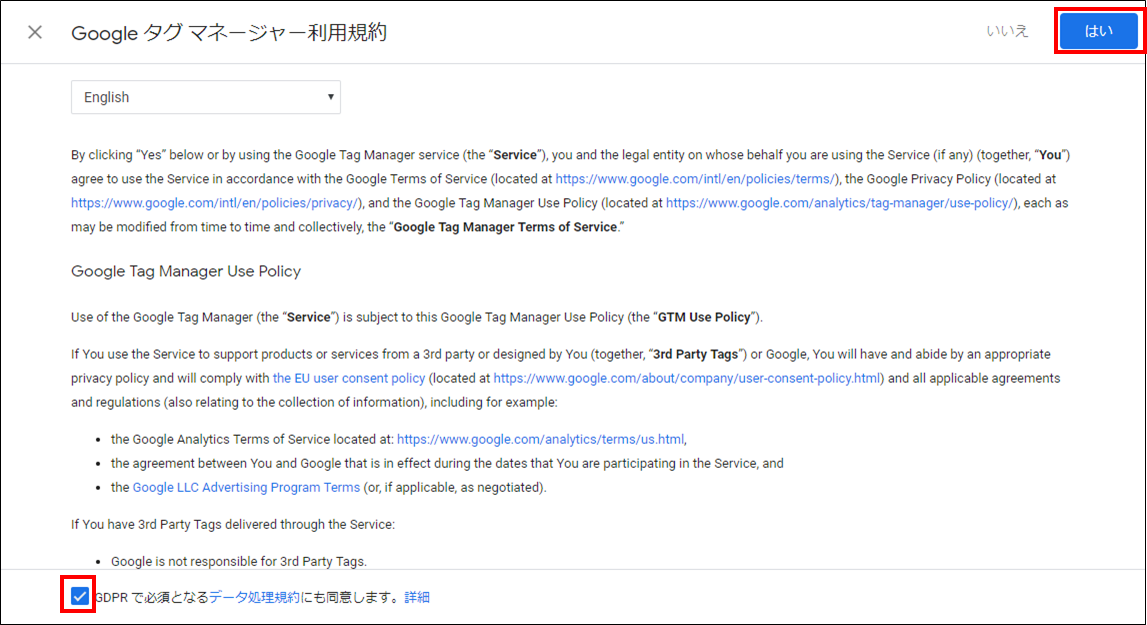
利用規約に同意します。

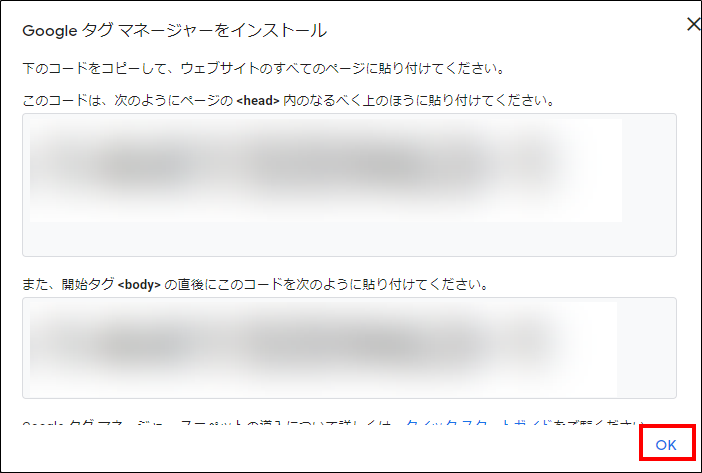
すると、タグマネージャーインストール画面が開きます。
画面の手順に沿ってコードを自サイトに挿入して下さい。
挿入できたら、「OK」を選択して画面を閉じます。

ちなみにこのコードは画面を閉じたあとでも、Googleタグマネージャー画面の「管理」>「Googleタグマネージャーのインストール」から同様のものを確認することができます。
3-4.タグの設定と公開
|
Googleタグマネージャーには、 ・変数 ・トリガー ・タグ という3つの要素が存在します。 公式が上手く説明してくれているので、参考にしてください。 もしこれを読んでピンとこなくても、今回自分で設定したり、今後使っていくことで理解していくと思うので、 この段階ではぼんやり「こんなものがあるのか」と思ってもらえるぐらいで大丈夫です。 |
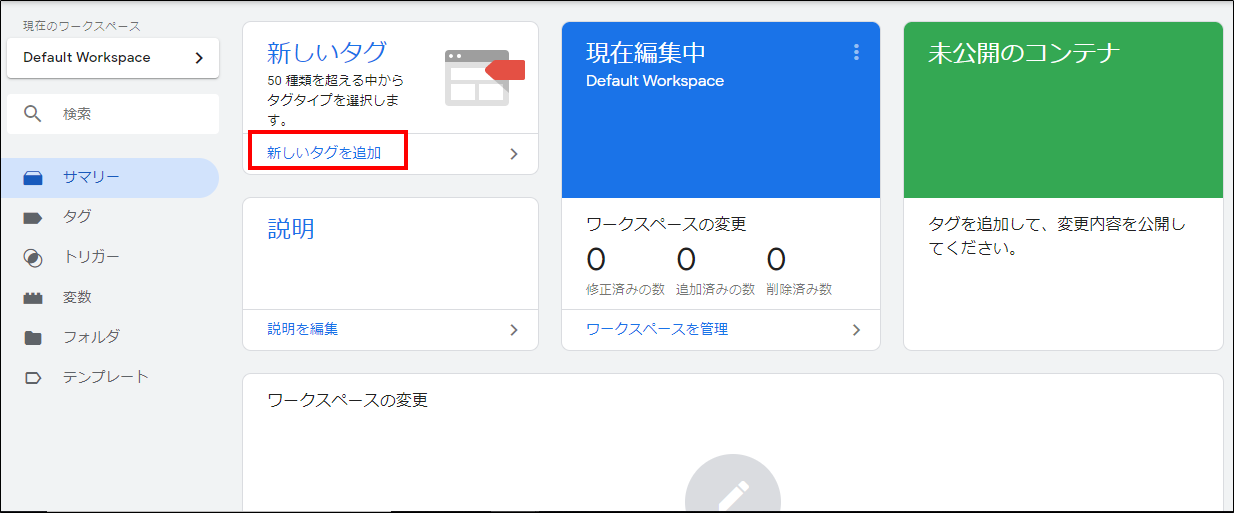
「新しいタグを追加」を選択します。

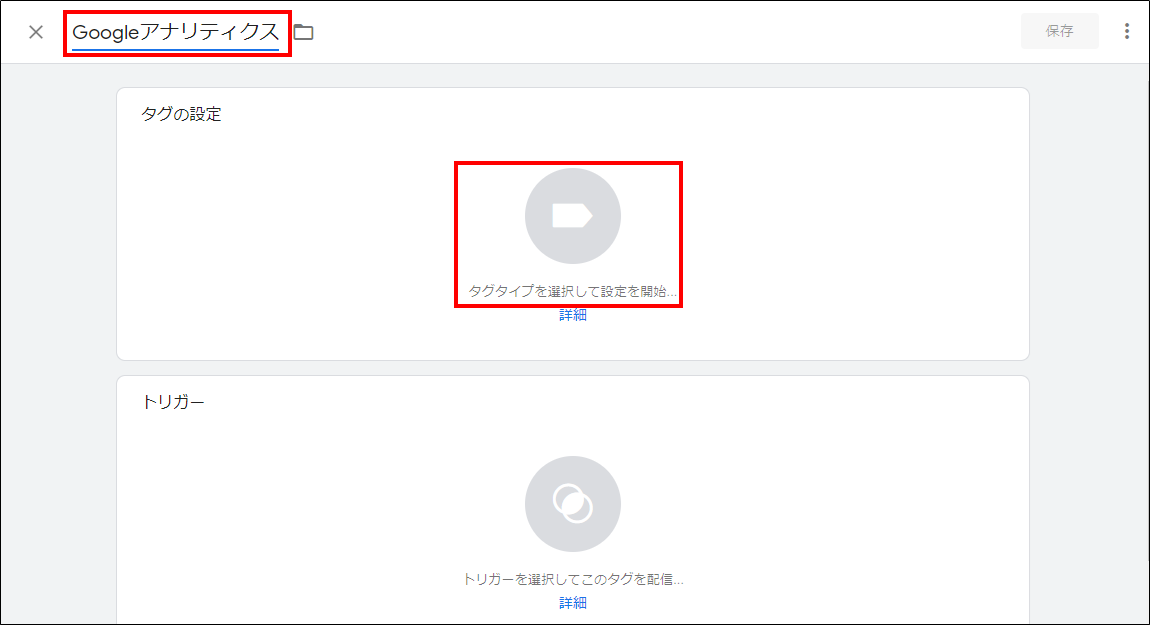
左上のタグ名が編集できるので、「名前のないタグ」からわかりやすく「Googleアナリティクス」に書き直します。
その後、「タグタイプを選択して設定を開始」を選択します。

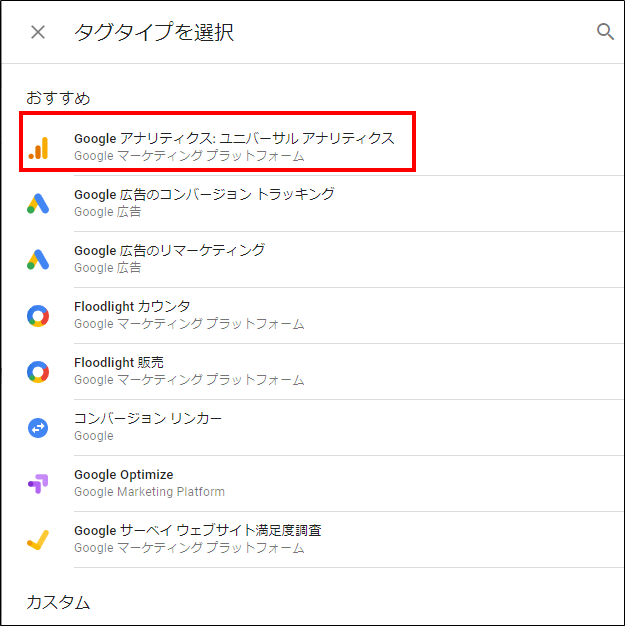
「Googleアナリティクス:ユニバーサルアナリティクス」を選択します。

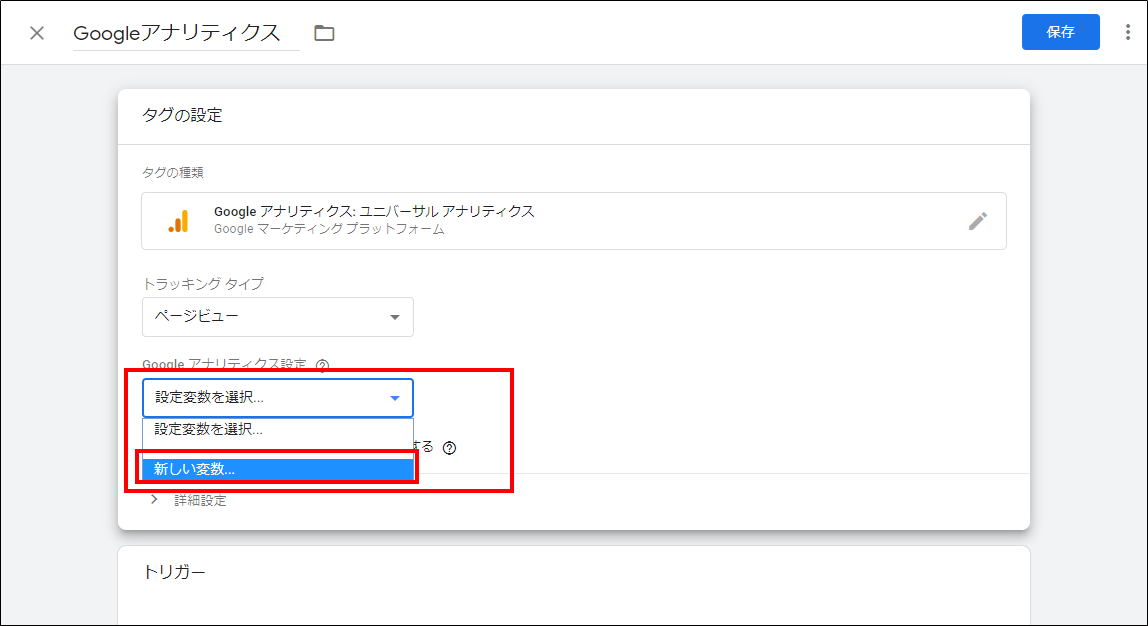
設定画面が表示されるので、「Googleアナリティクス設定」の「設定変数を選択」から「新しい変数」を選びます。

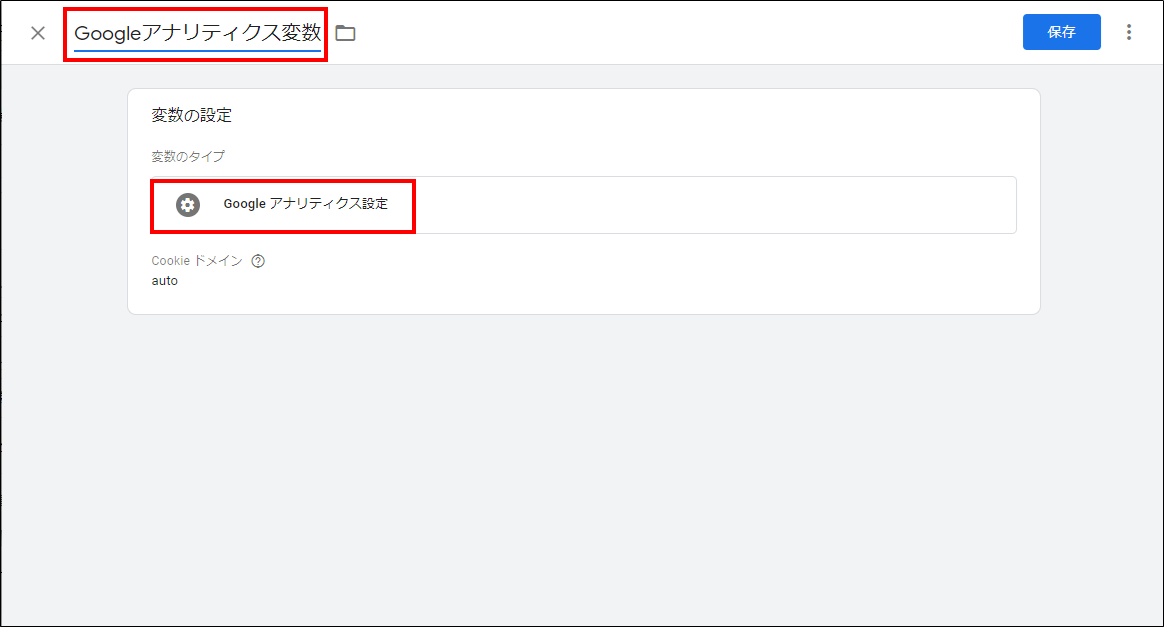
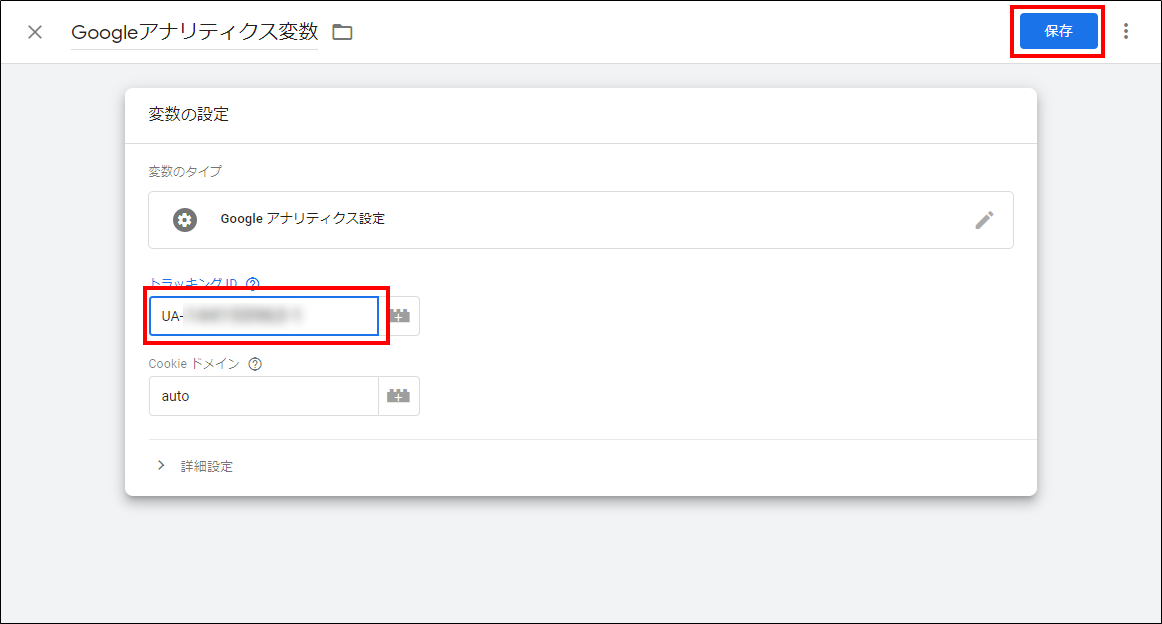
左上の「名前のない変数」を「Googleアナリティクス変数」に書き直し、「Googleアナリティクス設定」を選択します。

「トラッキングID」欄に、Googleアナリティクスアカウント作成の際に控えた「UA-XXXXXXXX」のトラッキングIDを入力します。
その後、「保存」を選択します。

なお、トラッキングIDの確認は、Googleアナリティクス画面の「管理」>「トラッキング情報」>「トラッキングコード」でもできます。
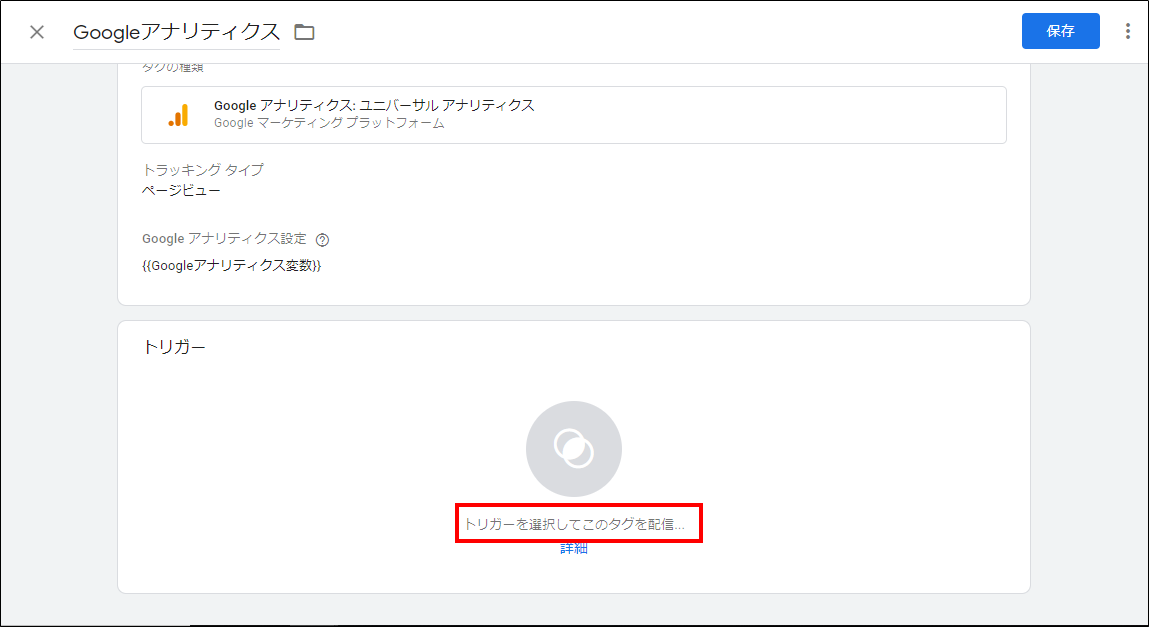
次に、「トリガーを選択してこのタグを配信…」を選択します。

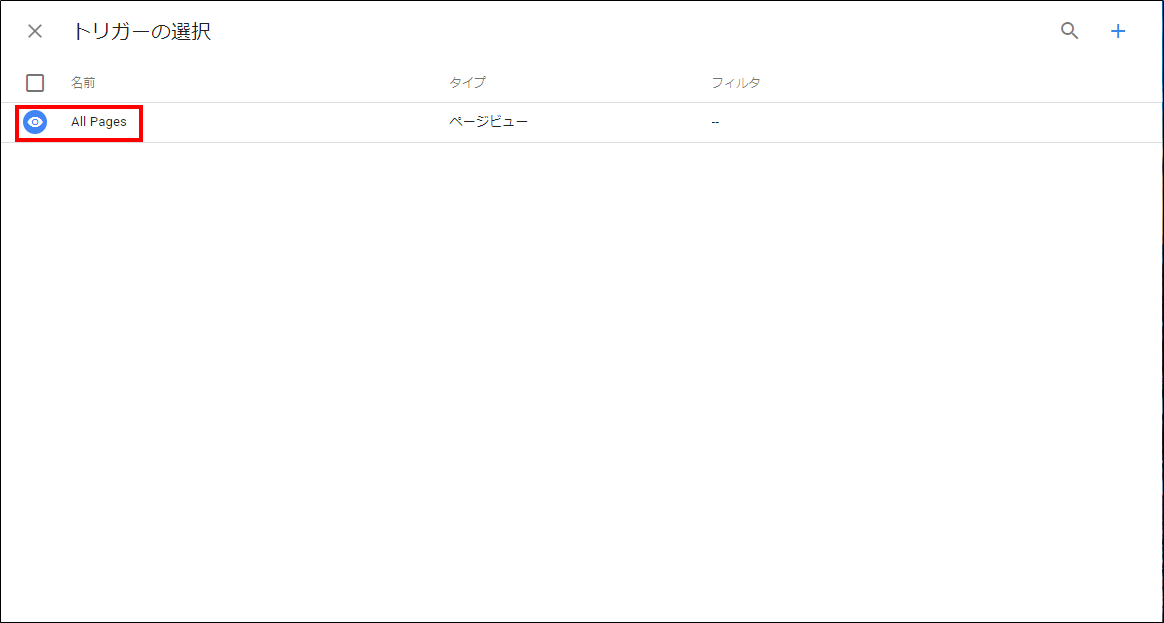
「All Pages」を選択します。

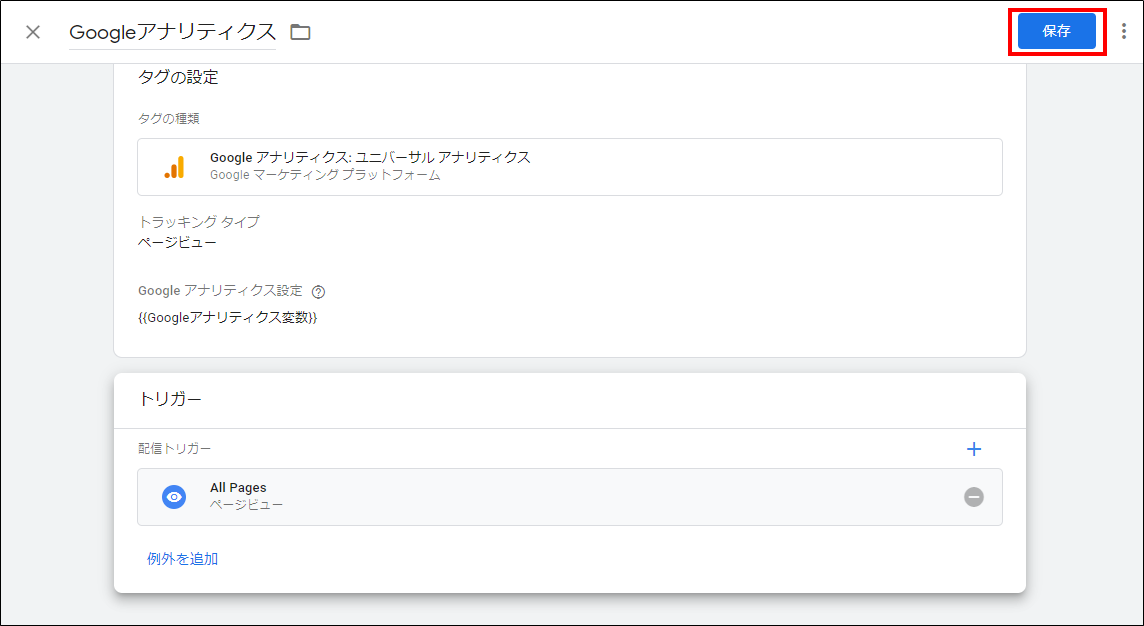
タグとトリガーが追加されたことを確認して、「保存」を選択します。

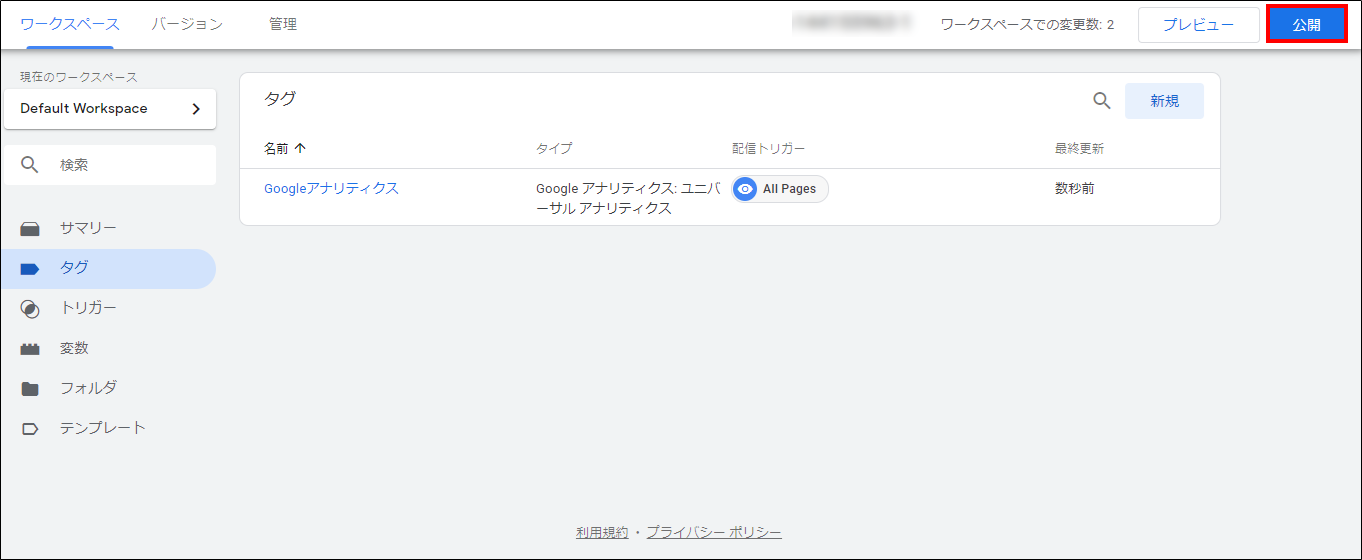
タグの設定ができたら、「公開」を選択します。

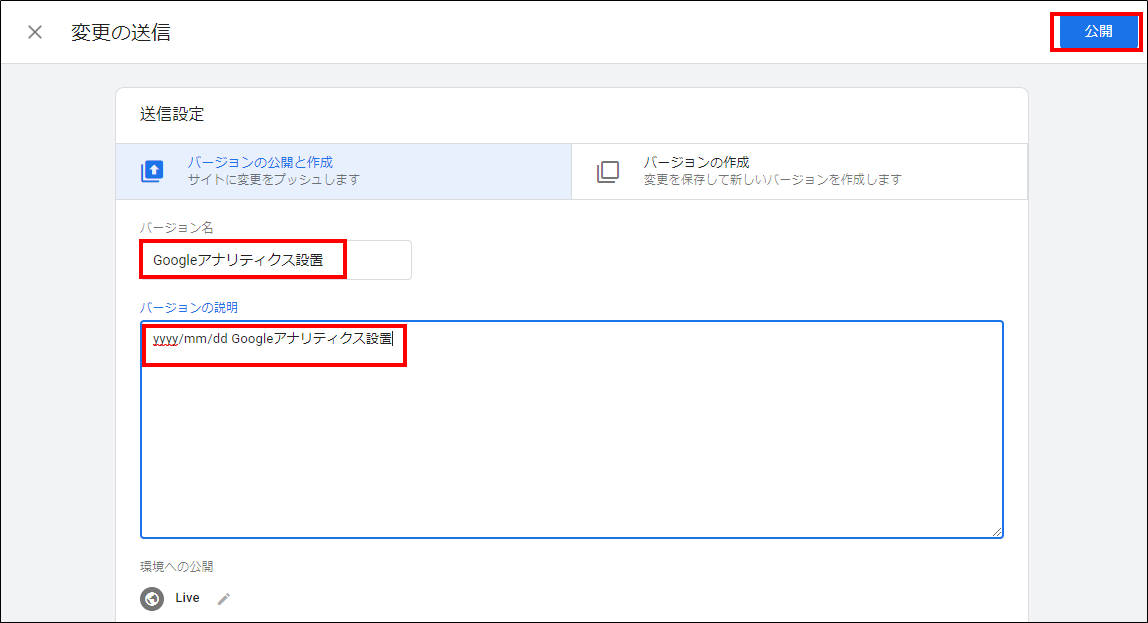
「バージョン名」「バージョンの説明」に、今回追加した機能がわかるような内容を入力します。
入力後、「公開」を選択します。

3-5.Googleアナリティクスで、値が取得できていることを確認する
タグの設定後すぐは設定が反映できていないことがあるので、30分ほど後に確認することをおすすめします。
1.タグを設定した、自サイトのページにアクセスします。
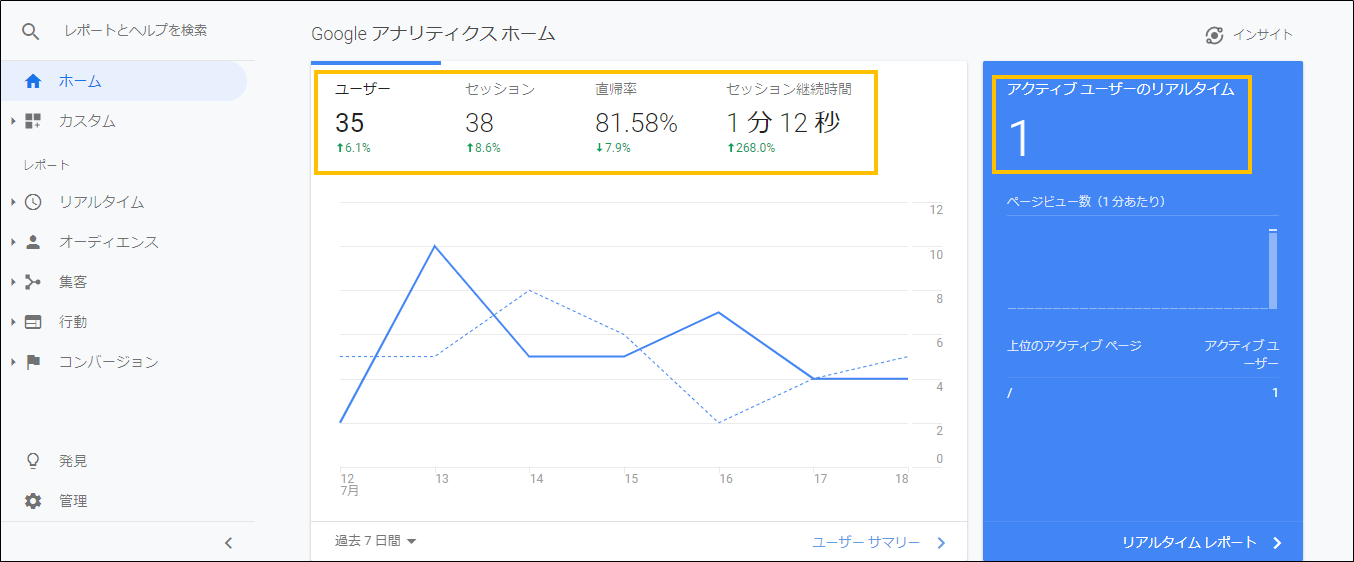
2.その状態で、Googleアナリティクスの管理画面のホームを開いて、
・ユーザー
・セッション
・アクティブユーザー
などの値が取得できていることを確認します。

これで、Googleアナリティクス、タグマネージャーの導入が完了です。
4.さいごに
これでサイト分析のための下準備が終わりました。
次回の記事では、GoogleアナリティクスとGoogleタグマネージャーの実践的な活用方法について紹介していきます。
執筆者プロフィール

- tdi デジタルイノベーション技術部
-
物理、クラウド共にインフラまわりの知識技術を持つエンジニア。
ゆくゆくはアプリ開発の知識も身につけていきたい...。
Python超絶初心者です。
この執筆者の最新記事
 ITコラム2021年2月10日アドオンでGoogle Analyticsを自動集計しよう
ITコラム2021年2月10日アドオンでGoogle Analyticsを自動集計しよう ITコラム2019年9月10日Googleアナリティクスで自サイトのアクセス分析をする【導入編】
ITコラム2019年9月10日Googleアナリティクスで自サイトのアクセス分析をする【導入編】