はじめに
WEBサイトを作成する際に、コンテンツマネジメントシステム(以下、CMS)を用いることがあるかと思います。2020年2月現在はWordPressの普及率がダントツで高いですが、今回は私が業務で利用していることもあって、DrupalでのWEBサイト作成方法を紹介したいと思います。DrupalはアメリカのホワイトハウスやNASAへの導入実績もある、オープンソースソフトウェア(OSS)のCMSです。
Drupalのインストール
早速Drupalのインストールをしたいと思います。ここでは、2020年2月現在の最新版である、バージョン8.8.2を例に説明していきます。
今回はAcquia Dev Desktopを使用して、ローカル環境(Windows)にDrupalをインストールします。Acquia Dev Desktopを使用することで、ミドルウェアやDBのインストールを自分ですることなく、簡単にローカル環境を構築することができます。
まず初めに、Drupalのバージョン8.8.2をダウンロードしておきます。
次にAcquia Dev Desktopのインストーラをダウンロードし、インストールしてください。各種設定はデフォルトのままで行ってください。
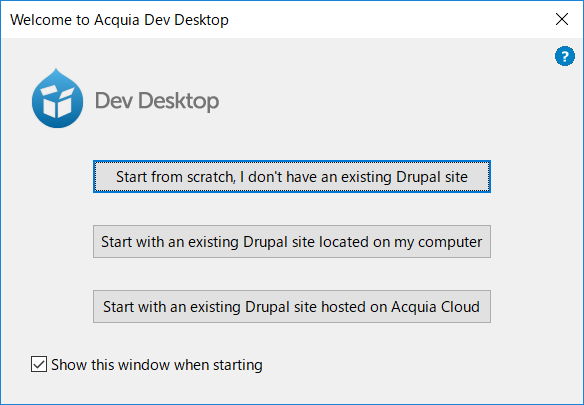
インストールが完了し、「Finish」をクリックすると「Welcome to Acquia Dev Desktop」画面が表示されるので、項目を選択せずに、そのまま画面を閉じます。

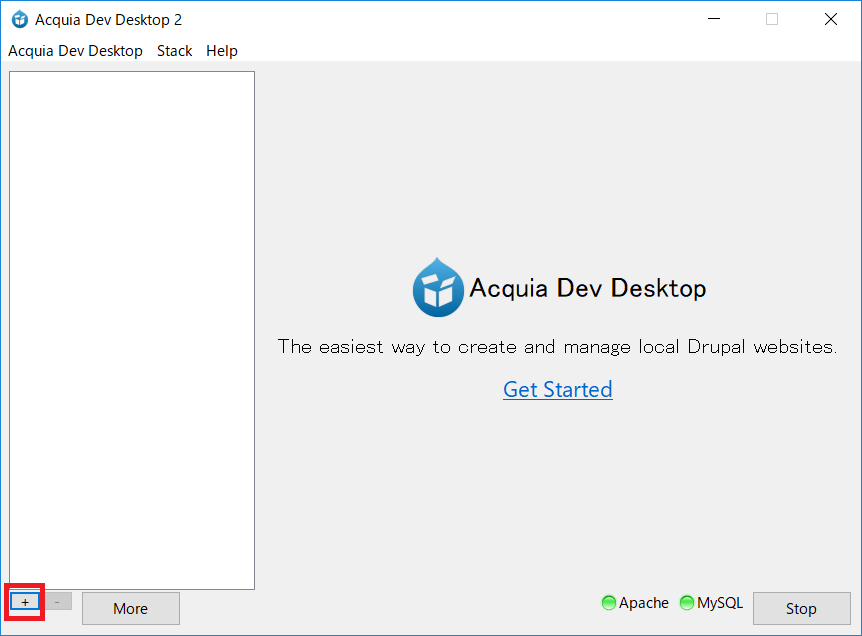
ここからDrupalのインストールを始めていきます。先ほどダウンロードしたDrupal 8.8.2のファイルをAcquia Dev Desktopをインストールしたディレクトリに解凍します。解凍ができたら「Acquia Dev Desktop 2」画面左下の「+」ボタンをクリックし、「Inport local Drupal site」を選択します。

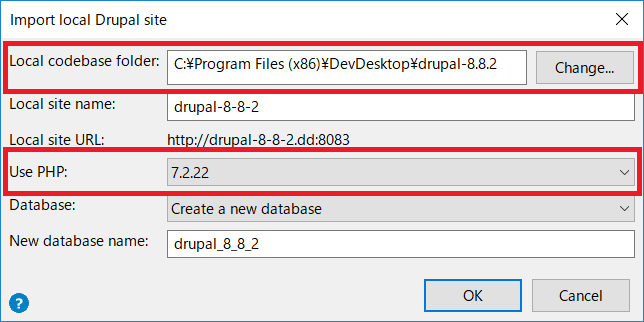
「Local codebase folder」として、先ほど解凍したDrupal8.8.2のファイルを選択し、「Use PHP」として、「7.2.22」を指定し、「OK」をクリックします。

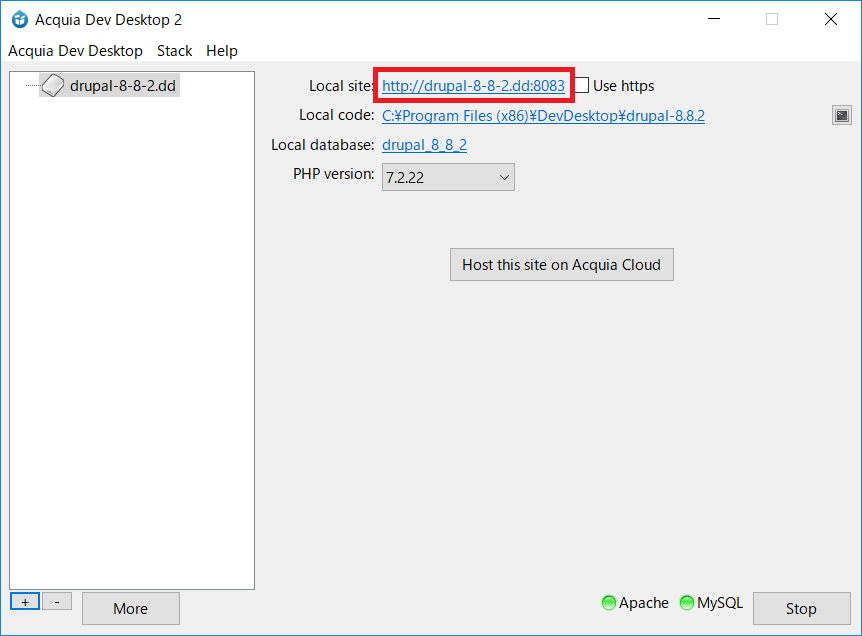
これでDrupalをインストールする準備ができたので、「Local site」をクリックしてインストールを進めていきます。

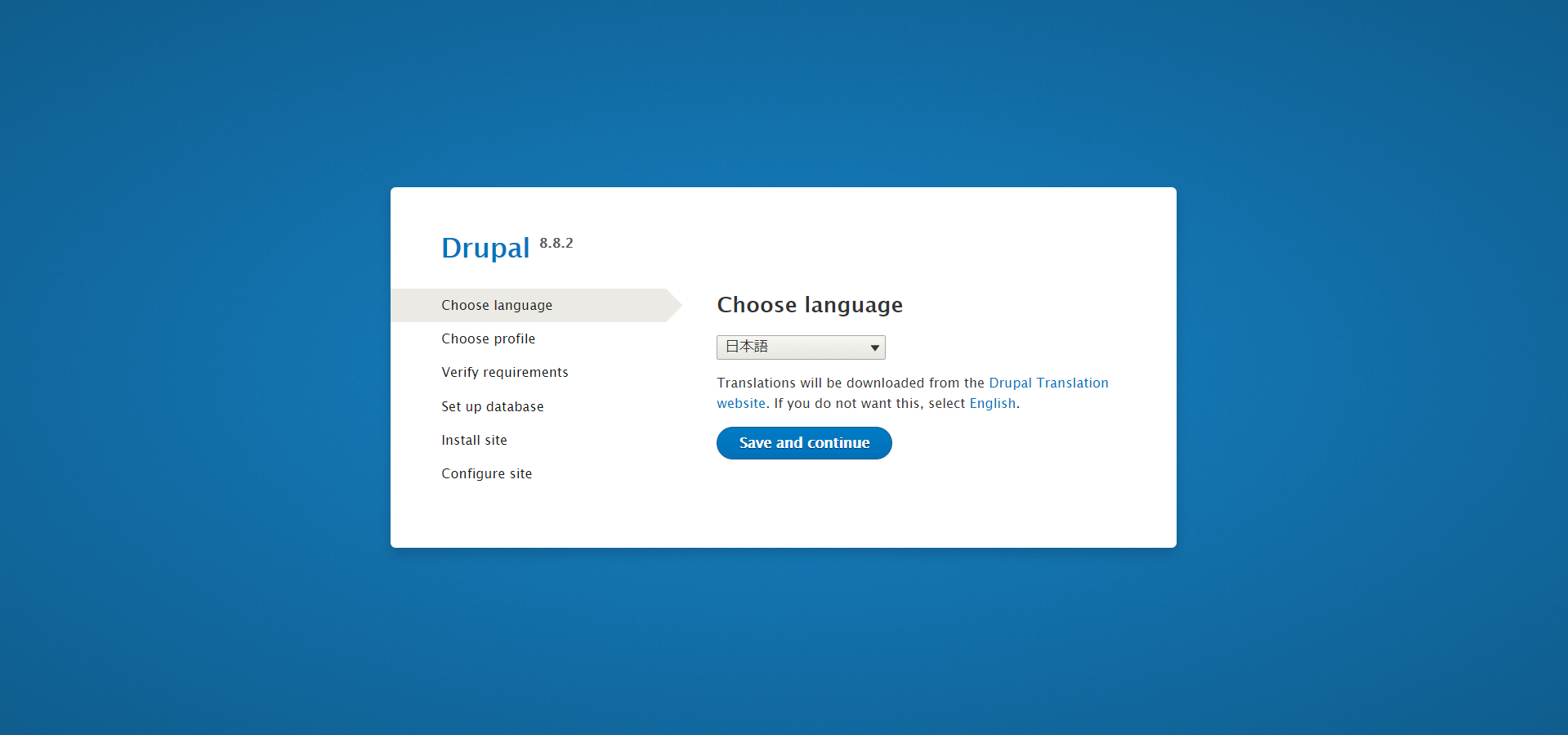
Drupalのインストール画面が表示されるので、デフォルトの設定でインストールを行ってください。

これで環境の構築ができました。

WEBサイトの作成
Drupalのインストールができましたので、実際にWEBサイトを作っていきます。今回は社内メンバーの自己紹介サイトを作っていこうと思います。1人分のプロフィールを1つのコンテンツとして、各メンバーが「氏名」、「所属」、「性別」、「自己紹介文」、「プロフィール写真」、「ハッシュタグ」をプロフィールに記載するような形式で作成していきます。
コンテンツタイプの作成
初めにコンテンツタイプを作成していきます。コンテンツタイプとは、Drupalで管理するコンテンツがどのような形式のコンテンツなのかを指定するものです。今回はプロフィールを1つのコンテンツとするので、先述のとおり「氏名」があって、「所属」があって…というように、プロフィールがどのような情報で構成されているのかを設定する必要があります。
まず、画面上部のタブから「サイト構築」をクリックします。
![]()
続けて「コンテンツタイプ」、「コンテンツの追加」とクリックしていきます。
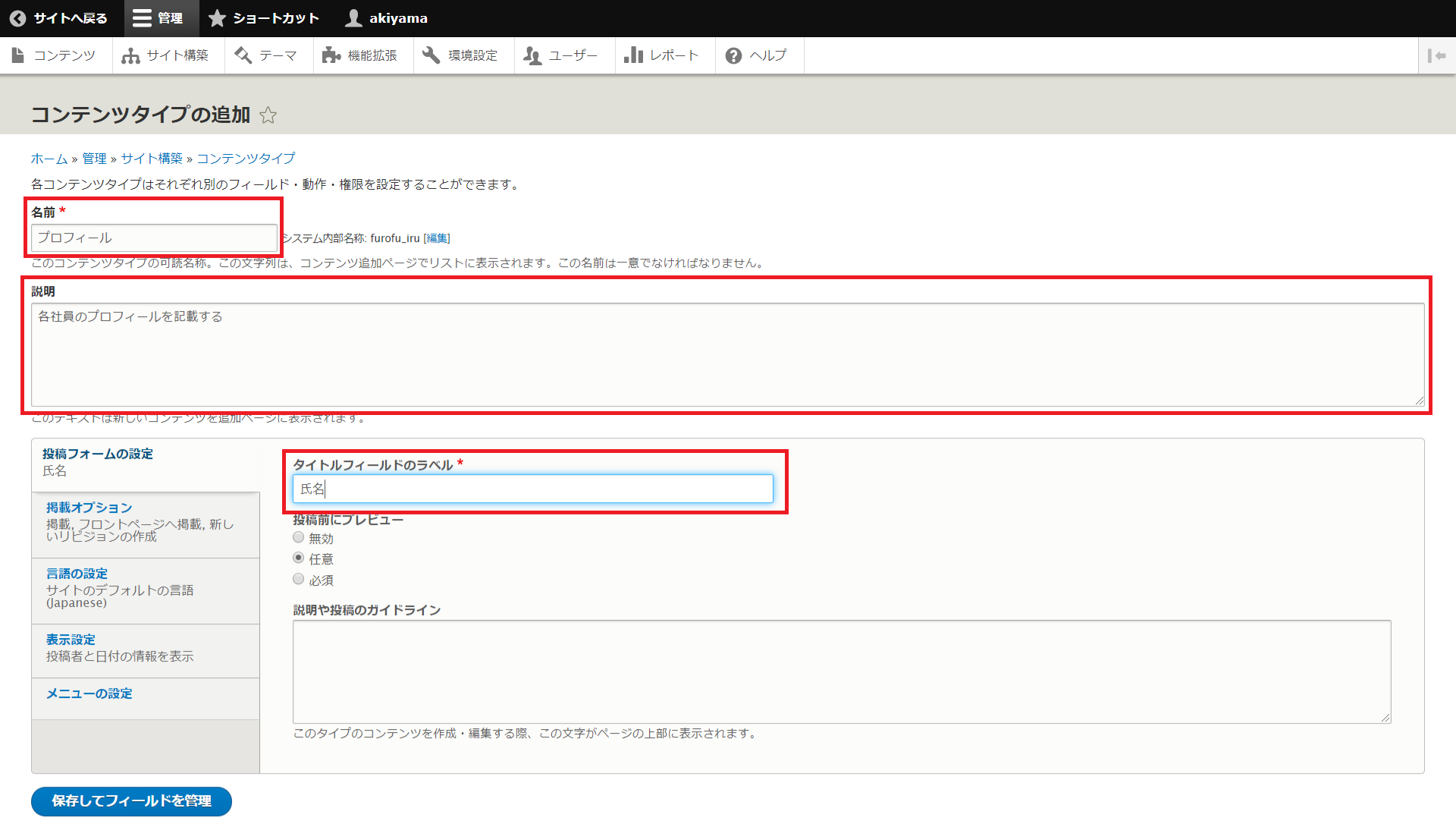
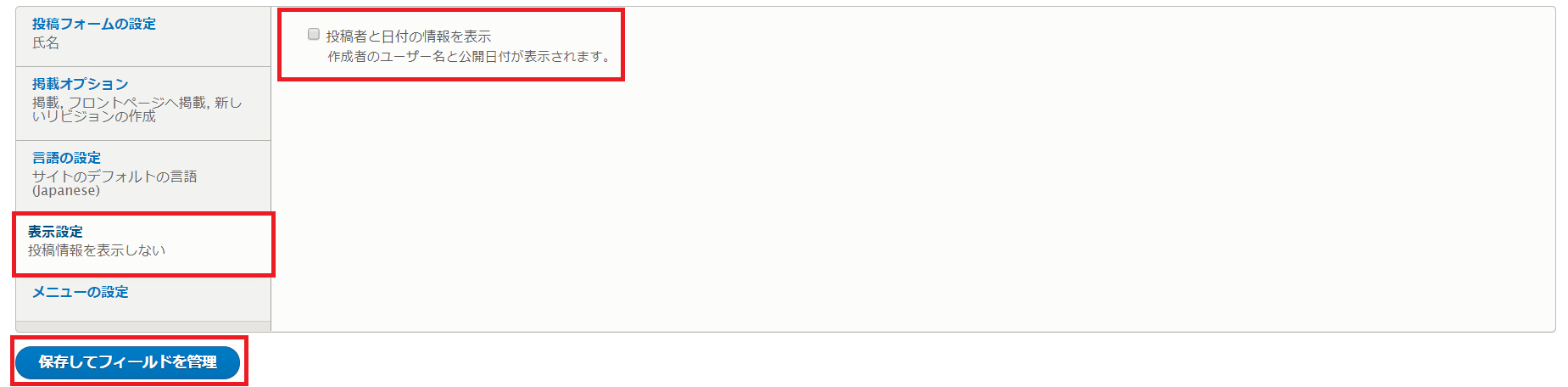
コンテンツの「名前」、「説明」、「タイトルフィールドのラベル」を、下記のように記載します。今回は「タイトルフィールドのラベル」を氏名とすることで、各メンバーの氏名をプロフィールのタイトルとして設定しました。

「表示設定」をクリックし、チェックボックスを外し、「保存してフィールドを管理」をクリックします。

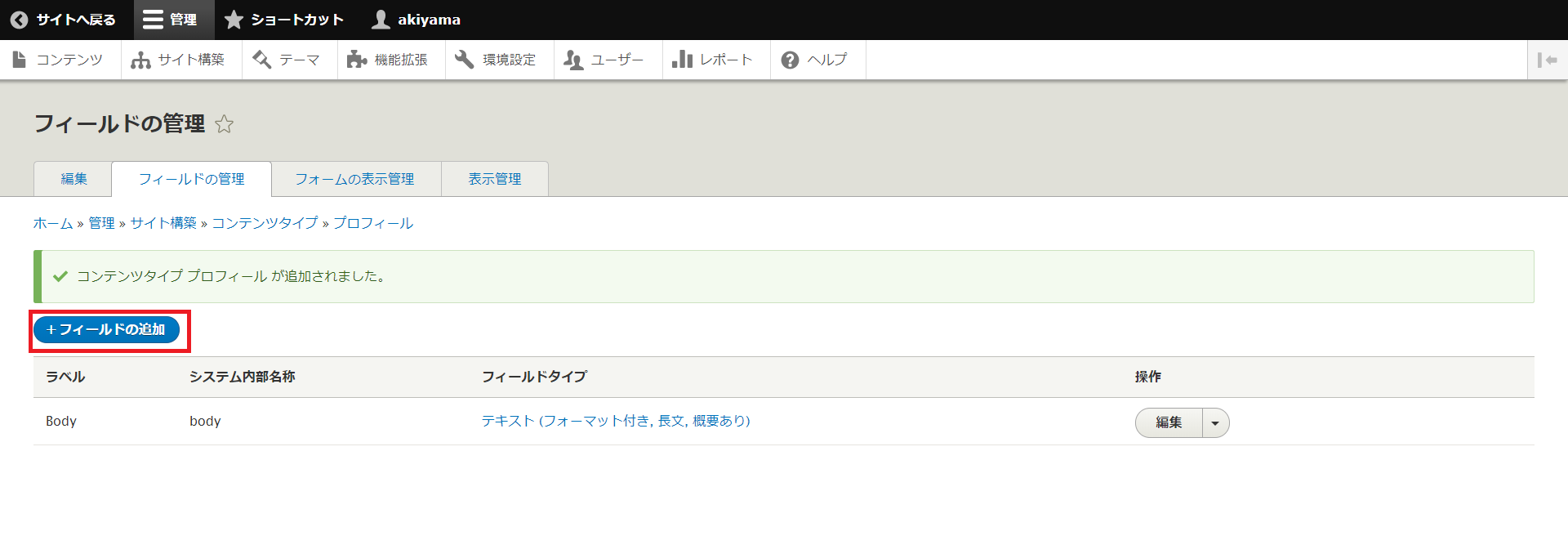
これで「プロフィール」コンテンツタイプができました。今の状態だと「氏名」のみしか記載できないので、「所属」、「プロフィール写真」といった内容を記載できるよう「フィールドの追加」をクリックし、各フィールドを追加していきます。

フィールドの追加
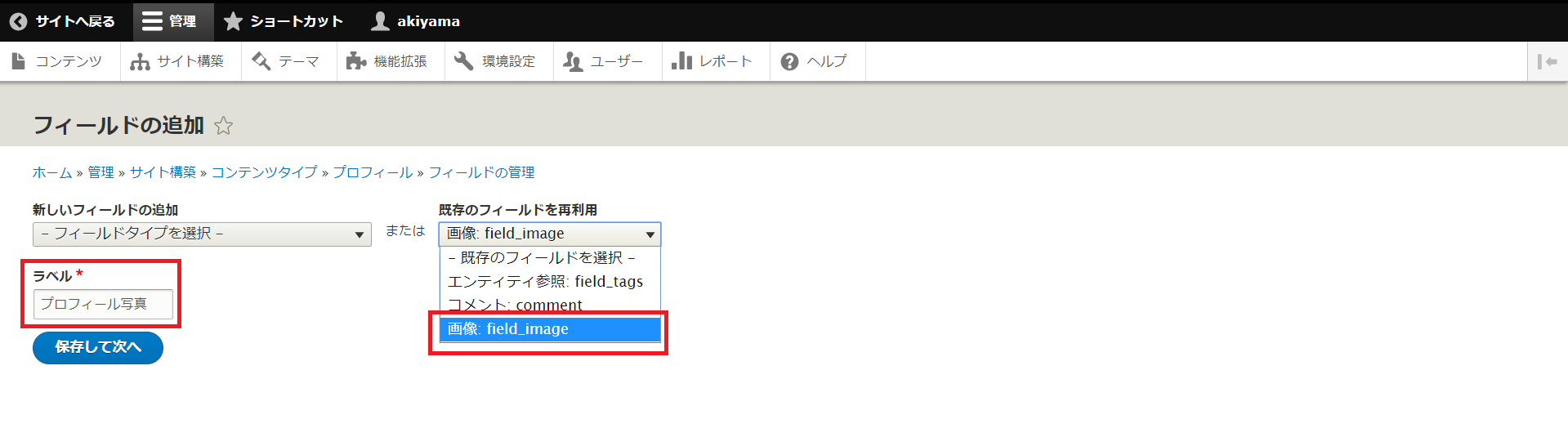
まずは「プロフィール写真」フィールドを追加します。「既存のフィールドを再利用」ドロップダウンから「画像:field_image」を選択、「ラベル」に「プロフィール写真」と入力し、「保存して次へ」をクリックします。続けて「プロフィールのプロフィール写真設定」画面が表示されますが、設定変更なしで「設定の保存」をクリックします。

次は「所属」フィールドを追加します。「所属」フィールドを追加する事前準備として、「営業部」、「管理部」などの所属部署のリストを作成していきます。Drupalではこのリストのことを「ボキャブラリー」と呼びます。
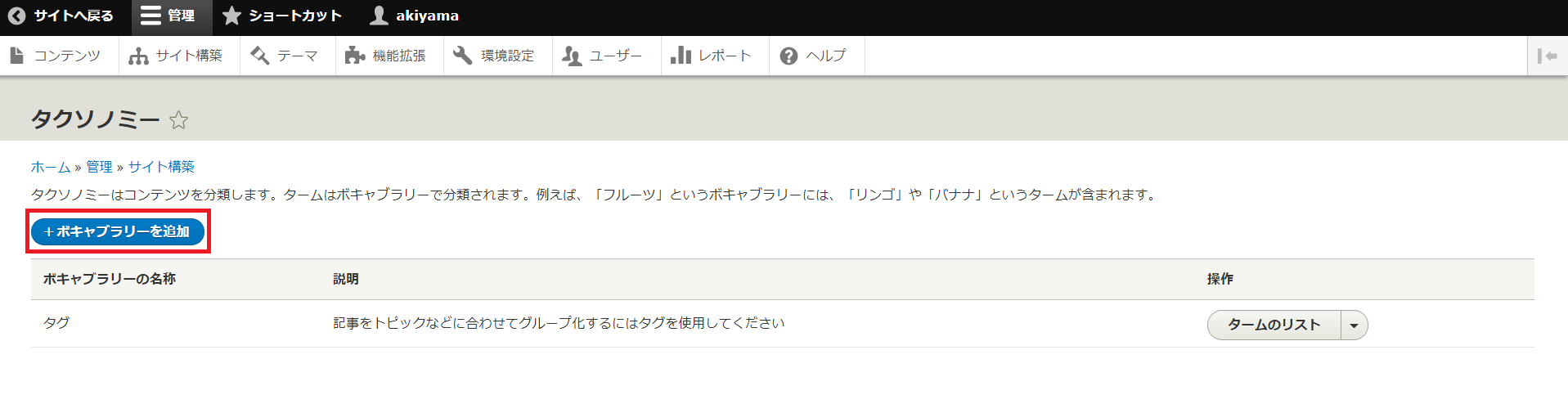
画面上部のバーから「サイト構築」をクリック、「タクソノミー」をクリックします。「タクソノミー」画面が表示されるので、「ボキャブラリーの追加」をクリックします。

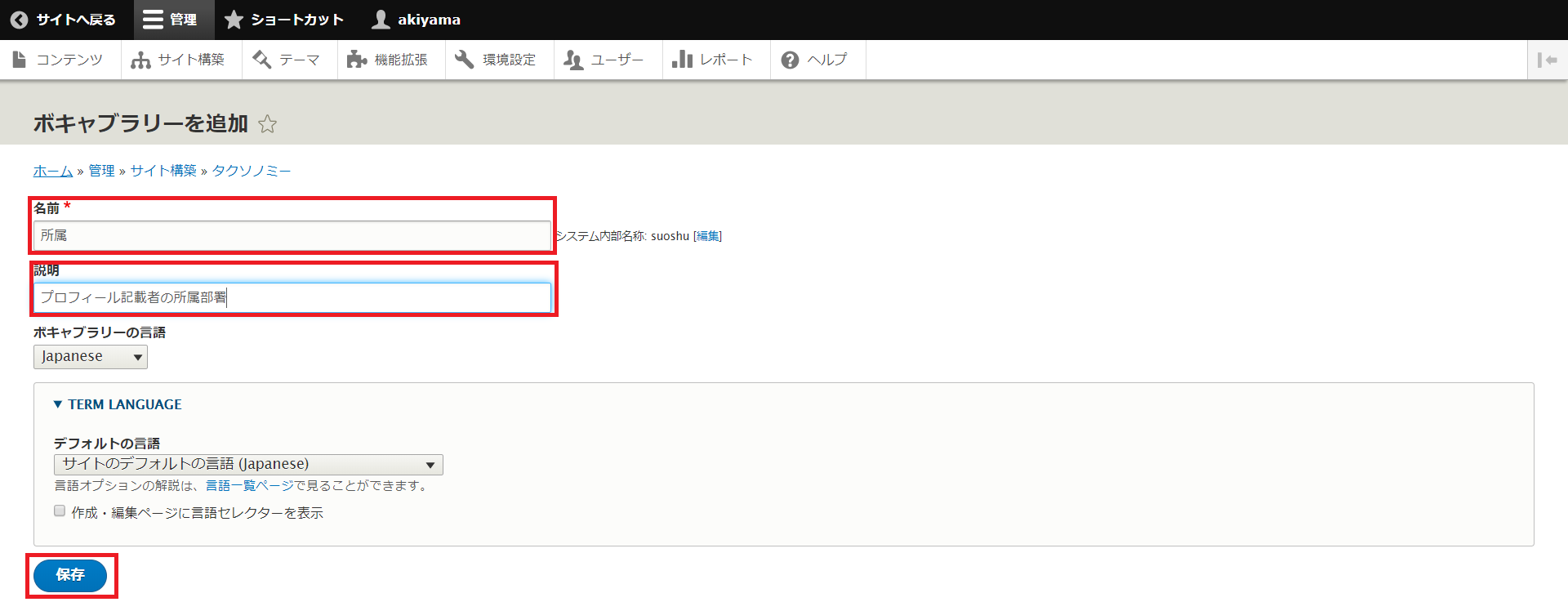
「名前」に「所属」と入力し、「説明」に「プロフィール記載者の所属部署」と入力して「保存」をクリックします。

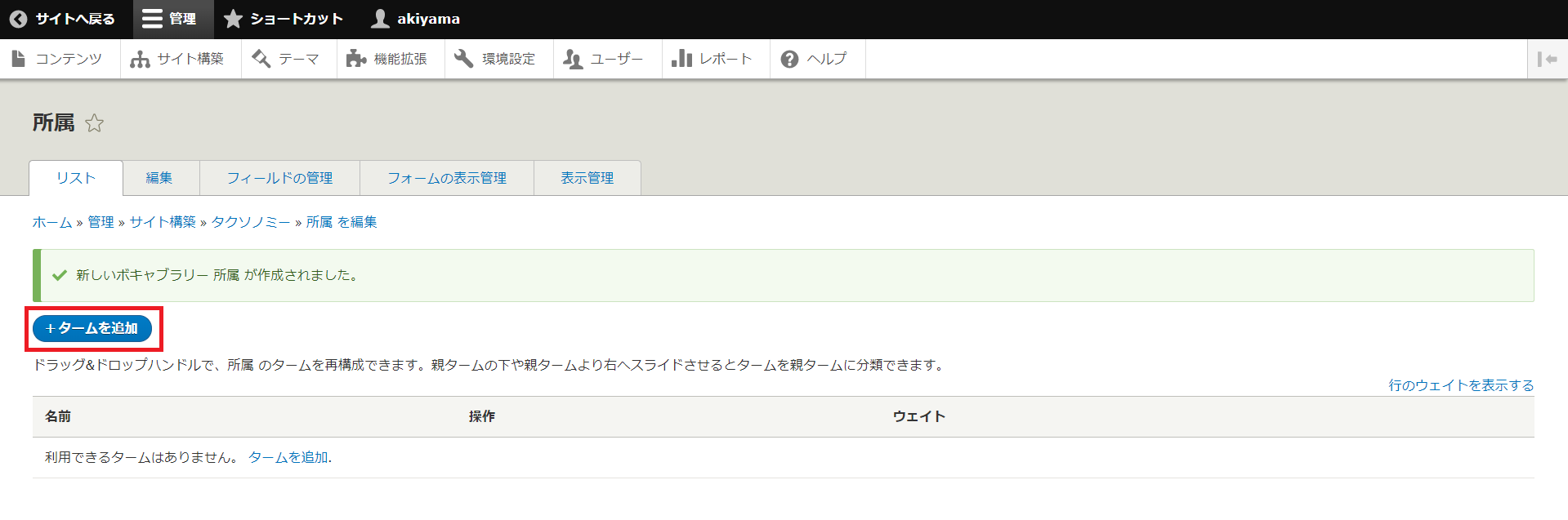
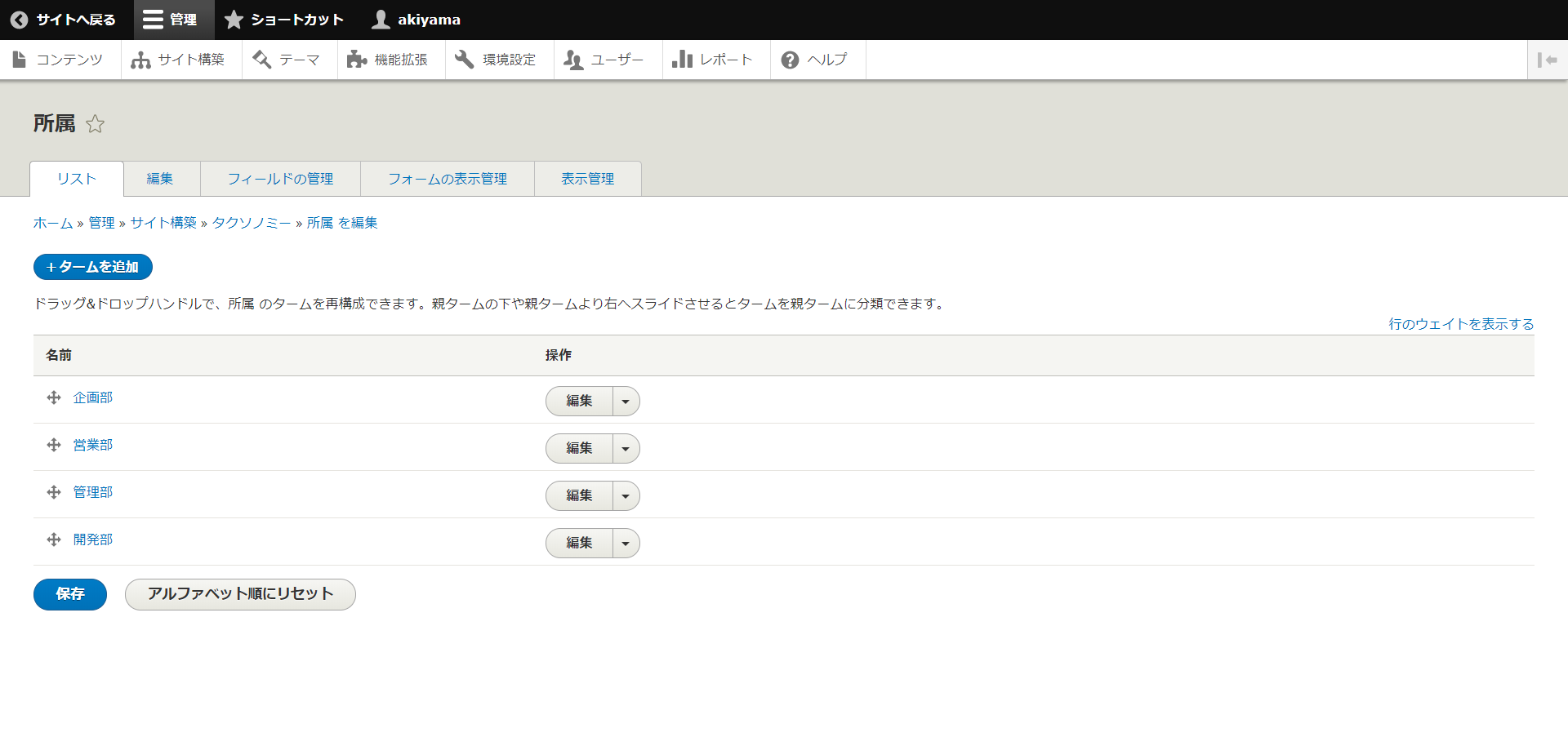
次に「営業部」、「管理部」などのリストの項目にあたる、タームを追加していきます。「タームを追加」をクリックし、「名前」として「営業部」を入力し、「保存」をクリックします。

「営業部」と同様に他の部署も追加していきます。「所属」のボキャブラリーが作成出来たら、同じ方法で「性別」のボキャブラリーも追加してください。

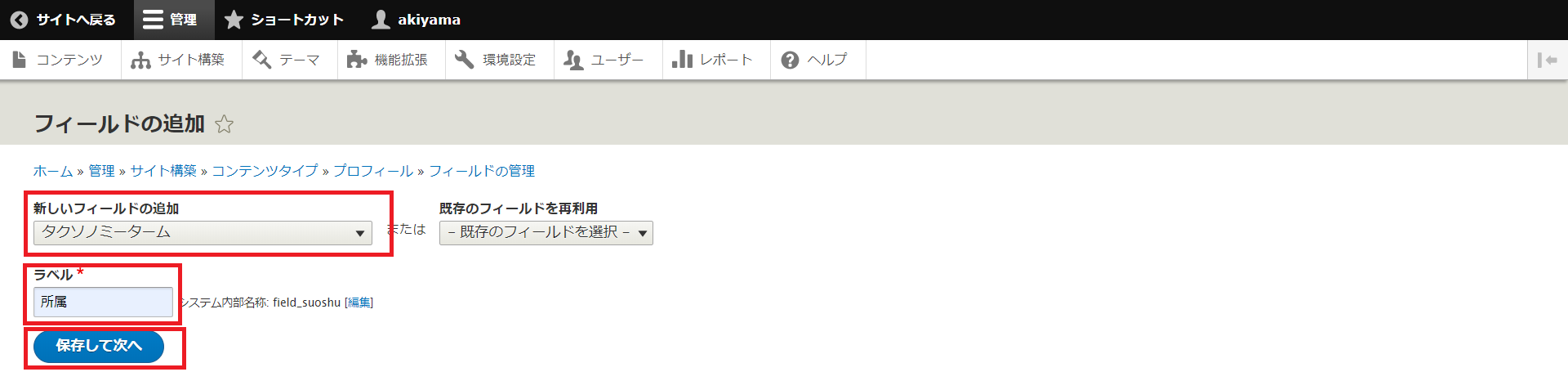
ボキャブラリーが作成できたので、「所属」フィールドを作成していきます。「新しいフィールドの追加」ドロップダウンから「タクソノミーターム」を選択、「ラベル」に「所属」と入力し、「保存して次へ」をクリックします。

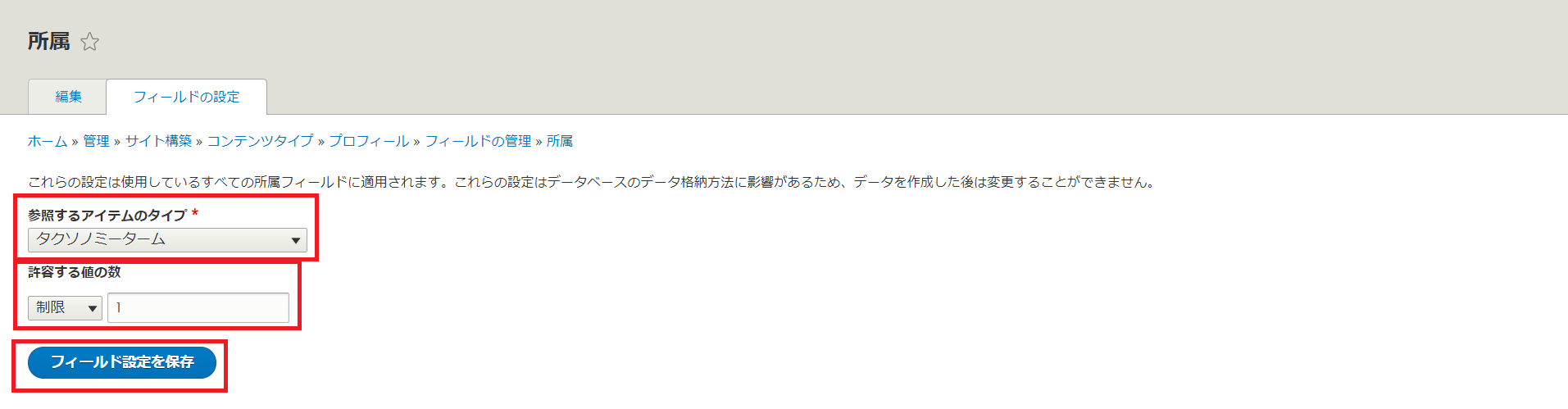
「参照アイテムのタイプ」ドロップダウンから「タクソノミーターム」を選択し、「許容する値の数」として「制限」、「1」を指定します。

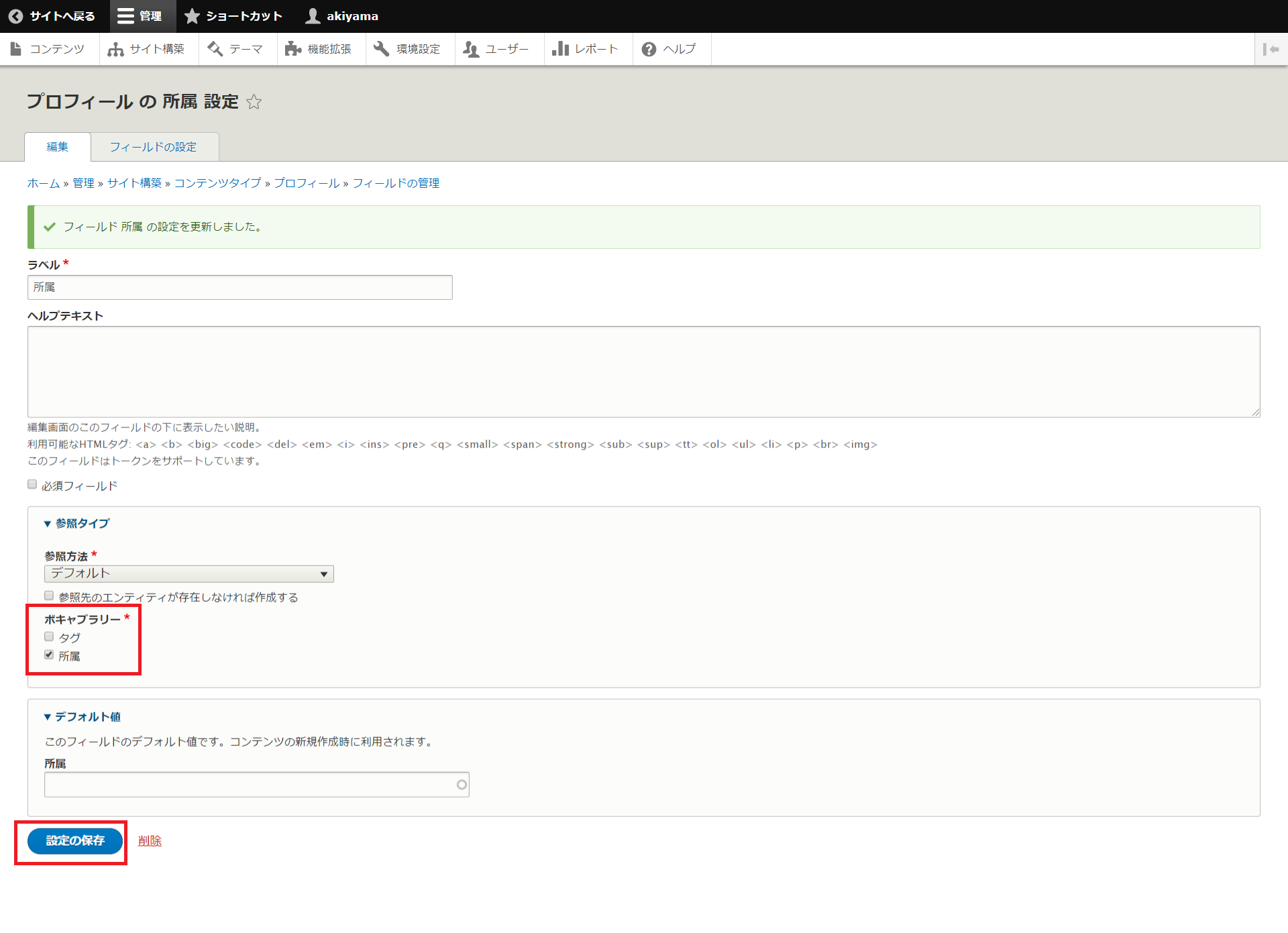
「ボキャブラリー」チェックボックスにて、「所属」を選択し、「設定の保存」をクリックします。これでフィールドとボキャブラリーが紐づきました。同じ方法で「性別」フィールドも設定してください。

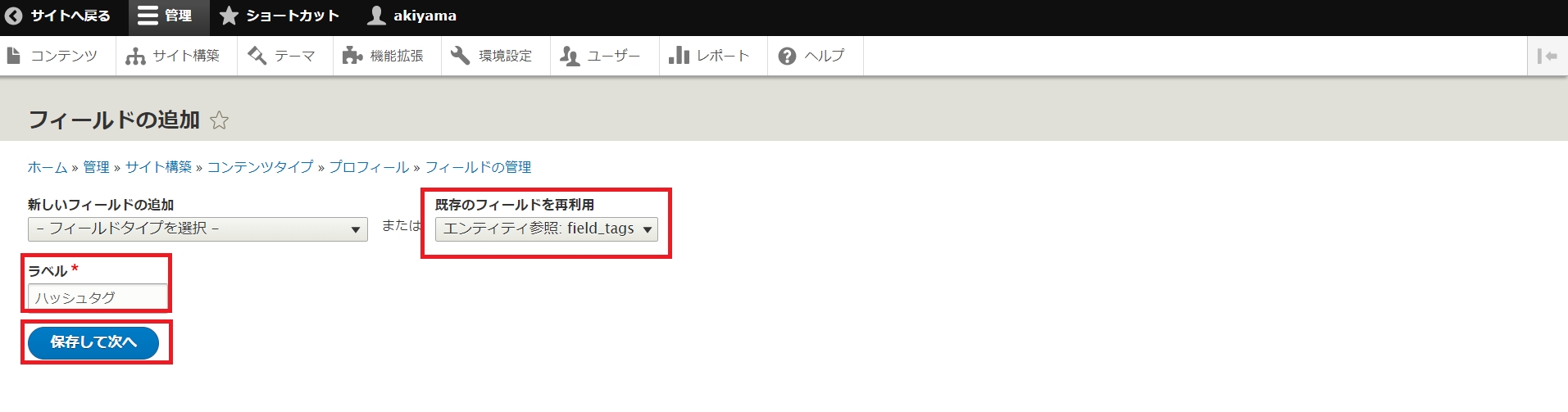
続いて、「ハッシュタグ」フィールドを作成します。「既存のフィールドを再利用」ドロップダウンから「エンティティ参照:field_tags」を選択、「ラベル」に「ハッシュタグ」と入力し、「保存して次へ」をクリックします。

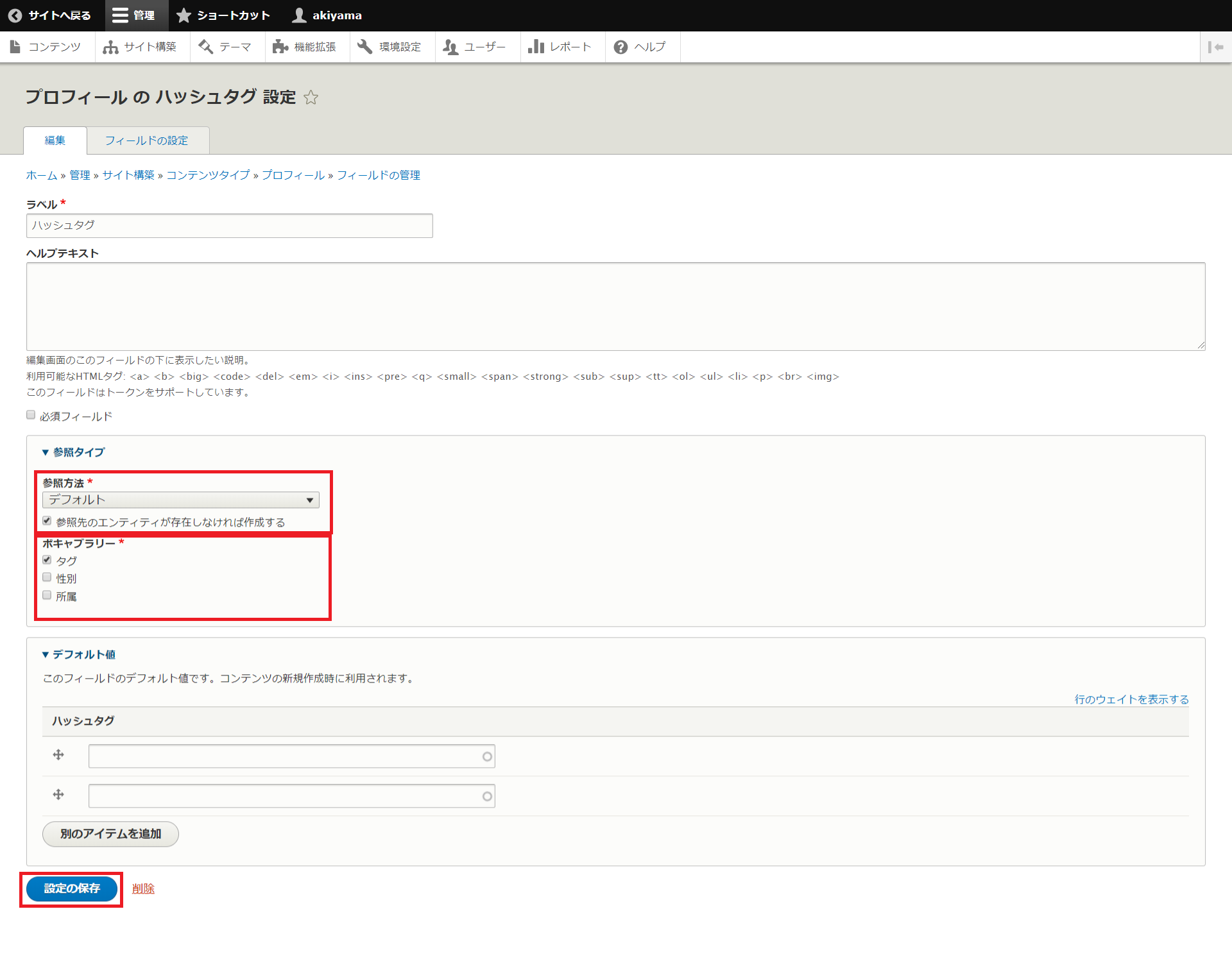
「参照先のエンティティが存在しなければ作成する」にチェックを入れ、「ボキャブラリー」チェックボックスにて、「タグ」を選択し、「設定の保存」をクリックします。

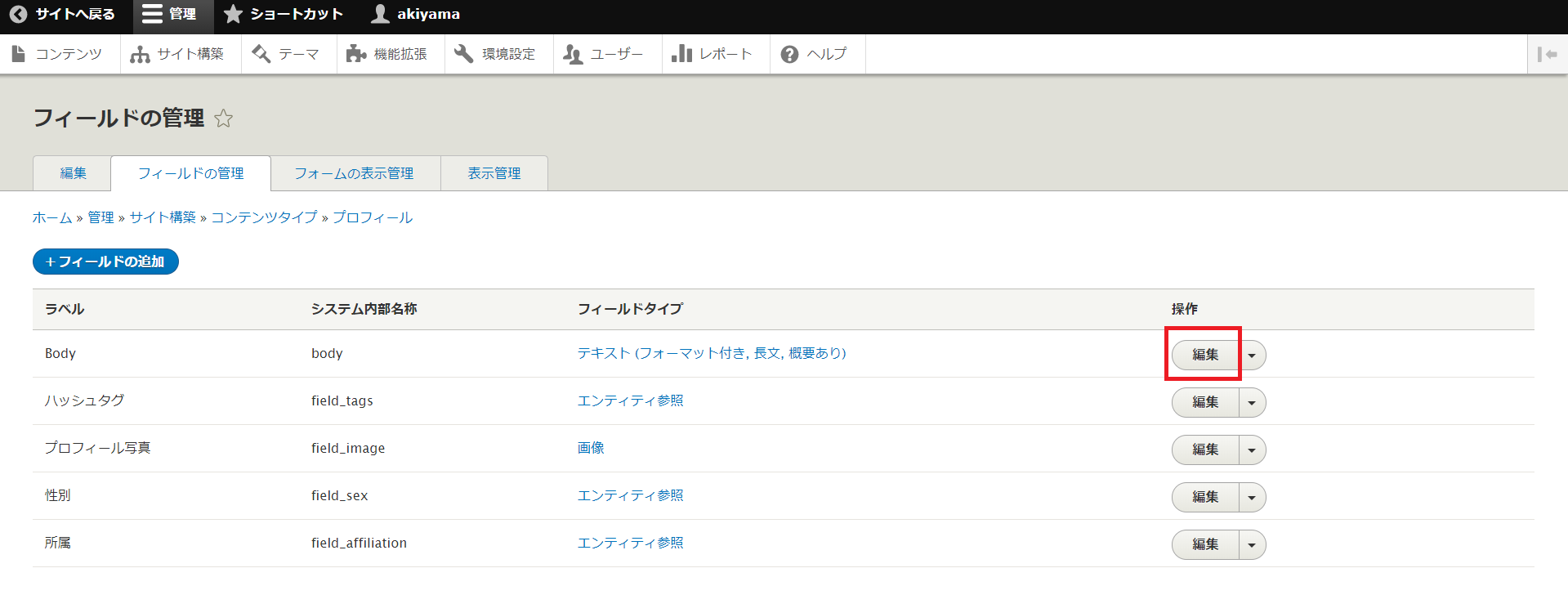
最後は「自己紹介文」フィールドを作成します。今回はデフォルトで存在する「Body」フィールドの名前を変更することで、「自己紹介文」フィールドとします。「Body」フィールドの「編集」をクリックします。

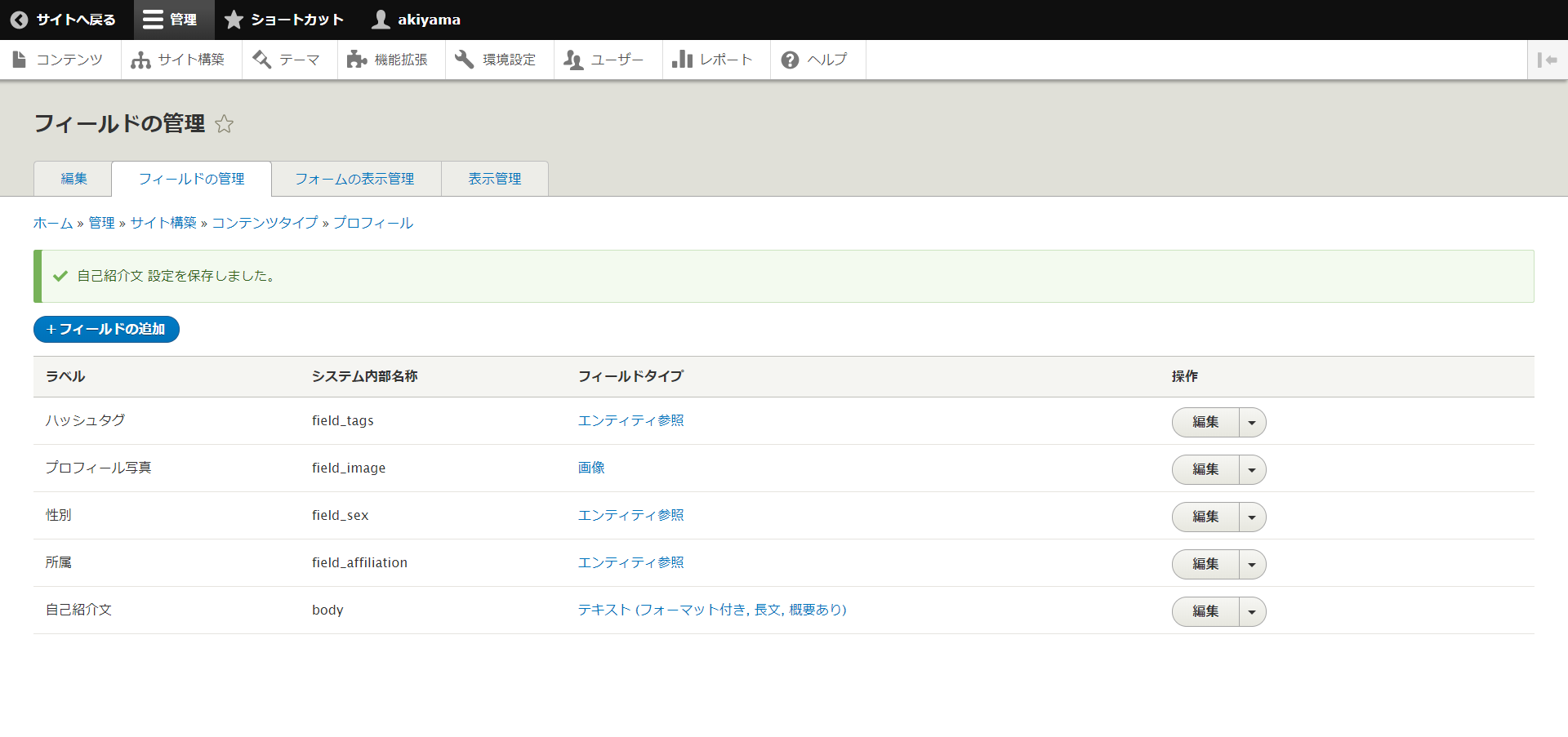
「ラベル」を「自己紹介文」に修正し、「設定を保存」をクリックします。これでフィールドの準備は完了です。

表示管理の設定
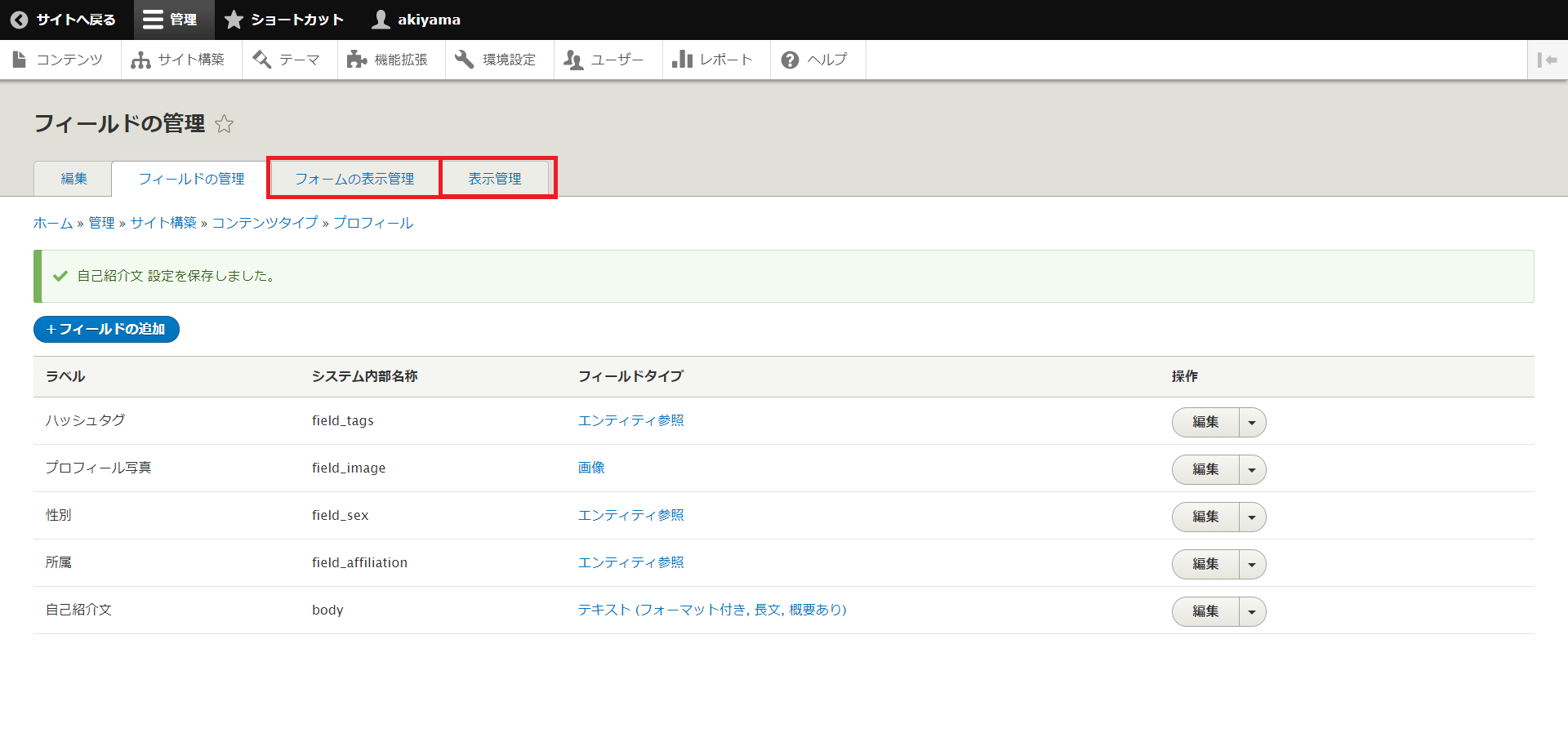
最後に、「フォームの表示管理」と、「表示管理」の設定をします。「フォームの表示管理」は、コンテンツを”追加するとき”にどのように表示されるかを、「表示管理」はコンテンツが”追加された後に”どのように表示されるかを設定します。

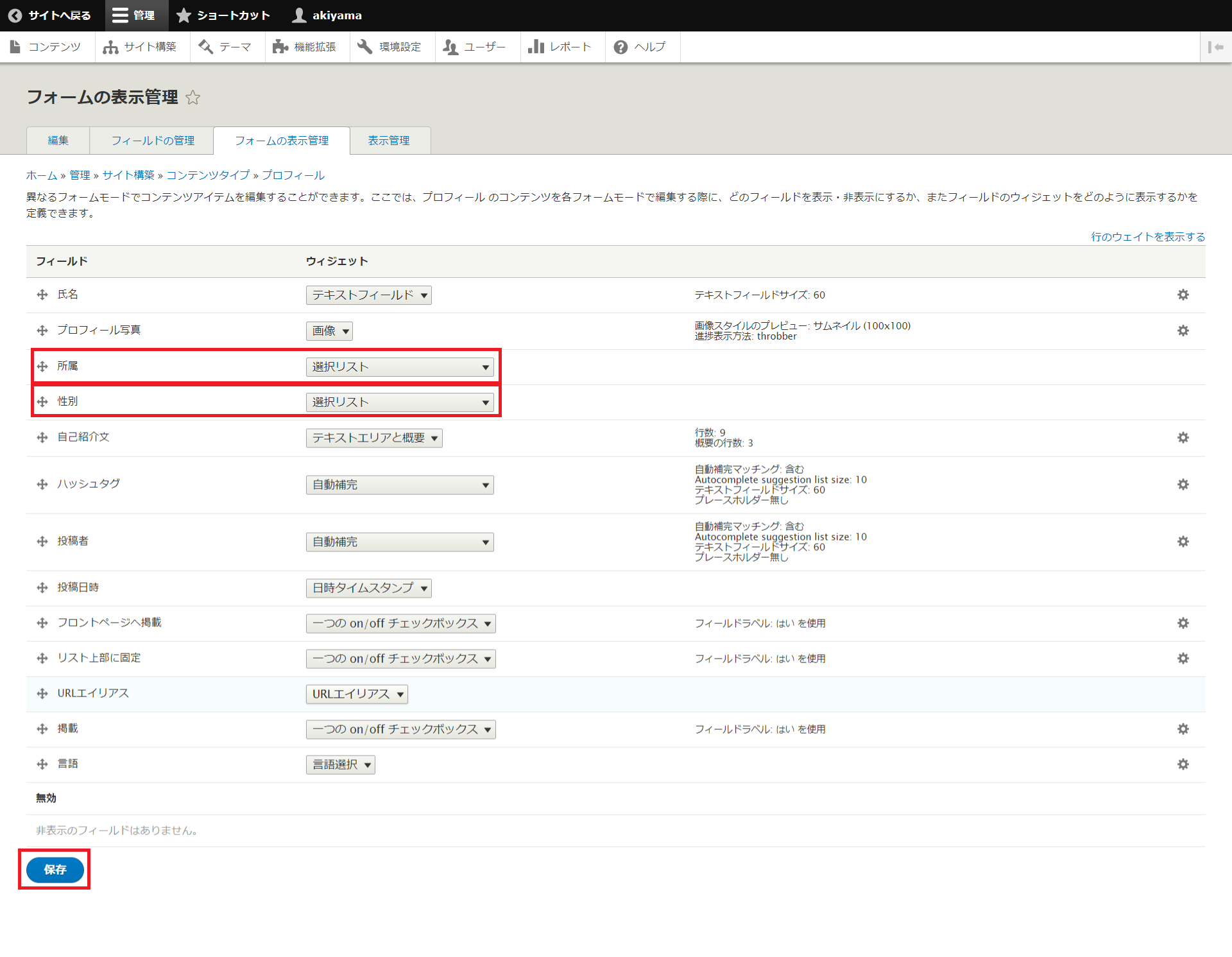
まずは「フォームの表示管理」を設定します。「フォームの表示管理」をクリックし、「所属」と「性別」の「ウィジェット」を「選択リスト」に設定します。「保存」をクリックして設定完了です。これで「所属」と「性別」が、先ほど作成したボキャブラリーのリストから選択できるようになりました。

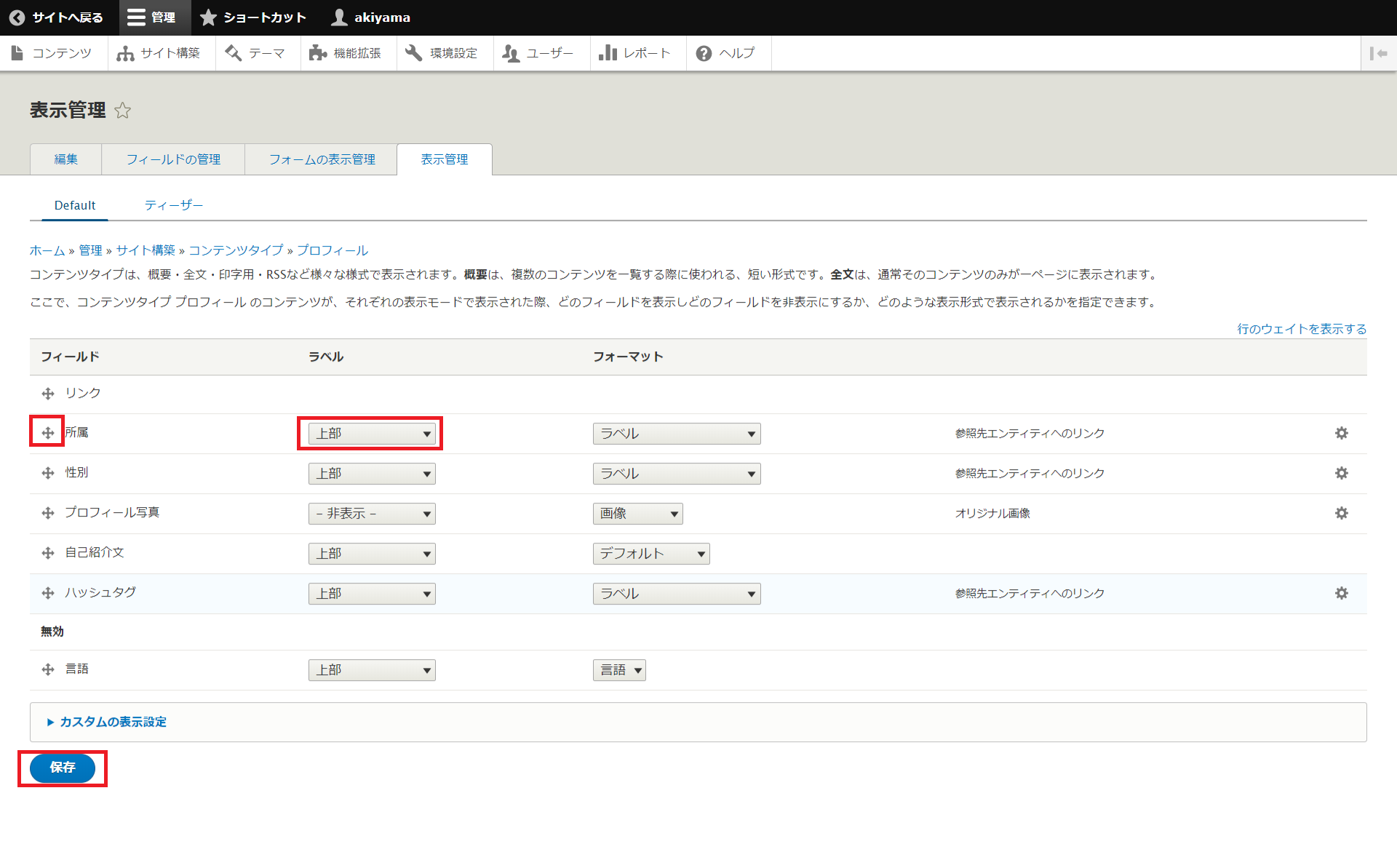
次に「表示管理」を設定します。「表示管理」をクリックます。十字マークのドラッグアンドドロップで画面上でのフィールドの表示順を変更することができ、「ラベル」ドロップダウンで画面上にラベル名を表示するかを設定できます。今回は下記のように設定します。設定ができたら「保存」ボタンをクリックします。

実際にコンテンツを追加する
コンテンツを追加する準備ができたので、実際に追加してみます。画面上部のタブから「コンテンツ」をクリックします。
![]()
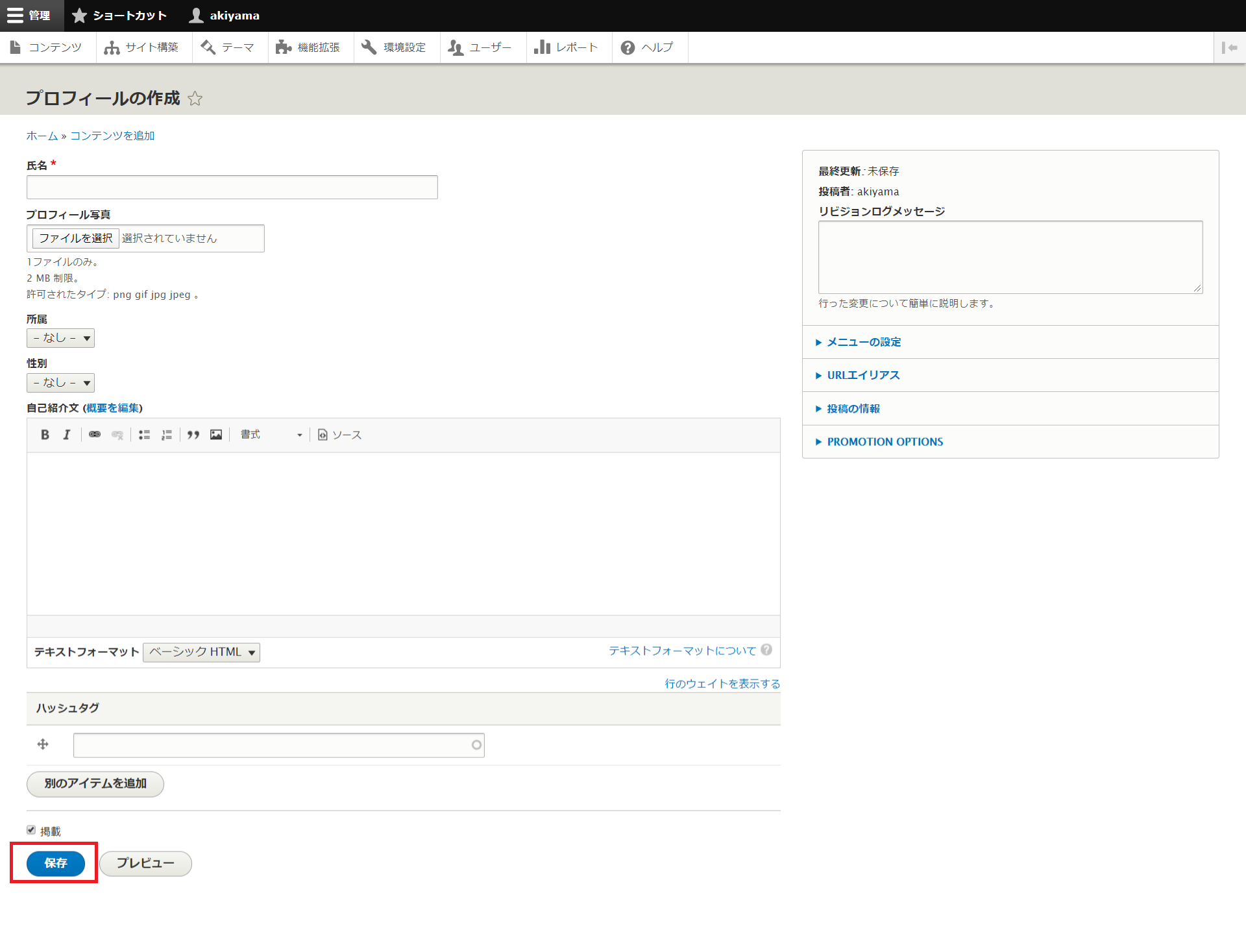
「コンテンツを追加」、「プロフィール」とクリックすると、「プロフィールの作成」画面が表示されるので、任意の内容でプロフィールを作成し、「保存」ボタンをクリックします。

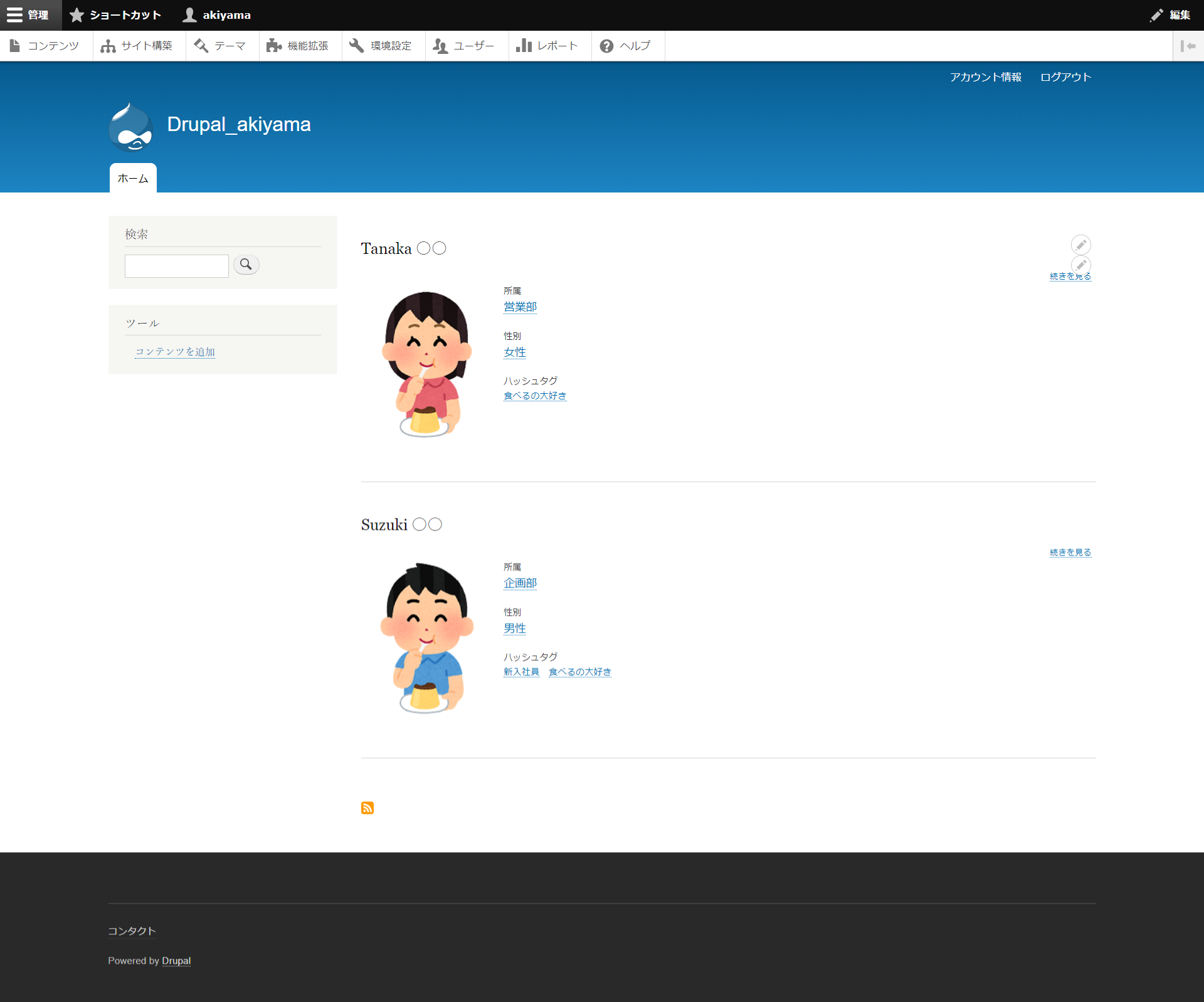
実際にコンテンツを追加してみるとこんな感じになります。

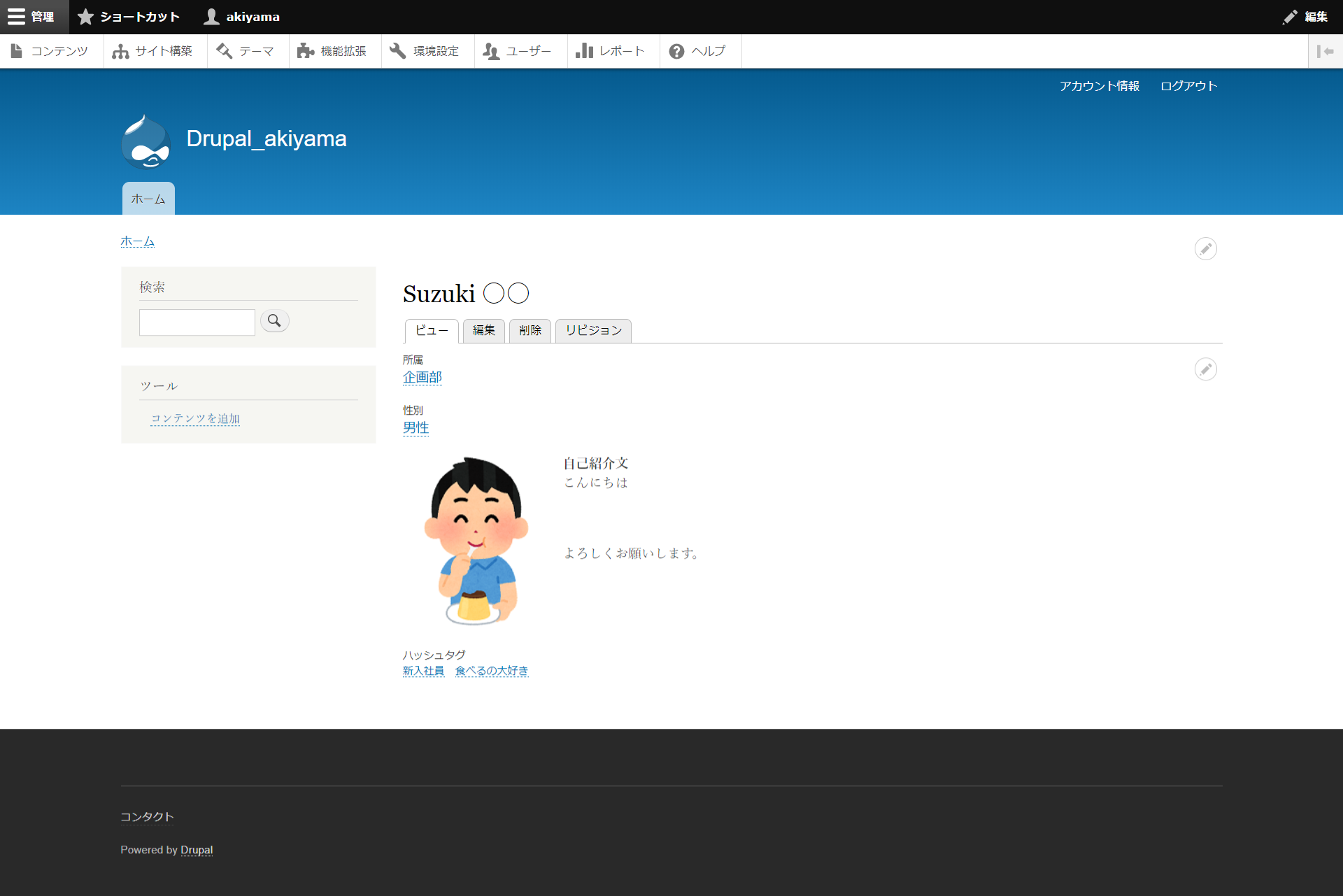
「続きを見る」をクリックすると、自己紹介文も含めて個人のプロフィールが表示されます。

まとめ
今回はDrupalを使用して社内自己紹介サイトを作成してみました。難しい内容ではないので、皆様も是非一度DrupalでWEBサイトを作成してみてはいかがでしょうか。これをきっかけにDrupalに興味を持っていただけると幸いです。
執筆者プロフィール

- tdi ソリューション企画部
- 入社後、パッケージ製品のヘルプデスク担当を経て、現在は自社製品の開発業務などを担当しています。
この執筆者の最新記事
 ITコラム2020年4月13日【初心者向け】Drupalで簡単に社内用自己紹介サイトを作成してみた
ITコラム2020年4月13日【初心者向け】Drupalで簡単に社内用自己紹介サイトを作成してみた