目次
はじめに
Amazon EC2インスタンス(Linux)にVisual Studio Code(以降、VS Code)のRemote Developmentという拡張機能を使ってSSHでアクセスするための手順をまとめた記事です。
私が「やってみたけどうまくいかないな~」と思った事象は、大体世界のどこかにすでに解決した先人がおりまして。
なので私も先人たちの知識をたくさん拝借したのですが、それでも右往左往してそれなりに苦労したので、ちょっと記事としてまとめようかなと思った次第です。
何に苦労したかって、タイトルにもある通りプロキシです。
会社でインターネット接続するときは大体皆さんプロキシ環境下にあるかと思うのですが、これが苦労ポイントでした…。
VS Code Remote Developmentとは
Remote Developmentについて詳しく知りたい方は、このあたりのドキュメントを読んでみると良いかもです。(丸投げすみません!)
Remote Developmentは正確には「拡張機能パック」で、4つの拡張機能を含んだもの、とのこと。
今回はそのうちの1つの機能、「Remote – SSH」を使ってリモートサーバー(EC2インスタンス)に接続します。
なんでこれを使いたいかというと、VS Code上でファイル階層が視覚的に見れたり、ファイルの作成・編集が出来たりするところが便利だからです。
Linuxが嫌いとかではないのですが(むしろ好き)、viとかvimとか使ってファイル(特にソースコード)を編集するの、たまにしんどいときありますよね…?編集したい箇所が一部ならいいけどたくさんあるとね。
シンタックスハイライトされてるだけでもだいぶ編集効率が上がるので、たくさんファイルいじりたいときはこの拡張機能はオススメです。
「Remote – SSH」 + 「AWS Systems Manager」
で、EC2インスタンスに接続します。(結論)
EC2インスタンスには日頃Tera TermでSSH接続してるので、頑張れば(?)Systems Managerとか使わなくてもRemote – SSHだけで接続できそう(というか接続成功している方々たくさん見かけるし)と思ったんですが、頑張ってもどうもうまくいかないので、Systems Managerを使うことにしました。
正確にはSystems Manager内のSession Managerというサービスを使います。
Session Managerは、ものすごく要約すると、EC2インスタンスにセキュアに接続できるよ、というサービスです。(要約しすぎている)
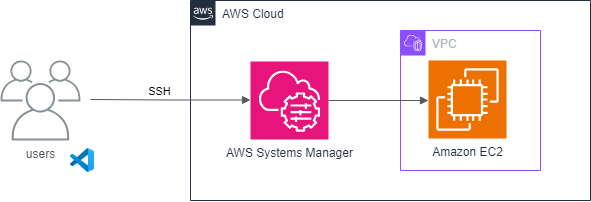
超簡易版ですが構成図書くとこんな感じになると思います。
Systems ManagerのSession Managerを経由してEC2インスタンスにSSH接続する感じです。

環境の構築
EC2インスタンスの設定
EC2インスタンスを作るところは省略します。
冒頭にもあるとおり、この記事ではOSはLinux(Amazon Linux 2 または Amazon Linux 2023)が前提です。
設定のポイントとしては大きく以下の2点かなと思います。
1. Systems Manager エージェントの導入
Systems Managerを使いたいのでね、エージェントが要ります。
Amazon Linux 2 かAmazon Linux 2023であれば、デフォルトでSystems Managerエージェント(SSM Agent)がインストールされているのですが、これ以外のOSの場合は手動でエージェントを導入する必要がありますので要注意。
2. IAMプロファイルの設定
EC2インスタンスを作成する際にIAMプロファイルを設定します。
AmazonSSMManagedInstanceCoreのポリシーをアタッチしたロールを事前に作っておけばOK。
事前のロール作成が間に合わなくても、EC2インスタンスを作ったあとで設定もできます。(「アクション」-「セキュリティ」-「IAMロールを変更」で)
クライアント環境の設定
クライアント(ローカル)の環境に諸々導入したり設定したりします。
必要なものをインストールする
以下のソフトをインストールします。
この辺のインストールはおそらくとても簡単なので詳細手順は省きます!!!
- VS Code
- VS Codeの拡張機能
- Remote – SSH
- Remote Explorer
- AWS CLI
- SSM Session Manager Plugin
- OpenSSH Client ←おそらくOSデフォルトでインストール済みなので導入不要
今回の私の環境は以下のバージョンを使っています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
> ssh -V OpenSSH_for_Windows_8.1p1, LibreSSL 3.0.2 > code --version 1.86.2 903b1e9d8990623e3d7da1df3d33db3e42d80eda x64 > aws --version aws-cli/2.15.28 Python/3.11.8 Windows/10 exe/AMD64 prompt/off > session-manager-plugin --version 1.2.553.0 |
AWS CLIの初期設定
設定する前に、IAMユーザに対してアクセスキーを発行しておきます。
次に、コマンドプロンプトで以下のコマンドを実行し、プロファイルを作成します。
[プロファイル名]の部分は、お好きな任意のプロファイル名を指定してください。
あとはリージョンも、使用するリージョンに適宜置き換えてください。
|
1 2 3 4 5 |
> aws configure --profile [プロファイル名] AWS Access Key ID [None]: [アクセスキーIDを入力] AWS Secret Access Key [None]: [シークレットアクセスキーを入力] Default region name [None]: ap-northeast-1 Default output format [None]:[何も入力せずEnter] |
設定ができたら、以下のコマンドを実行し、アカウントIDが取得できることを確認します。
|
1 2 3 4 5 6 |
> aws sts get-caller-identity --profile [プロファイル名] { "UserId": "AIDAxxxxxxxxxxxxxxxxx", "Account": "xxxxxxxxxxxx", "Arn": "arn:aws:iam::xxxxxxxxxxxx:user/[ユーザ名]" } |
SSH接続設定
ここからはVS Code上で設定します!
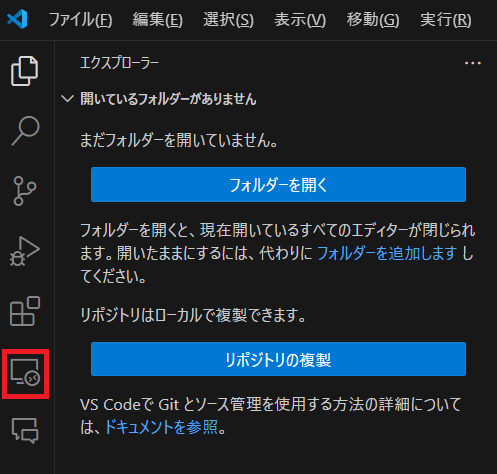
VS Codeを開き、左サイドメニューから「リモートエクスプローラー」を開きます。(PCマークに「><」みたいなマークが付いたやつです)

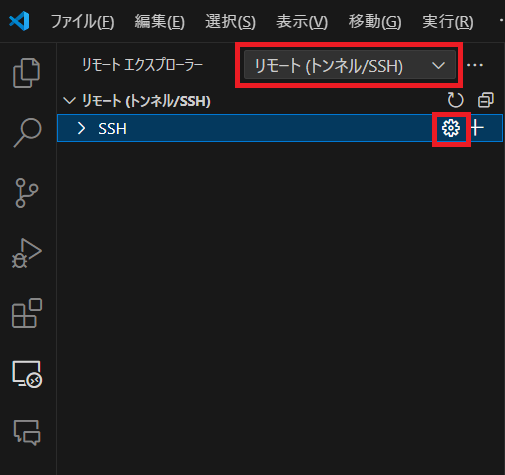
「リモートエクスプローラー」の右側のドロップダウンメニューが「リモート(トンネル/SSH)」であることを確認し(そうでなければ選択を変更してください)、「SSH」にマウスオーバーすると表示される「SSH構成ファイルを開く」マーク(歯車マーク)をクリックします。

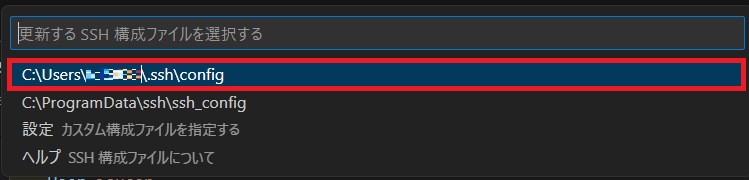
「C:\Users\[ユーザ名]\.ssh\config」を選択します。

エディターでconfigファイルが開くので、以下を追記し保存します。
|
1 2 3 4 5 6 |
Host [好きな名前] HostName [インスタンスID] Port 22 User ec2-user IdentityFile [EC2キーペア秘密鍵のパス] ProxyCommand C:\Windows\System32\WindowsPowerShell\v1.0\powershell.exe "$env:HTTPS_PROXY = '[プロキシサーバーのアドレス]'; $env:AWS_PROFILE = '[プロファイル名]'; aws ec2 start-instances --instance-ids %h; aws ec2 wait instance-running --instance-ids %h; aws ssm start-session --target %h --document-name AWS-StartSSHSession --parameters portNumber=%p" |
各項目について簡単に説明します。
| Host | SSH接続するときの接続名。これはお好きな名前を付けたらよろし!(雑) |
| HostName | EC2インスタンスのインスタンスID。「i-xxx」みたいな、iから始まるやつです。 |
| Port | ポート番号。デフォルト(22番ポート)なら書かなくてもOK。(Portの行自体不要) |
| User | ユーザ名。「ec2-user」が多いかなと思いますが、違う場合は書き換えてください。 |
| IdentityFile | 秘密鍵のパス。「C:\Users\…\xxx.pem」みたいな感じでフルパスで書くと良いと思います。 |
| ProxyCommand | サーバー接続に使用するコマンド。めちゃ長い。(要横スクロール) |
ProxyCommandがめちゃくちゃ長くてすごく読みにくいと思いますが、これが今回超大事です。
ちなみに元となるProxyCommandはAWS公式ドキュメントにも記載があります。
ちょっと今回のコマンドが長すぎるので、分割して説明します。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
# プロキシ環境下なので、環境変数にプロキシを設定 $env:HTTPS_PROXY = '[プロキシサーバーのアドレス]' # 毎回プロファイル指定するのが面倒なので、環境変数に設定 $env:AWS_PROFILE = '[プロファイル名]' # EC2インスタンスを起動して、起動完了まで待つ(手動でインスタンス起動するならこの2つのコマンドは不要) aws ec2 start-instances --instance-ids %h aws ec2 wait instance-running --instance-ids %h # SSHセッションを開始 aws ssm start-session --target %h --document-name AWS-StartSSHSession --parameters portNumber=%p" |
コメントとして書きましたが、EC2インスタンスを事前に手動で起動しておくなら、3つのコマンドを連結させるだけで良いです。
SSH接続
ここまで来たら、接続準備完了~!
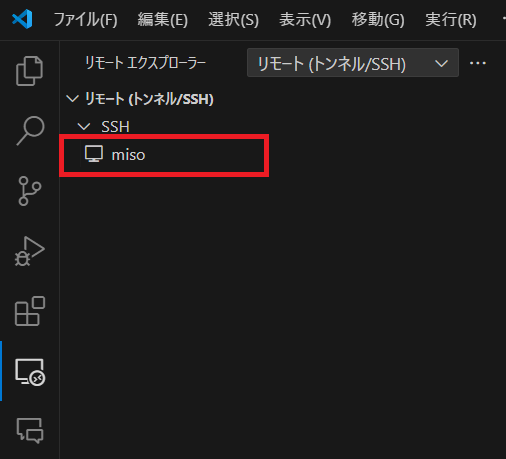
VS Codeのリモートエクスプローラーを開き、再読み込みボタンをクリックすると、「SSH」のリストに先ほど追加した接続先(表示名は「Host」で設定した名前)が表示されるはずです。
(私は試しにHostを「miso」と設定しました)

表示された接続先名にマウスオーバーすると、「現在のウィンドウで接続」または「新しいウィンドウで接続」ボタンが表示されるので、どちらかのボタンをクリックします。
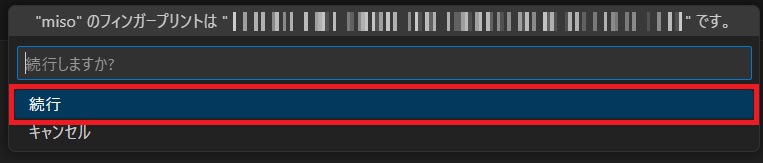
初回接続時は「フィンガープリントは~」と聞かれますが、「続行」でOKです。

もし「Select the platform of the remote host ~」が表示されたら、「Linux」を選択します。Linux以外ならOSに合わせて選択してください。
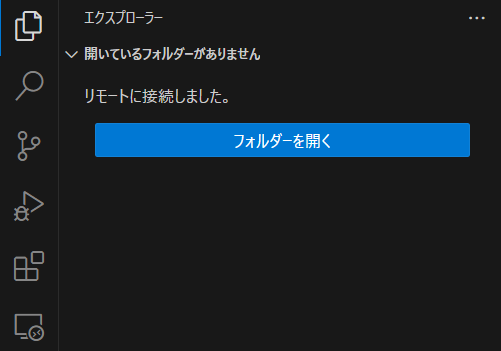
正常に接続できたら、エクスプローラーを開くと「リモートに接続しました。」と表示されているはずです。

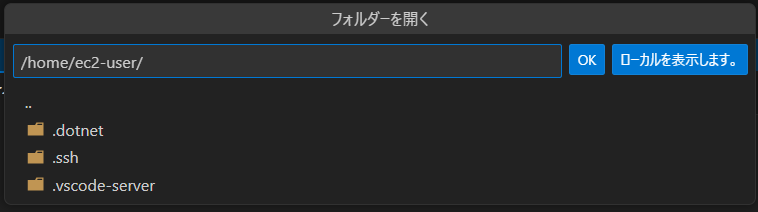
「フォルダーを開く」ボタンをクリックすると、どのフォルダーを開くか聞かれるので、選択 or 入力して「OK」ボタンをクリックします。以下の画面のとおり、デフォルトは「/home/ec2-user/」です。

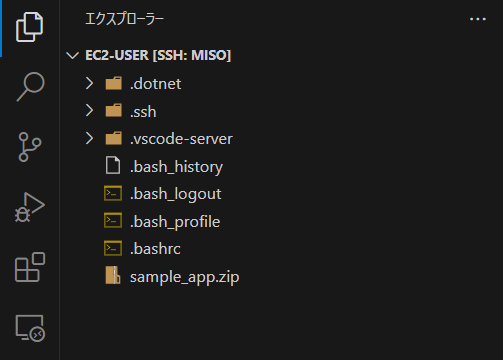
正常にフォルダーが開けると、エクスプローラーでファイルツリーが表示されます。

私は事前に適当なzipファイル(sample_app.zip)を格納しておいたのですが、それがちゃんと見えてますね!
「.vscode-server」フォルダーも見えますが、これは、初回接続時にリモートサーバー側に自動でVS Codeをセットアップしてくれたことによって作成されたフォルダーです。
VS Codeはそれ自体がサーバーとして動作するため、Remote – SSHを使う際は、リモートサーバー上にあるVS Codeサーバーを使ってリモート開発してる感じになります。
このあたりのイメージ図は、こちらのドキュメント(既出ですが)の図を見ていただくのがわかりやすいかもしれません。
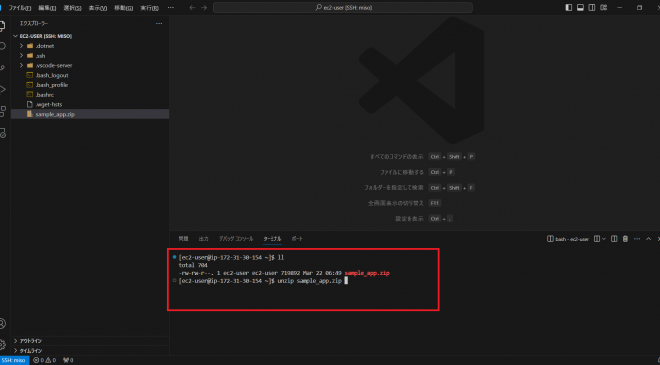
ちなみに、接続した状態でVS Code上でターミナルを開けば、リモートサーバーに対してそのままコマンド実行できるのも便利です。

おわりに
ということで、無事にプロキシを越えられました…!
途中、めちゃくちゃ長いコマンドには驚きましたが、分解するとそんなに難しいことはやっていなくて勉強になりました。(個人的に)
要所要所で画面キャプチャを載せているのでなんとなく雰囲気は伝わったかと思いますが、Remote – SSHで接続できると、ファイルツリーが見れるし、ファイルの種類もアイコン表示してくれるし、(キャプチャにはなかったですが)シンタックスハイライトもしてくれてすごく便利です。
ぜひ試してみてください~!
執筆者プロフィール

- tdi デジタルイノベーション技術部
- 社内の開発プロジェクトの技術支援や、新技術の検証に従事しています。主にアプリケーション開発系支援担当で、Java&サーバサイドが得意です。最近は、サーバーレスonAWSを推進しています。





