日本では圧倒的なシェアを誇るiPhone。日本国内でiPhoneが廃れていく気配は微塵も感じられません。iOSアプリ開発は今後も需要が途切れないと考えられるので、知識として頭に入れておいても損はないと思います。
目次
1.SwiftUIはiOSアプリUIが簡単に構築できるツール
今回、アプリを作成するうえで力強い味方になるのは「SwiftUI」です。SwiftUIとは、iPhoneなどAppleプラットフォームのユーザーインターフェースを従来よりも簡単に構築できるUIフレームワークのことです。iOSアプリは簡単に作れるということを知っていただける機会になればと思います。
2. じゃんけんアプリのフロー
今回は至極シンプルなじゃんけんをするだけのアプリを作成します。
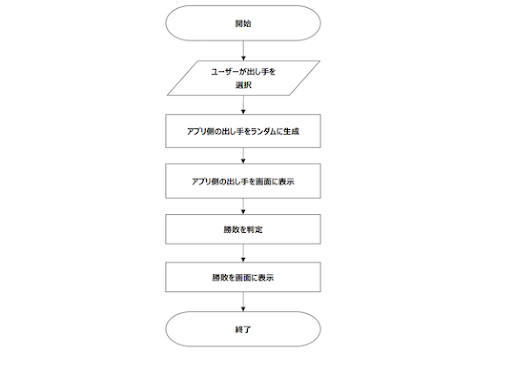
じゃんけんアプリのフローは、下記の通りになります。

今回はじゃんけんの勝敗判定部分のアルゴリズムについては割愛します。
3. 開発環境
開発時に使用した環境は以下です。
| macOS | Venture |
| ツール | Xcode14.2 |
| 言語 | SwiftUI、Swift |
| シミュレーター | iPhone14pro(iOS16.2) |
4. 実装手順
①. Xcodeでプロジェクトを作成
iOSアプリはソースコードだけではなく画像や設定ファイルなどいろいろなファイルから構成されています。これらをまとめたものをプロジェクトと呼び、Xcodeではプロジェクトごとにアプリを管理します。
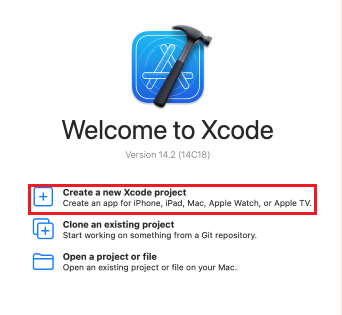
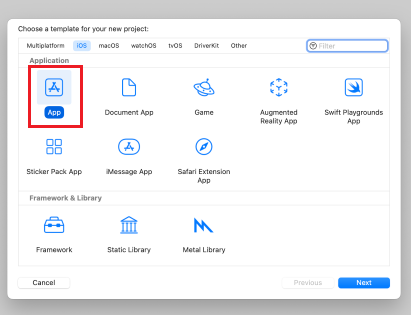
Xcodeを開き、Create a new Xcode project> App を選択しProduct Nameを入力します。今回は「JANKEN」というプロジェクトを作成しました。


②. View(画面)を作成
Projectを作成したら、まずはアプリのView(画面)を作成します。
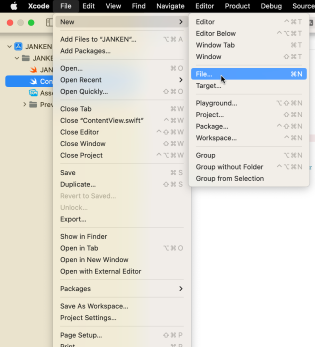
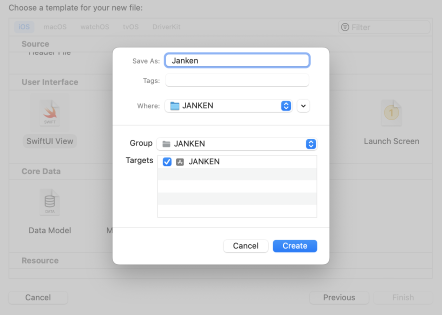
メニューバー> File> New> File> User Interface> SwiftUI Viewを選択後、ファイル名を入力しCreateをタップします。
 ,
,

今回は「Janken」というViewを作成しました。新しく作成したファイルにはデフォルトで “Hello, World!” のテキストが入っています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
// // Janken.swift // JANKEN // import SwiftUI struct Janken: View { var body: some View { Text("Hello, World!") } } struct Janken_Previews: PreviewProvider { static var previews: some View { Janken() } } |
③. じゃんけんButtonの配置
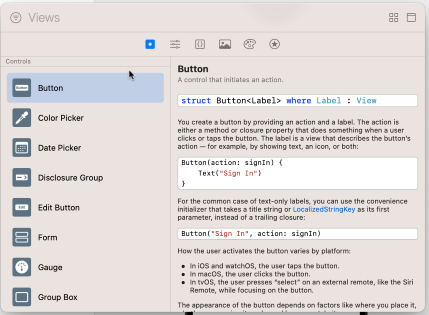
このViewにじゃんけんをするためのボタンを配置していきます。Xcode右上にあります「+(library)」をタップすると、ButtonやListの一覧が出てきます。

ここから部品を選択することで簡単にViewに配置することが出来ます。
今回はButtonを選択します。VStack(縦に並べる)を記述し、その中に相手の手と自分が選択するグー・チョキ・パーの3つのButtonを配置します。相手の手は仮置きとして、Textを配置します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
import SwiftUI struct Janken: View { var body: some View { VStack { Text("相手の手") Button("グー") { // action } Button("チョキ") { // action } Button("パー") { // action } } } } struct Janken_Previews: PreviewProvider { static var previews: some View { Janken() } } |

④. Buttonに画像を挿入
これだけでもButtonとしては機能しますが、味気がないのでButtonに画像を挿入します。
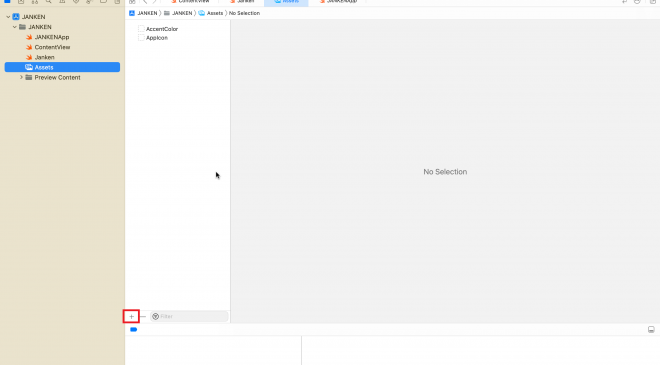
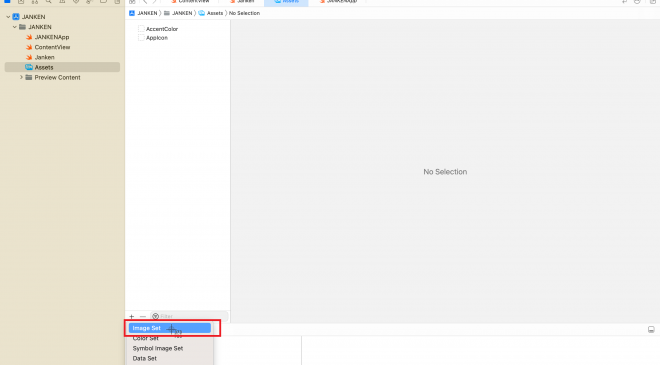
画面左側のファイル一覧(Navigator Area)から Assets を開きます。
Assetsの画面下部から、+ > ImgeSet を選択します。


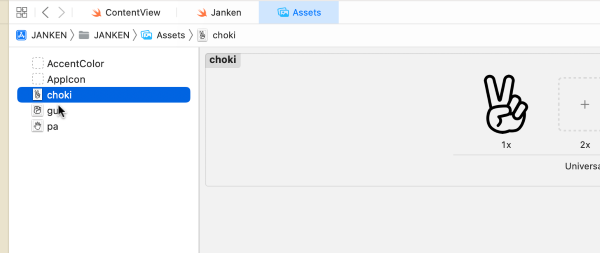
予め用意しておいた画像ファイルを選択します。選択した画像には名前を付けることが出来ます。今回は、「gu」「choki」「pa」と名前を付けました。

画像に付けた名前をImage()の中に記述すると画像が挿入されます。相手の手は一旦グーとします。resizeble()、frame()の2点を記述してサイズを指定します。指定しないとサイズの変更が出来ずに画面からはみ出るので注意してください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
import SwiftUI struct Janken: View { var body: some View { VStack { Image("gu") .resizable() .frame(width: 130, height: 130) Button(action: { }, label: { Image("gu") .resizable() .aspectRatio(contentMode: .fit) }) .frame(width:130, height: 130) Button(action: { }, label: { Image("choki") .resizable() .aspectRatio(contentMode: .fit) }) .frame(width:130, height: 130) Button(action: { }, label: { Image("pa") .resizable() .aspectRatio(contentMode: .fit) }) .frame(width:130, height: 130) } } } |

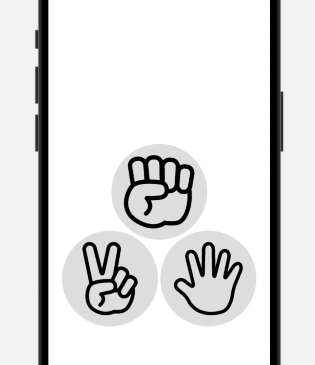
縦並びは見づらいので、HStack()とSpacer()を使って手の並び替えをします。またButtonの範囲にbackground()で背景に色を付け、わかりやすくします。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 |
import SwiftUI struct Janken: View { var body: some View { VStack { Spacer() Image("gu") .resizable() .frame(width: 130, height: 130) Spacer() Button(action: { }, label: { Image("gu") .resizable() .aspectRatio(contentMode: .fit) }) .frame(width:130, height: 130) .background( Circle() .foregroundColor(.gray.opacity(0.3)) .frame(width: 170, height: 170)) .padding() HStack { Spacer() Button(action: { }, label: { Image("choki") .resizable() .aspectRatio(contentMode: .fit) }) .frame(width:130, height: 130) .background( Circle() .foregroundColor(.gray.opacity(0.3)) .frame(width: 170, height: 170)) Spacer() Button(action: { }, label: { Image("pa") .resizable() .aspectRatio(contentMode: .fit) }) .frame(width:130, height: 130) .background( Circle() .foregroundColor(.gray.opacity(0.3)) .frame(width: 170, height: 170)) Spacer() } Spacer() } } } |
⑤. ContentViewに配置
作成したView「Janken」をデフォルトで作成されている「ContentView」に配置して、
Viewの作成は完了です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
// // ContentView.swift // JANKEN // import SwiftUI struct ContentView: View { var body: some View { Janken() } } struct ContentView_Previews: PreviewProvider { static var previews: some View { ContentView() } } |
⑥. 変数の準備
Buttonを押したときに期待したい動きは、
(1)相手の出し手をランダムで表示する
(2)表示された相手の手を自分の手(Button)を比較し、勝敗を判定する。
(3)勝敗を結果として表示する。
の3点です。
これらの動きを実装する前に変数(定数)を準備しておきます。変数の前に@Stateをつけることで変数の中身が変更されたときにViewが更新されるようになります。相手の手と結果表示はButtonを押すごとに変更されるので、その際にViewが更新されるように@Stateを付けます。
|
1 2 3 4 5 |
struct Janken: View { let janken = ["gu", "choki", "pa"] @State var yourHand = "" @State var result = "" ... |
⑦. ランダムに相手の手を決める
ここからButtonを押したときの動きを記述していきます。
まずは、ボタンを押した際に動く「jankenAction」の関数を作成します。配列の中からランダムに選択するrandamElement()を使って変数yourHandの中に出し手の画像名を格納し表示させます。勝敗を比較するための数値をSwitch文で分岐させ、yourValueに格納します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
func jankenAction(myValue: Int) -> String { //相手の手をランダムに決定します yourHand = janken.randomElement()! var yourValue = 0 switch yourHand { case "gu": yourValue = 0 break case "choki": yourValue = 1 break default: yourValue = 2 break } ... } |
⑧. 勝敗の判定
自分の選んだ手(myValue)と相手の手(yourValue)の数値を比較します。前述の通り、勝敗判定のアルゴリズムは省略します。判定した勝敗結果を戻り値として返します。
-
123456789101112131415161718192021222324252627func jankenAction(myValue: Int) -> String {//相手の手をランダムに決定しますyourHand = janken.randomElement()!var yourValue = 0switch yourHand {case "gu":yourValue = 0breakcase "choki":yourValue = 1breakdefault:yourValue = 2break}//出し手を比較し,勝敗を返しますlet resultJudgmentValue: Int = (myValue - yourValue + 3) % 3switch resultJudgmentValue {case 1:return "lose"case 2:return "win"default:return "draw"}}
⑨. 結果の表示
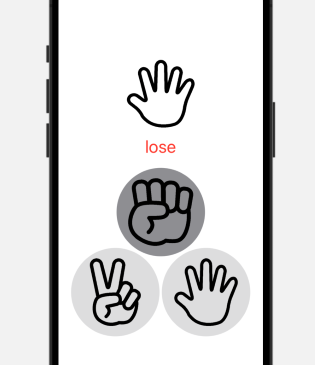
受け取った勝敗を変数resultの中に格納します。変数resultには@Stateついているので、変更されたときにViewが更新され結果がTextとして都度表示されます。
自分の出し手を選択しボタンを押すと、じゃんけんが出来るようになりました。これにてじゃんけんアプリの完成です。


5. おわりに
単純なアプリUIであれば簡単に作ることが出来るのがSwiftUIの魅力です。筆者も使いやすい・書きやすいと感じました。
MacでしかXcodeが使えないということがデメリットですが、開発自体のハードルは低いので挑戦してみてはいかがでしょうか。
執筆者プロフィール

- tdi AI&データマネジメント推進部
-
モバイルアプリの開発や保守運用を担当しています。
「百聞は一見に如かず」を掲げて、日々いろんなことに挑戦しています。
この執筆者の最新記事
 ITコラム2023年7月31日iOSアプリはSwiftUIで簡単に作れる!
ITコラム2023年7月31日iOSアプリはSwiftUIで簡単に作れる!